Meniul drop-down în WordPress pe verticală (pe css si javascript)

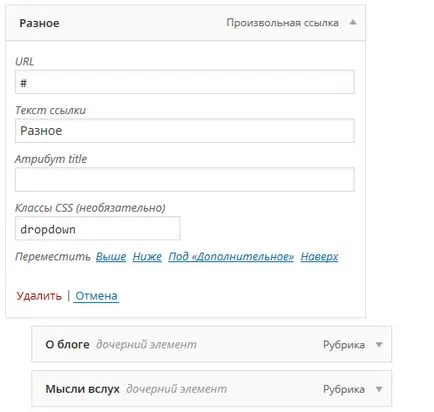
Aceasta este ceea ce am spus odată ce procesul este foarte simplu. Intrați în sistem și du-te la secțiunea „Aspect“ - „Menu“. Acolo se adaugă o secțiune cu literele, în cazul în care elementul părinte indică:
- Simbolul „#“ în câmpul URL (pentru a crea un meniu fără legături)
- nume de secțiune în textul link-ul.
- Clasa derulante clase caseta CSS.

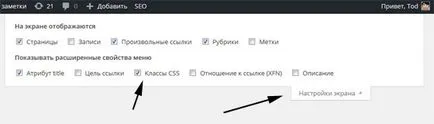
Dacă sunteți pe pagina nu afișează ultimul element, apoi la foarte sus există o filă „Setări de afișare» (Opțiuni ecran). În deschiderea formularului atunci când faceți clic, va trebui să o căpușă de lângă inscripția „Clase CSS».

După crearea / modificarea apasa „Save Menu“. Arată-l pe site-ul puteți utiliza funcția wp_nav_menu sau widget „meniul Arbitrar.“
Pasul2. Ascunderea subsecțiunile folosind CSS.
Acesta poate fi, de asemenea, plasate prin intermediul setărilor tematice, dacă aveți un șablon de profesionist cu stiluri personalizate (de obicei opțiune este numit CSS personalizate în setările temei generale).
meniul vertical Vertical pe CSS
Așa cum a promis de mai sus, voi aduce o altă opțiune modul de a face meniuri verticale drop-down. Este un pic mai mult pe principiul și punerea în aplicare, în plus va exista un exemplu comun pentru HTML, nu este asociat în mod specific cu WordPress. Puteți aplica la orice site. Începătorii ar trebui să fie util dezvoltatorilor. Descrierea metodei în limba engleză pot fi găsite aici. Iată acest meniu.

Codul HTML simplu pentru punerea sa în aplicare:
În acest caz, următoarele stiluri CSS:
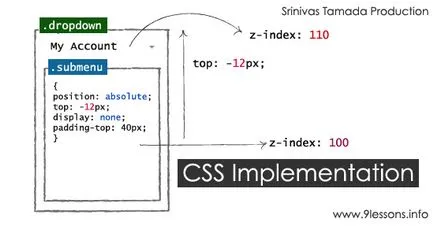
Rețineți că calea spre imagini, săgețile (icoane / arrow.png) pot fi alte + nu uita ei înșiși imaginile. Întregul design al meniului vertical drop-poate fi reprezentată în diagrama următoare (pentru cei care nu sunt deosebit de bine versat în adâncitura).

Când faceți clic pe o pagină folosind $ (Document) .mouseup (funcția (), acest meniu vertical drop-down pe CSS va fi ascuns.
WordPress pentru tine, desigur, mai util pentru prima opțiune. El este cel mai simplu de implementat și de a folosi (chiar și un utilizator obișnuit poate adăuga noi secțiuni la acest meniu).
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.