Cum de a dezvolta o pagină goală pentru site-uri și aplicații mobile
Pagini fără conținut în stare goală, utilizatorul vede atunci când accesează pentru prima dată site-ul. În acest moment, conținutul indisponibil pentru mai multe motive.
Pagini fără conținut, de obicei, să acorde puțină atenție - nu există nici un dop sau o propunere scrisă în stilul „Încă nu a fost scris.“
Dar ele pot fi folosite pentru a crea o experiență bună. Scopul este de a crea o pagină goală, care arată ca umplut.
Vizitatorii trebuie să admită lipsa de conținut ca indicator: pustietatea aici este temporară.
Astăzi vă vom arăta cum necompletat paginile sunt de lucru și de ce sunt importante.
Valoarea pagini goale
Frumusețe pagină goală constă în simplitatea ei. Pagini goale explica ce trebuie să fie aici. Mai mult decât atât, explicația poate fi pasiv, ca o cutie poștală gol sau activ, face semn pentru a efectua o acțiune: „Scrie despre tine“, „Pour munca“, etc ..
Pagini goale - este plictisitor, deoarece acestea sunt atât de puțini o atenție cu plată. Acest lucru este pur și simplu un ghid pentru a ajuta utilizatorii să înțeleagă ce vizionează. Ele dau, de asemenea, sentimentul de „prospețime“: în cazul în care planta o noua carte, care nu a scris nimic.
Este necesar să se dezvolte pentru utilizatorii de sistem pagini libere care stimulează activitatea.
Această activitate poate fi publicarea conținutului, adăugarea de prieteni, încărcarea de fotografii. Ecranul de mai jos - de la Tookapic - este un exemplu excelent.

Pagini goale de stat au o anumită valoare, chiar dacă nu este necesară nici o acțiune. Aceste structuri sunt realizate în principal pentru furnizarea de informații.
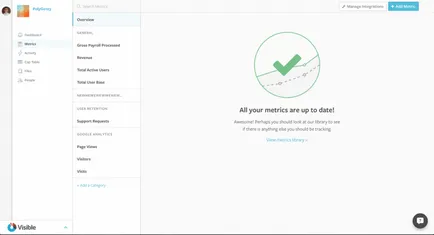
Informații static este, de asemenea, valoroase. De exemplu, designul paginii nu arată starea actuală a panoului. Utilizatorul poate dori să adăugați unii indicatori, dar nu este nimic greșit să-l lase gol.

O astfel de proiectare statica poate lucra bine ca un martor arhive blog sau mesaje dosare goale. Este perfect acceptabil să aibă nici un vizitator. Dar pagina nu trebuie să fie complet gol.
Elementele esențiale ale paginii
Și, în timp ce textul este principalul mijloc de comunicare pe Internet, nu pierde din vedere importanța grafică și icoane.

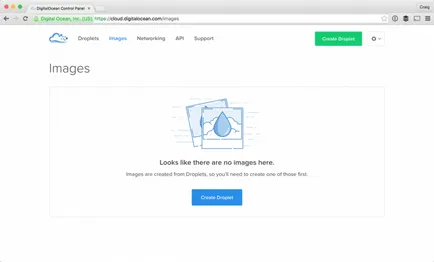
DigitalOcean are panou gol lucios cu o grafică ilustrând. Compania lor folosește branding creativ și tipografie curat, astfel încât nu este surprinzător faptul că statul o pagină goală atât de revelatoare.
Scopul este de a ajuta utilizatorii să ia măsuri și să eliminăm această stare goală. Fie că trebuie să faci pentru a scrie ceva, pentru a umple sau de a lua pasul următor.

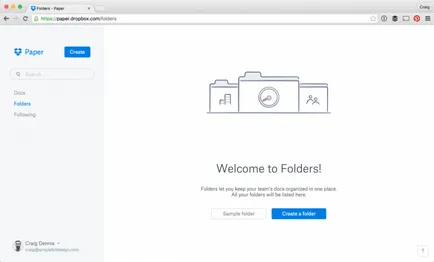
Dropbox este un design mare cu două butoane. De fiecare dată când utilizatorul nu are dosar Dropbox, se poate crea un folder nou sau adăugați foldere la pagina de probă.
Activitatea de utilizator Incurajarea
butoane apel la acțiune sunt elementele active, dar rețineți că pagina goală explică ceea ce face utilizatorul.
Nimeni nu apasă un buton la fel ca asta, fără să știe de ce.
Cel mai bun mod de a încuraja activitatea - a scrie un text pe o pagină de stare goală. Ghid pentru utilizatori, care stimulează activitatea.

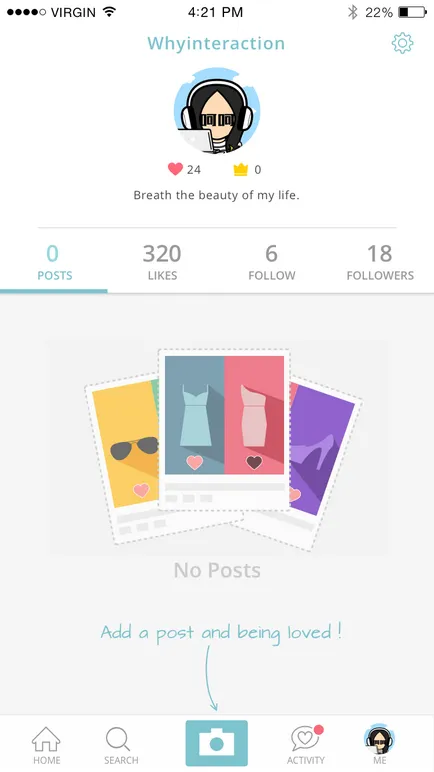
ModSpot - un exemplu strălucit de o pagină goală.
Icoanele sunt folosite pentru a demonstra că utilizatorul trebuie să adauge la site-ul. Săgeata indică utilizatorii butoanelor care urmează să fie apăsat. noroc text. Acest design genial, cu toate elementele pe care le-ar aștepta.
În mod similar, gol de design Gumroad oferă două versiuni de direcționare. Utilizatorii pot adăuga un produs digital sau un produs fizic pentru a începe de vânzare.
Alte referințe sunt la pagina de informații de conducere și de contact. Toate incredibil de evazivă și frumos.

Vebvs. aplicaţii mobile
pe ecrane mari site-uri au mai mult spațiu pentru mai multe butoane. Paginile web pot fi, de asemenea, mari elementele de navigare.

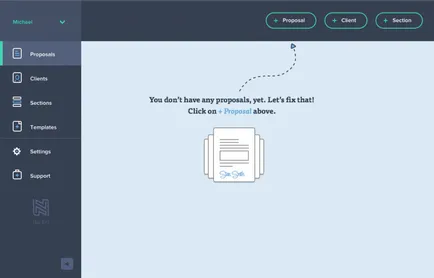
Această problemă poate fi rezolvată în același stil ca Nusii face sugestii pe pagina ta. În cazul în care nu există oferte, utilizatorul se concentrează pe „Adăugați o ofertă“ în bara de navigare superioară.
Este mai bine pentru a face o aplicație mobilă simplă. cu mai puține opțiuni. Utilizați efecte vizuale pentru a încuraja o acțiune.
Exemple de pagini goale
Poate cel mai bun mod de a învăța despre proiectarea unei pagini goale - este de a studia câteva exemple. Am luat niște probe care merită atenția, și cel mai bine ilustrează construirea statului gol.









Blank pagina pe site-ul - este ca prima pagină a unui notebook nou. Face tot posibilul, astfel încât utilizatorul a dorit să părăsească site-ul dvs. rapid marca ta!