Cum de a crea un site web într-un notebook - html si css pentru a crea un site
Deci, cum de a crea un site web într-un notebook pe HTML? Este sarcina destul de fezabil. Desigur, mult mai ușor și mai corect de a utiliza pentru acest program special, cum ar fi Notepad ++, dar pentru prima dată, puteți face un blocnotes. Nu te voi descuraja - doriți să creați un site web într-un notebook? Creare. Cum? Dar lasa mai detaliat.

HTML5 și CSS3 practica de la zero la rezultatul!
În cazul în care ar trebui să înceapă să creeze site-ul HTML în Notepad
De exemplu, doriți ca pagina pentru a afișa lista. Ce spune de fapt, browser-ul pe care ar trebui să fie doar o listă, mai degrabă decât text simplu? În Word, de exemplu, există un buton marcat și liste numerotate. În html special pentru acest lucru au etichetele lor. Concluzionând textul necesar în aceste tag-uri, browser-ul știe deja că aceasta este o listă. În mod firesc, aceeași logică și plasarea altor elemente.
În primul rând avem nevoie pentru a crea două fișiere în Notepad. Unul ar trebui să fie numit index.html, iar al doilea - style.css. Notă. fișier .css html și extensiile ar trebui să fie, mai degrabă decât numele său. Acest lucru nu este style.css.txt, și anume style.css. Sami nume de fișiere pot fi și altele, am luat cele mai populare.
De ce sunt necesare aceste aceleași fișiere? În html-fișiere, vom descrie structura site-ului, iar în style.css - aspectul său. HTML si CSS - este limba pe care trebuie în mod necesar pentru a crea un site. Cum de a avea și mâna dreaptă pentru om și stânga. Ți-a spus că are destul de o singură mână? Bineînțeles că nu. Așa este și cu cele două limbi, dar care sunt în valoare de toate web design.
Vom începe să creeze un site
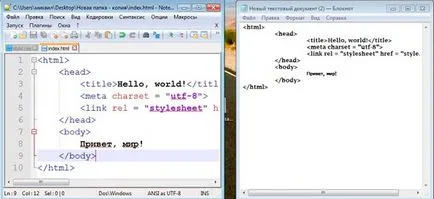
Deci, acesta este un cod de mic, ceea ce va crea prima noastră pagină web. După cum puteți vedea, acesta este format aproape în întregime din tag-uri.

Fig. cod extern 1. Comparație într-un caiet și Notepad ++. După cum puteți vedea, stânga este mult mai clară și mai colorat.
Cele mai multe tag-uri de bază
Este necesar să se explice aceste etichete simple pentru a crea un site HTML în Notepad. Studiul este de a examina tag-ul HTML cu care este construit site-ul. Între timp, voi explica ce se înțelege prin tag-uri pre-scris:
Prima linie specifică pur și simplu tipul de document. Se recomandă să se specifice totul să funcționeze corect.
html - tag pereche container întreagă pagină web ca un întreg. Acesta va fi conținutul întregii pagini. După cum puteți vedea, se închide la sfârșitul anului.
cap - tag-ul, care găzduiește diferite informații care vor fi afișate pe site-ul, dar este esențială pentru funcționarea corespunzătoare a acestuia. De exemplu, aici ne-am prescris de codificare și titlul paginii, care va fi afișat în bara de sus a browser-ului.

HTML5 și CSS3 practica de la zero la rezultatul!
meta - tag-ul la meta-informații. Cum ar fi de codificare, meta tag-uri, etc. În acest caz, am stabilit codificarea este UTF-8.
title - titlul paginii.
link - Utilizați această etichetă pentru pagina este posibil să se conecteze alte fișiere. Așa că ne-am cuplat stiluri de masă css. Acum, nu vom examina în mod specific toate atributele sale. Pot spune doar că href - aceasta este calea către fișierul. Asigurați-vă că totul funcționează index.html style.css și trebuie să fie într-un singur dosar.
În același timp, tag-ul nostru de cap este închis. Apropo, ai observat că meta tag-ul, noi nu închide? Asta pentru că în HTML au ambele gemene și tag-uri unice. Perechea poate fi scris conținut, în contrast cu single-ul.
Apoi, deschide tag-ul corpului. Dacă sunteți un pic în contradicție cu limba engleză, îți dai seama că este tradus ca un organism. Aceasta este, în organism, vom plasa informații care vor fi afișate direct pe ecran - corpul paginii. Scrie aici fraza standard de. Acum este momentul pentru a verifica site-ul nostru. Deschideți index.html în orice browser. Dacă vedeți există un ecran gol și fraza: „Hello World“, așa că a lucrat afară. Rămâne doar pentru a verifica conexiunea la fișierul style.css.
Acest fișier încă gol. Copiați codul de mai jos:
Fig. 2. Acest lucru este, de fapt, pagina web, chiar dacă cel mai primitiv.
Salvați și din nou a deschide pagina într-un browser. Dacă vedeți fraza pe fundalul de culoare roșie - totul funcționează. Puteți începe să lucreze la crearea de site-ul lor. Așa cum am arătat comanda css pentru a face fundalul roșu al tuturor paginilor noastre. Acum știi ce este, css?
Acesta este modul în care vom crea un site web: elemente de formular în HTML, apoi le executa prin css și în cele din urmă obține ceva similar cu site-ul.
teren
Va trebui să ne dăm seama cum să utilizați HTML, puteți specifica în mod explicit aceste elemente, și apoi să le prescrie orice aparență. Despre acest lucru, o parte mai detaliată și practică a creării discuta în articolul următor, pentru că subiectul este prea mare pentru a descrie într-o singură pagină.
Dar, în general, dezvoltarea site-ului într-un notebook - nu cel mai convenabil mod, așa cum am spus deja. În viitor, dacă doriți să se angajeze în mod serios în Web design, vă va fi, în orice caz, au nevoie de un program serios cu lecții care vor examina tehnologia necesară. În următorul articol, vom continua să creeze un site folosind HTML în Notepad și de a face site-ul nostru mai mult ca un site adevarat.

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram