Cum de a ascunde elementele care nu sunt necesare și scoateți bara de defilare în adaptivke

Bună ziua tuturor cititorilor și vizitatorilor. În acest articol, am face o mică problemă, dar foarte important. Ei rândul său, pentru a-mi o mulțime de oameni, în principal, trei tipuri de cereri uskorenit, versiunea mobilă și mikrorazmetka. Se poate observa acum o astfel de tendință, toate au pierdut mințile lor, Google toate intimidați ca dracu '. Dar acum nu e vorba de asta, dar versiunea mobilă a site-ului, mai precis lângă acest articol aici.
Deci, cel mai important articol am explicat planul de acțiune în adaptarea, dar toate sunt pictate foarte ușor, deoarece șablonul meu este realizat in intregime de mine, și totul este foarte simplu și ușor de înțeles. Sunt încă fac tot abordat exercitarea liberă, dar este astfel de template-uri sunt trimise, ATAS, eu stau cu ei timp de 3-4 ore, în timp ce nou-veniții vor petrece 3-4 zile, eu știu.
Prima problemă-nu am nevoie și trebuie să se ascundă.
Să presupunem că nu am o versiune mobilă a site-ului bare și un subsol, pur și simplu am îndepărtat de pe aceasta. Nu am nevoie, desigur, puteți lăsa abonamentul, dar am încă, de asemenea, demolate, dar nu e asta. Acum vă voi învăța cum să scape de elemente inutile din versiunea mobilă. Această metodă va funcționa peste tot, nu numai în WordPress, du-te.
Consider, de asemenea, site-ul Bar, să presupunem că vreau să cu un semn de 900 de pixeli și până la final am curățat complet întregul bara laterală și a lăsat numai conținutul, meniuri și pălărie. Și acum, uita-te la procesul este foarte ușor, vom găsi elementul pe care doriți să le ascundeți, apoi omite un ochi pe ceas și.

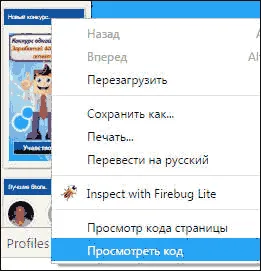
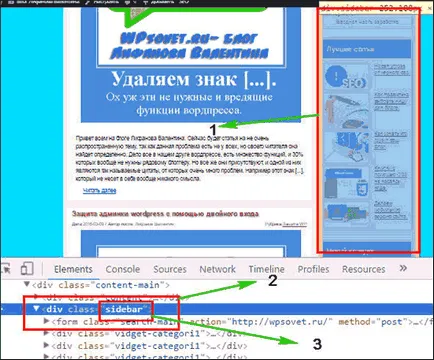
În primul rând aveți nevoie pentru a aduce cea mai tare instrumentul în Google Chrome, este „a se vedea codul.“ Dați clic pe elementul pe care dorim să pună în adaptivke butonul din dreapta al mouse-ului și selectați linia dorită. Și vom avea fereastra de mai jos master, apoi uita-te la screenshot și descrierea acestuia.

- Necesar loc să se uite pentru tine, bine, nu există lumină, după cum puteți vedea în imagine, am ales saytbara întreaga regiune, și a devenit un pic albastru.
- Unitate și în care toate elementele sunt coloanele laterale.
- Aici este exact ceea ce avem nevoie, este clasa elementului, cu ajutorul ei, și noi toți facem.
Și acum construit într-un stil de interogări media pentru clasa mea bara laterală, după cum sa menționat este intervalul între 900 și 240, acesta este ecranul mic, uitam de înregistrare și îngropa.
Și, la urma urmei, atunci când rezoluția lățime de 900 de pixeli și un bar site-ul mai mic va fi complet eliminate.
Mai puțin de această metodă, obiectul va fi în continuare încărcat, pur și simplu nu vor apărea ca fiind invizibil. Acest lucru este cu siguranță un impact redus asupra vitezei de descărcare. dar dacă face toate recomandările pe care le spun, aceasta poate fi redusă la minimum.
Ei bine, vom merge la al doilea punct, de unde știi ce împiedică.
Al doilea știu problematică ce previne.
- ea însăși în procesul de Scrollbar se va diminua și dispar cu totul.
- Tot ceea ce este afișat pe pagina este corpul secțiune, așa că deschide această secțiune începe. Alegerea primului sub-element al etichetei.
- Faceți clic dreapta și selectați «șterge elementul».
Ca urmare a barei de defilare, sau descreștere, sau să rămână în vigoare. Dacă este lăsat ca zanachit du-te la următorul, și se repetă operația.
Principalul lucru cu fiecare astfel de ciclu, ceas banda, aceasta poate fi crescută, dar nu a disparut complet (dar încă mai amintesc acest loc), atunci orice altceva în drum și trece mai departe.