Cum de a crea un titlu animat folosind jquery, un alt blog freelancer
De ce nu decora antetul site-ului dvs.? În articolul de astăzi, veți învăța cum să anima o imagine de fundal a titlului, folosind JQuery.
Ce vom face?
Vom crea un titlu cu fundaluri animate. În plus, vom adăuga o umbră la titlu, pentru a crea un efect dramatic ușor. Cum va arăta ca în cele din urmă, puteți vedea aici.

Cum funcționează
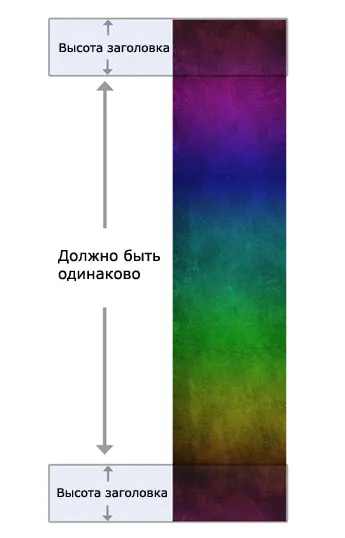
Antet imagine de fundal ar trebui să fie foarte lung. Acest lucru este foarte important, deoarece vom crea un titlu, 300px în înălțime. Imaginea pe întreaga lungime ar trebui să fie egală cu 300px. Acest lucru ne va permite pentru a derula un titlu fără cusături. Deci, amintiți-vă abilitățile de Photoshop, trebuie să. Nu-ți face griji, nu este foarte dificil. Trebuie doar să copiați top 300px a imaginii și lipiți-le în jos. Apoi se amestecă fundalul inițial cu cel pe care le-ați introdus.

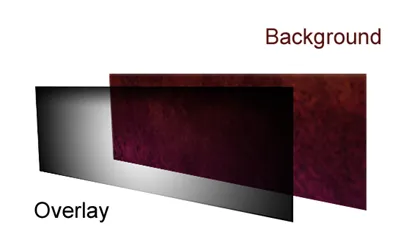
Acum, că avem o imagine de fundal, de asemenea, avem nevoie pentru a crea o imagine cu o umbră. Acest lucru va .png, de obicei, -Harta cu un centru transparent, care se transformă treptat negru la margini. Cu CSS, vom impune acest strat pe partea de sus a antetului.

După aceea, avem nevoie doar pentru a anima fundalul titlul nostru.
Primul lucru de care avem nevoie este un marcaj HTML. Este destul de simplu. Avem un div care conține. că centrele site-ul, pentru un div antet animat, un alt div pentru impunerea umbra pe antetul și în cele din urmă, div e de navigare și conținutul principal. Desigur, Div Femeie destul de mult, dar ceea ce vrei, este un cadru :).
Aici noi nu vom face nimic complicat. Aici este o listă a ceea ce vom face:
- centru pagina
- atribuie înălțimea antet și imagine de fundal
- personaliza stilul și aspectul textului în antet
- a crea un strat de umbră
- atribuie stiluri de bază de antet și de navigație.
Singurul lucru pe care ar trebui să acorde o atenție, transparența nu funcționează în IE6. Dacă doriți pentru a optimiza layout-ul pentru IE6, trebuie să adăugați acest fragment de cod pentru a utiliza un strat semi-transparent.
Există de tone de fundal moduri de animație cu JQuery. Puteți utiliza plugin-ul JQuery care vă permite să animați fundalul prin schimbarea atributul background-position. Dar am decis să nu utilizeze plug-in, astfel cum a observat nu o performanță foarte bună. În schimb, am folosit intervalul care apelează în mod repetat funcția. Se pare un pic urât, dar funcționează mult mai bine.
Comasarea
Asta e tot. Aici este codul complet asamblat: