Programul educațional principalele etape de lucru pe web a proiectului - revista CMS
Crearea unui site bun - aceasta este o tehnologie clară. Acest curs este o introducere și oferă o privire de ansamblu asupra întregului proces de creare a site-ului. Acesta este un ghid complet care răspunde la întrebarea „cum să facă un site web“ ca un întreg. Detalii despre fiecare etapă pot fi găsite în capitolele următoare.
Fiecare etapă a procesului de proiectare cuprinde două etape de: divergente (extensie) și convergent (îngustarea). Faza începe cu producerea unui număr mare de opțiuni, și apoi screening-ul și focalizarea are loc. La sfârșitul fiecărei etape vom obține un rezultat intermediar: structura site-ului, solutii de proiectare prototip, etc. produsul final este format din subtotaluri.
Respectarea acestui scenariu și menținerea coerenței - o oarecare garanție a unui rezultat satisfăcător.
Să luăm în considerare fiecare pas.
1 Ideea și structura site-ului
Ideea de bază și obiectivul site-ului. O pagină sau mai multe? Structura site-ului, blocurile de construcție de bază.
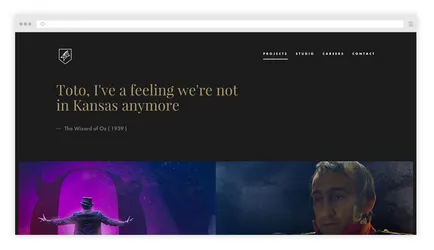
De exemplu, client - biroul de arhitectură. La suprafață, înțelegând că site-ul trebuie să aibă un portofoliu de muncă și contacte. Dar precizam: Biroul este diferit de celelalte? Se pare că biroul este specializată în construcția de înaltă creștere. Am tras concluzia că este insuficientă imagini pur și simplu bune cu legende, text are nevoie - descrieri detaliate ale datelor originale, un proces de explicare și justificare a deciziilor. De asemenea, înțelegem că o mulțime de proiecte, dar nu este nevoie de a arăta tuturor. Ne concentrăm pe scara cea mai mare. Și un alt punct, este necesar să se concentreze pe echipa, explica de ce ei sunt experți în domeniul lor.
Nu merge în direcția de animație, efecte speciale și bibelouri, să identifice ideea principală, esența - care afectează vizitatorul emoțional, care va impresiona si inspira.
Exemplu. Aterizare de dezvoltare pentru a proiecta școală. Pagina ar trebui să explice potențialilor studenți și părinții lor, care proiectant.
Problemă: Studenții doresc să fie designeri, dar de multe ori nu înțeleg specificul profesiei, care sunt tendințele în design, modul în care acestea diferă.
Obiectiv: Pentru a ajuta viitorii studenți să înțeleagă specializarea și să înțeleagă exact ceea ce este potrivit pentru ei.
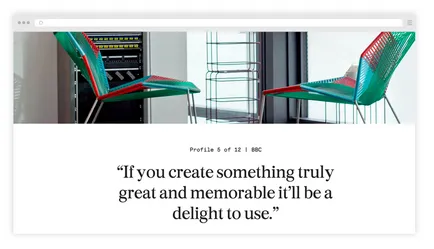
Ideea: Ce se întâmplă dacă mai multe tendințe de design majore: design interactiv, grafic, reprezentanții industriale și interviu de trei dintre cea mai tare? povești personale sunt foarte emoțional și bine gestionată. Spune-i cum trăiesc, cum să reușească, să adăugați fotografii mari. Oamenii vor fi interesați de lectură, ei vor vedea pentru ei înșiși ce fel de persoană este aproape, fie inspirat de modul său de viață.
Caveat: nu scrie pagina principală ca începutul unui „copac“. Să pagina „contact“ va avea același nivel ca „principal“. Acest lucru va ajuta atunci când aveți de gând să faci de navigare.
hedonistă sfat:
Citiți articolul, dar nu arunca imediat trage nimic, scrie și structura. Începe gândire despre site-ul și provocările cu care se prefigurează. În acest moment v-ar dori brifuete mintea subconștientă, și va începe să proceseze informația în sine. Și tu, astfel încât să nu interfereze cu, poate merge plimbare pe bord, tenis și lista poate continua. În cazul meu, funcționează întotdeauna, idei și soluții vin pe neașteptate.
2 Studii
Studiul - o modalitate de a transforma procesul creativ neorganizat într-un lanț tehnologic de acțiuni care conduc la rezultate previzibile. Noi vorbim în detaliu despre „Tipuri de cercetare“ în curs. Acum ne concentrăm asupra punctelor cheie.
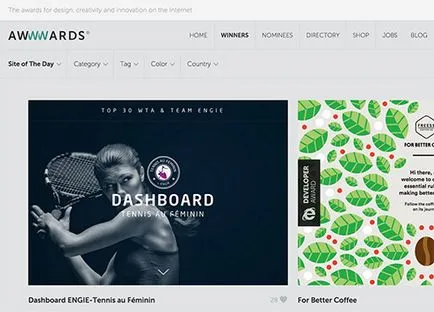
Site-uri ale concurenților nu pot avea stil si arata rau, dar dacă tipii ăștia fac bani, atunci ceva este de lucru acolo. Sarcina ta - pentru a înțelege ce este.
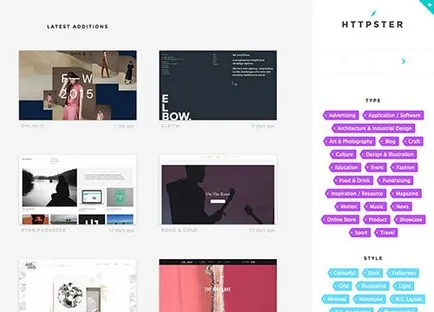
Exemplele Inspiring. Chiar si persoanele cu o vastă experiență în web design, navigand regulat noi site-uri urmeze tendința, găsi inspirație în munca colegilor. Inspiră - nu pentru a copia curățat, trebuie doar sa arate ca se pare pe internet modernă, în general, ceea ce este acum la modă și se răcește.
Exemple principale și interioare pagini de site-uri bune.
Ascultă-te și de a înțelege ceea ce vă place. Poate fi fotografii de succes, tipografia bun, sau combinație de culori. Uita-te tehnici de expresie care pot fi utilizate în lucrare. Aici trebuie să se uite la toate site-urile într-un rând, fără atașament față de specificul afacerii dumneavoastra.
Mai jos sunt link-uri la resurse, care conține exemple bune.



Dacă ne apropiem de problema teoretic, se poate spune că fiecare decizie trebuie să fie confirmată de date sau de cercetare. Dar nu te dus.
Costul de cercetare ar trebui să fie mai mic decât costul de implementare. în caz contrar, este mai bine să efectueze „luptă testat“ - fac experimente pe utilizatori reali.
Cercetarea nu ar trebui să inhibe în mod semnificativ lansarea produsului. Este mai bine să aibă încredere în viziunea și a alerga la zi de produs decât pentru o lungă perioadă de timp pentru a explora ceea ce nu va vedea lumina.
Este demn de amintit faptul că majoritatea studiilor sunt îndreptate spre trecut. Pentru a crea noi idei și produse noi sunt, uneori, mai bine să se folosească intuiția și metode creative diferite (gândire de proiectare, gândire descoperire, TRIZ, gândirea laterală și așa mai departe. D.)
3 schiță sau site-ul prototip
Ce este un prototip. Exemple de prototipuri. Cum de a desena un prototip, elemente de model.
Te-ai uitat la concurs, inspirat de modelele rece și în cap deja primele idei. Acum trebuie să-și exprime grafic aceste idei - pentru a face o schiță.
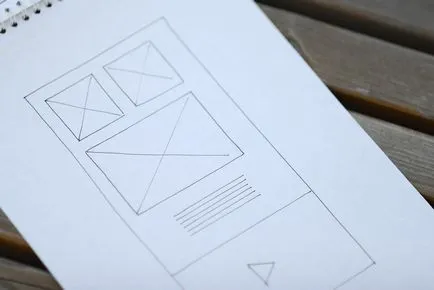
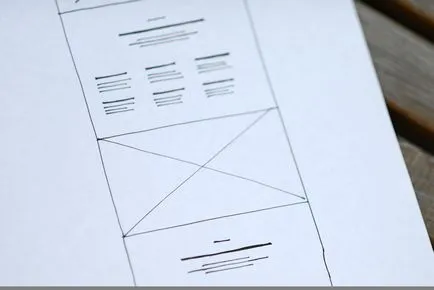
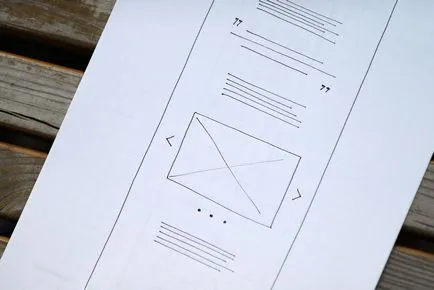
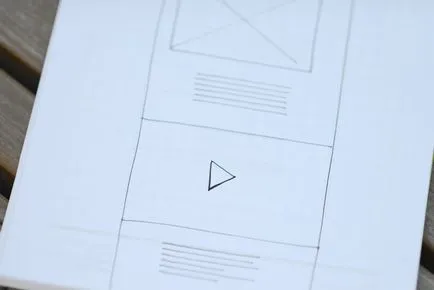
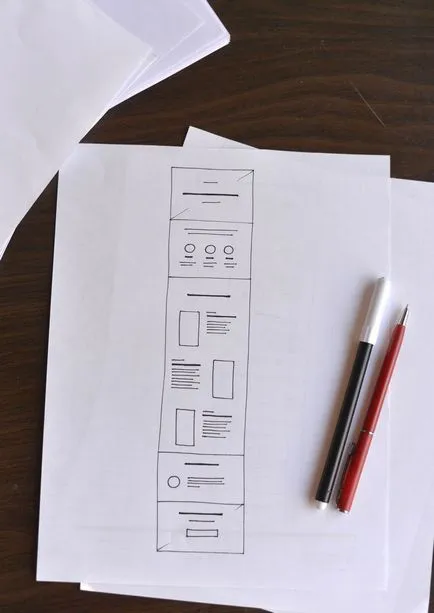
Schița sau prototip - o reprezentare schematică a blocurilor care alcătuiesc site-ul. Script-ul dvs. vizual.
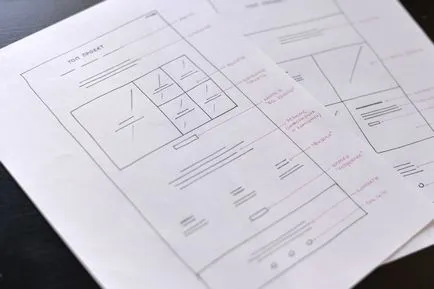
Exemple de modul în care prototipuri trase de aspect (clickable).



Pentru a desena un prototip, folosind un set de bază de elemente standard. Textul este reprezentat de linii drepte, poziția vopsea ușor mai groase. Imagine - un dreptunghi cu linii de tăiat;, controlează - cum ar fi butoanele mici. „Cap“ - o fâșie din partea de sus. În partea stângă, de exemplu, bara de mai gros - logo-ul din dreapta si cele cinci lovituri - elementele de meniu.
O diferență importantă între rating-ul celuilalt - volumul de informații prelucrate (am studiat dezvoltat de studiourile 4882 94 372 site-ul). Cu acesta, nu puteți vedea doar echipa mai profesionist pentru a merge la site-urile sau cărțile lor, dar, dacă se dorește, de asemenea, să fie trase între ele licitație.
În primul rând, răspunde la întrebarea: „De ce sunt eu bun?“
Dacă faci un site pentru a comanda, foarte buna mutare - pentru interviu clientul. Porniți magnetofon și doar vorbesc cu cineva, pune întrebări - nimic special, arată doar interes, pentru a afla ce le place clienților clienților.
Decoda te înregistra sau angaja un artist. Este în valoare de aproximativ 20 de ruble pe minut, puteți găsi pe cineva la youdo.com Pentru o mică taxă suplimentară, va edita textul și tu, în cele din urmă, apare litera.

Scrieți un scurt text despre tine, compania ta. Ar trebui să fie o frază care articulează cu acuratețe și succint ceea ce faci. De exemplu, Tilda Publishing - un serviciu care ajută la crearea unui site impresionant fără abilități tehnice.
Scrieți un text mai puțin dezvoltate. Explicați ceea ce faci. Formulați simplu - ca și cum ați spus acest prieten într-o ceașcă de cafea - limba cel mai ușor de înțeles.
Evidențiați cele trei părți principale - ca tine de ce sau produsul.
Feedback-ul. Întrebați clienții cei mai fideli să spun câteva cuvinte despre tine. Acesta funcționează bine.
Nu scrie fraze tocit, cum ar fi:
„Tânără, dinamică, echipa în creștere.“
Arată echipa. în cazul în care este puternic. Personalitatea este întotdeauna interesant, oameni reali încredere mai mult decât o companie abstractă.
Se specifică specializare. În cazul în care bara de o selecție largă de crafting bere, ea nota separat.
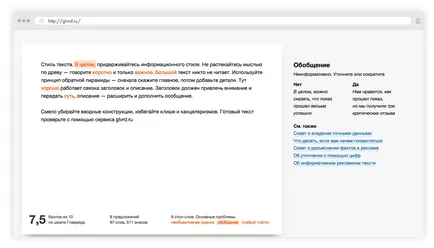
Text Style. Stick-stil de informații. Nu răspândi ideea de copac - vorbi pe scurt și singurul lucru important. Mare text nimeni nu citește. Utilizați principiul piramidei inverse - în primul rând spun importante, apoi se adaugă detalii. Apoi, o grămadă de titlu și descriere fapte bune. Titlul ar trebui să atragă atenția și să comunice esențialul, descrierea - să se extindă și să completeze mesajul.
Simțiți-vă liber pentru a elimina proiectarea de intrare, pentru a evita clișeele și kantselyarizmov. Utilizați serviciul glvrd.ru - ajută pentru a șterge textul din gunoi verbale, controale privind respectarea cu stilul de informații.

Indicații generale: Dacă într-adevăr nu se poate scrie, angaja un copywriter. Este relativ ieftin. Deja te va lua un interviu și vă oferă cu textul. Doar nu uitați să întrebați la o dată să-l taie de trei ori.
toate etapele anterioare sunt combinate în faza de proiectare. Prototipurile transforma într-un stil unic vizual și abordare a comunicării, umplut cu conținut și produsul dobândește forma sa finală.
Toate lucrările începe cu pagina de start - este cheia. În primul rând vine o înțelegere a modului în care va arăta pagina principală, apoi a găsit soluția vizuală este reprodusă pe paginile din interior.



Nu uita despre versiunea mobilă, este tras după aprobarea aspectele de bază.
Sarcina ta - pentru a face un singur produs.