Vector floare
Spune-le prietenilor „Vector de flori“
Vom învăța pentru a crea un vector de flori stilizate folosind instrumentul Blend Tool.

Etapa №1. Creați două curbe folosind Pen Tool, umple jante transparente, galben și albastru.
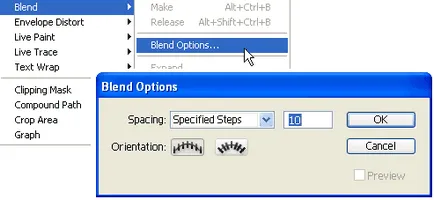
Etapa №2. Du-te la Object -> Blend -> Blend Optionsi seta pașii specificați = 10. pași ca de fapt, spun câți pași vor fi între două obiecte.

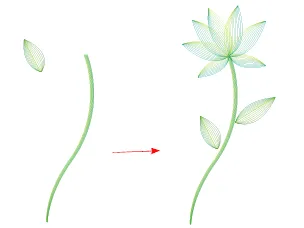
Acum, selectați atât obiectul și du-te la Object -> Blend -> Faceți clic sau Ctrl + Alt + B, și ar trebui să aveți ceva de genul imaginea de mai jos.
Shash №3. Selectați tab-ul nostru făcând clic pe el utilizând instrumentul Selecție, continuați să apăsați Ctrl + C - Ctrl + V, conectați petalele de flori.
Etapa №4. Creați o tulpină precum DSSE cu petale pe care le folosesc pași ca = 8.

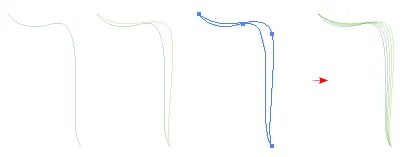
Etapa №5. Sheet format din două curbe superioare și inferioare, un amestec de același principiu specificat Etapele = 5.
Etapa №6. Acum, totul a pus și a obține o floare frumoasă.

Etapa №7. Chiar trage frunze lungi Blend pas = 3.

Etapa №8. Repetați pasul anterior și trage o bucată lungă de hârtie de pe partea stângă.

Rezultatul final ar trebui să arate ceva de genul imaginea de mai jos.

Și mai mult ....
Puteți schimba culoarea și grosimea cursei, transparența pentru a obține rezultate interesante. Puteți schimba, de asemenea fundal și modurile de combinare.

Alte lecții Adobe Illustrator:
Textul accident vascular cerebral Gradient în Illustrator Nu se poate aplica un gradient de la un accident vascular cerebral în timp ce faci în mod normal, cu turnare. Puteți face acest lucru, de exemplu, astfel: C.
tranziții line și ascuțite folosind Mesh. O lecție simplă cu privire la modul de a regla finețea culorilor de tranziție în obiectul, care are grila Mesh'evaya. Deci Selectați punctul Mesh'evoy.
Cum de a desena o panglica frumoasa. Pentru comoditatea de impletituri desen nevoie pentru a activa vizibilitatea rețelei. Du-te în meniul Vizualizare și setați Afișare grilă. Apoi, a pus un semn de lângă Ajustare la G.