Crearea de panorame circulare active,
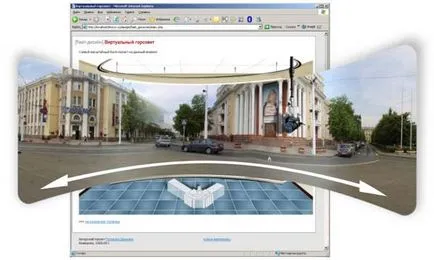
Magic! Asta e ceea ce vede privitorul, pentru prima dată confruntat cu Cyclorama activă. Desigur, este mai bine și le veți vedea la început.

Fig. 1. Cum sunt panorama circulară activă.
Crearea de panorame în Adobe Photoshop
Cele mai multe imagini digitale - un dreptunghi cu un raport de aspect al patru-trei, sau având o valoare apropiată de el. imagine panoramică este relativ mică în înălțime și are o dimensiune mare în lungime pentru a acoperi tot spațiul vizibil la un moment dat. În plus, sunt selectate astfel marginile imaginii, astfel încât acestea să permită să producă o imagine de aglutinare „fără sudură“ (fig. 2).
Fig. 2. O imagine panoramică.
Când creați panoramă sunt necesare fotografii, cu porțiuni de trecere. fragmente software lipite ulterior într-o singură bucată (fig. 3).

Fig. 3. Principiul de bază al creării de panorame - fotografii suprapuse.
Pentru a crea o imagine panoramică, puteți utiliza o varietate de instrumente. Deci, multe dintre camere digitale de astăzi au o funcție built-in a crea panorame. De asemenea, în cele mai recente versiuni ale Adobe Photoshop are o comandă pentru automată fotografie împletit (File - Automatizați - Combină fotografii). Din păcate, nu fiecare imagine va veni să combine de calitate, mai ales în cazul în care conțin obiecte în mișcare (fig. 4).

Fig. 4. Metode de aliniere automată nu sunt întotdeauna.
Ne vom uita la celalalt, modul manual. Acesta vă permite să obțină rezultate impresionante.
În primul rând, trebuie să luăm niște poze, care să acopere în totalitate un moment dat în spațiu. Toate fotografiile sunt făcute „cu rezervă“, fiecare zonă trebuie să conțină se suprapune cu imaginea anterioară. intersecția de dimensiuni trebuie să fie semnificativă, nu mai puțin de douăzeci de procente. Atunci când fotografiați este recomandabil să se utilizeze un trepied, dar, cu toate acestea, și fără să vă puteți obține rezultate acceptabile.

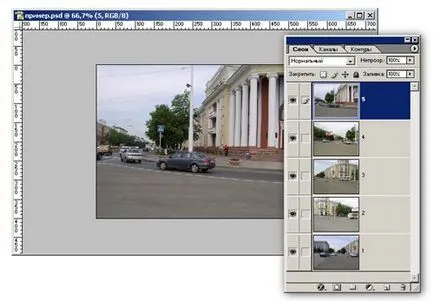
Fig. 5. Imaginea de imagine este compus din cinci straturi.
Deoarece camerele moderne de a crea imagini constând dintr-o multitudine de pixeli (de exemplu, fișierele sursă au o dimensiune 2272h2112 pixeli pentru panorama) dimensiunea fișierului stratificat poate fi foarte mare. Munca va fi greu cu el. Așa cum ne pregătim pentru a găzdui panorama de pe Internet, puteți reduce imediat dimensiunea imaginii de a face o înălțime de aproximativ 400-600 pixeli (meniu Image - Dimensiune imagine).
Schimba dimensiunea panza, lățimea (meniul Image - dimensiunea pânză), astfel încât toate piesele de panoramei poate fi tras în afară și fiecare a apărut în locul lor.

Fig. 6. Distribuția de straturi pe panza.
Cifra nu este o aliniere completă a fragmentelor, ca la momentul fotografierii este o schimbare a camerei, obiectele de pe stradă a schimbat poziția, și chiar de iluminat pentru câteva minute ar putea schimba în mod semnificativ. Dar nu este teribil, cu ajutorul unor instrumente Adobe Photoshop, puteți corecta aceste deficiențe.
Atunci când sunt combinate avem întotdeauna două bucăți de sus și de jos, și așa mai departe, la stratul superior trebuie să adăugați o „mască“. Acest strat suplimentar, care controlează vizibilitatea stratului la care primnetsya. Vă puteți imagina masca ca o gaură de cheie prin care te uiți la acest strat. Masca strat poate Umple culori de la alb la negru:
- zone albe complet opace;
- zonele negre sunt strat de mascare complet transparent;
- în tonuri de gri a crea zona de imagine translucide.
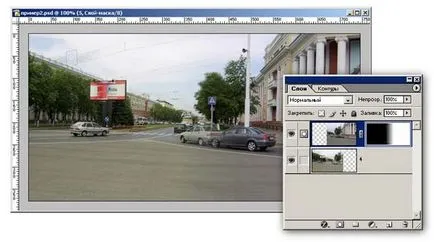
Când creați o mască (meniu Masca - Adauga Layer Mask - toate) strat este vopsit în alb, acest lucru înseamnă că stratul superior este complet opac, acoperă un strat inferior. Dacă acum pe masca strat pentru a crea un gradient de la negru la alb, imaginea de sus se va schimba treptat transparența și coborî imaginea privitorului va curge lin în partea de sus (fig. 7).
Imaginea poate fi oarecum împărțită în două, aceasta înseamnă că, cu cât imaginea nu este exact suprapus pe partea de jos, aveți imaginea (și nu masca!) Pentru a trece dintr-o parte în alta, pentru aceasta este convenabil să se utilizeze „dreptul“ tastele „stânga“, în timp ce țineți apăsată tasta Ctrl .

Fig. 7. Adăugarea masca la Topsheet.
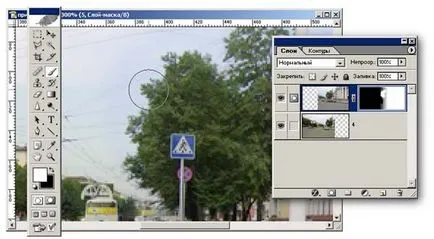
Este important de remarcat faptul că lucrul cu o mască strat, nu schimba imaginea în sine, și în orice moment, puteți schimba vizibilitatea orice fragment. Acest lucru este deosebit de important pentru imagini fine de finisare suprapuse. După selectarea funcției „Brush“ și alegeți culoarea în mod corespunzător alb-negru, puteți masca stratul superior la alegere (fig. 8).

Fig. 8. Thin lepuire cu ajutorul unui instrument de perie.
Notă masca strat, se adaugă la gradientul petelor albe.
Operația descrisă de mascare trebuie să se aplice în mod consecvent tuturor straturilor. Vă sugerez să salvați panorama într-un fișier separat și să se alăture toate straturile într-un singur (meniul Layer - Merge vizibil). Rezultatul acestei lucrări destul de lung și laborios va fi o imagine panoramică, care combină toate fragmentele, dar nu sunt aliniate pe marginile skhemeoni de culoare gri (fig. 9).
Fig. 9. marginile panoramice compuse, creând un „inel“.
Pentru a alinia marginile imaginii să fie tăiate la o poziție arbitrară. Pentru a face acest lucru, selectați o zonă dreptunghiulară din fotografie instrument de „zona dreptunghiulară“, și apoi faceți clic dreapta pe selecție, în meniul contextual, selectați „Cut pentru noul strat.“ Acum topsheet (fragment „B“ în diagramă), deplasați spre stânga, iar stratul inferior ( „A“ fragment) - dreapta. Petreceți o combinație de operații așa cum este descris mai sus, din nou, nu uita la sfârșitul straturilor ultimelor îmbinare și de a salva panorama rezultat în format jpg.
animă panorama
Panorama rezultată ar trebui să fie importate în Flash (File - Import la scena). video de imagine pentru a converti (meniul Modificare - Convert to Symbol), și sub imagine pentru a crea un buton (trage și de a converti la biblioteci de simboluri, doar în tipul de caracter pe care o specificați „buton“).
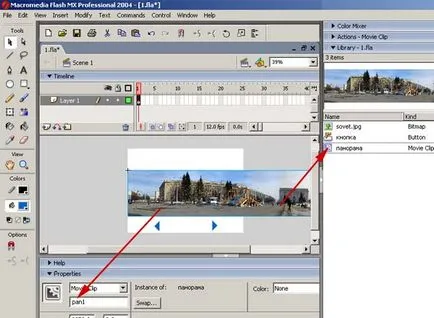
Biblioteca de simboluri plasate pe scenă, se numește o instanță a simbolului, și este posibil, pe bara de proprietate pentru a specifica numele prin care clema poate fi accesată în mod programatic (Fig. 10).

Fig. 10. Panorama importate pe scenă, transformat într-un clip
și o copie a bibliotecii a fost numit «pan1».
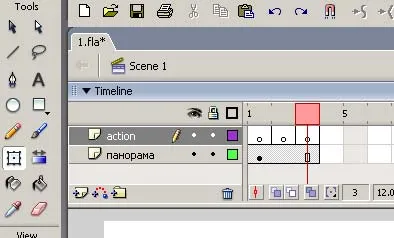
Când treceți peste panorama butonul ar trebui să înceapă în mișcare, pentru acest lucru avem nevoie pentru a proiecta „ciclu de trehkadrovy.“ După cum sugerează și numele, pe cont propriu strat creat trei cadre cheie (Fig. 11).

Fig. 11. Creați trei cadre pe «acțiune» strat.
- un prim cadru cuprinde parametrii inițiali;
dx = 10;
stop ();
/ * Dx - variabila care definește cât de mulți pixeli vor fi deplasate panorama, stop) de comandă (; Aceasta face imposibilă pentru a trece automat la cadrele ulterioare și de pornire de rotație * /
- al doilea cadru este responsabil pentru deplasarea unei singure panorama;
if (n == 1) pan1._x + = dx;
>
if (n == 2) pan1._x - = dx;
>
/ * În centrul unei singure deplasare - o declarație condiționată. Dacă al doilea cadru transmis n variabilă este egală cu unu (acorde o atenție la două semnul egal), atunci valoarea _x (x-coordonate) este incrementat cu valoarea dx * /
- al treilea cadru este responsabil pentru looping.
gotoAndPlay (2);
/ * După ce a făcut o singură mișcare a unui flash-player trece la al treilea cadru, și există o echipă pentru a reveni la al doilea cadru, și, prin urmare, o singură mișcare va fi realizată din nou și din nou. * /
Dacă rulați în prezent videoclipul, nu se întâmplă nimic, la fel ca în prima oprire cadru () de comandă se oprește animație în continuare programatic. Pentru a începe adăugarea de cod pentru butoane. Mai jos este codul pentru buton, mutați fotografia spre dreapta.
De fapt, apăsând butonul din dreapta, dacă vrem să vedem ce este acolo și panorama ar trebui să înceapă să se miște spre stânga. Ea se bazează pe o metaforă a tuturor defilare pe un calculator. Comparați citirea documentului vom apăsa butonul în jos, iar textul se sus. Dar pentru simplitate presupunem că „dreapta“ și se referă la buton și la panorama.
pe (rollover) n = 1;
gotoAndPlay (2);
>
pe (Rollout) n = 0;
stop ();
>
/ * Acesta descrie pașii pentru două evenimente: Rollover - cursorul mouse-ului pe buton și ROLLOUT - ținând departe mouse-ul cu un buton. Hovering al doilea cadru este transmis n variabila. * /
Acum rulează clipul, vom vedea cum panorama va începe să se miște, lăsând marginea panza. Pentru bucla mișcarea pentru a crea efectul de deplasare în cerc continuu în loc, avem nevoie de două copii ale simbolului pan (fig. 12).
Fig. 12. Principiul „rotației eterne“. Dreptunghiul în fundal - panza.
Pe scena principală există două copii ale aceluiași simbol de bibliotecă. Ambele panorame plasate „spate în spate“, astfel încât sudura nu a fost evidentă (1). Fiecare instanță are un nume unic, definit în panoul Proprietăți, de exemplu, pan1 și pan2. Dacă faceți clic pe butonul din dreapta, ambele copii încep simultan să se deplaseze spre dreapta (2). La atingerea unui anumit punct de vedere, împins în străinătate pânză sare din stânga (3) și se extinde peste tot din nou.
Pentru a pune în aplicare această idee are nevoie de un cod generat puține schimbări. În primul cadru, trebuie să adăugați următoarea comandă:
d = pan1._width;
/ * Valoarea lungimii pan d variabilă, aceasta vom avea nevoie pentru a efectua offset în al doilea cadru. * /
Iar în al doilea cadru pentru a adăuga un control, nu a atins în cazul în care fiecare bucată de frontieră, în cazul în care necesitatea de a face un „salt“.
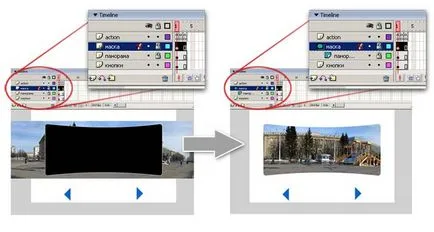
Rămâne destul de un pic pe un strat separat pentru a crea un ecran pe care se uita privitorului. Forma și culoarea ecranului poate fi arbitrară. Pentru a specifica tipul de strat „masca“ (click dreapta pe layer și alege „mască“ din meniul contextual).

Fig. 13. Adăugarea unei măști pentru panorama.
Surprinzător, fișierul original, cu o fotografie panoramică în format jpg ia 625 KB.
Dezvoltarea în continuare a proiectului
La finalizarea oricărui proiect, este necesar să se facă un bilanț, pentru a vedea punctele slabe și punctele sale forte. După terminarea lucrărilor, studentul adâncește abilitățile sale de a lucra cu informații grafice, se familiarizeze cu elementele de bază ale software-ului de animație în Flash.
Design-ul rezultat permite privitorului să creeze un sentiment de prezență într-un anumit loc. Iată câteva idei care vor ajuta la a face proiectul chiar mai bogat și interesant.
- A face panorama mai mult în înălțime, puteți adăuga un buton pentru a muta imaginea în sus și în jos, mărind astfel aria de aplicare a câmpului.
- Este posibil ca inserarea unui clip butoane transparente. Când faceți clic pe ele, există un câmp cu o descriere a acestui loc.
- sunete înregistrate și importa în Flash a le gestiona în mod programatic, ceea ce face mai tare mai liniștită, creând efectul prezenței în stradă zgomotoase, în pădure, etc.
- In interiorul clipul, puteți adăuga animație suplimentare, cum ar fi masina care trece, și astfel crește efectul.
- Lucrările la proiect este o afacere colectivă. Fiecare elev contribuie la formarea cardului. Proiectul este deschis, există un loc de muncă, nu numai pentru studenții actuali, ci și pentru acei copii care vin la Liceul.
- efectuarea lucrărilor, elevii folosesc cele mai noi instrumente software sunt introduse la cele mai noi tehnologii, în practică, aplicarea cunoștințelor și abilităților dobândite.
- Proiectul este centrată pe elev, punerea sa în aplicare vă permite să atingă, să se simtă parte dintr-un oraș mare, cu propria cultură și istorie.