Compatibilitate cross-browser receptiv web design pentru browsere mai vechi, site-ul de aspect
Compatibilitate cross-browser - capacitatea de a site-ului afișată corect în browsere diferite. De resurse ar trebui să funcționeze la fel în toate versiunile de browsere.
1. Situația actuală
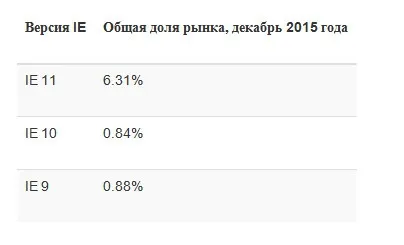
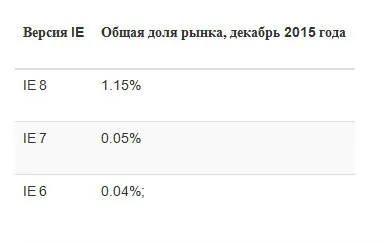
Cu toate că Windows 7 (31.20%) deține în continuare cea mai mare cota de piață, platforme mobile au început să înlocuiască fix tradiționale.
Ritmul accelerat de eliberare a noilor versiuni ale Google Chrome și Firefox permite să dezvolte mai eficient proiecte pentru aceste platforme. imagine ușor diferită apare pentru „tip rău“ Internet Explorer. deoarece web poate găsi încă versiune veche. Și acest lucru duce la probleme cu site-ul cross-browser.


Github nu acceptă mai mult de IE 7 și 8. În plus, partea funcțională a Twitter nu funcționează în IE8. Și, în sfârșit, un cadru popular nu va sprijini IE8. începând cu versiunea 4.
Prin urmare, piețele regionale, clienții specifice și cerințele industriei pot varia semnificativ. Acest lucru este valabil mai ales a instituțiilor corporatiste și guvernamentale.
2. Analizați publicul
Principiul de bază este aici: cu cât este necesar compatibilitatea browser, mai este nevoie să se dezvolte, ceea ce duce la o creștere a costului proiectului. Pentru a lua o decizie rezonabilă, informată cost, trebuie să vă puneți următoarele întrebări:
- Care este publicul țintă?
- La ce regiunea geografică pe care doriți să le vizați?
- Ce browsere și dispozitivele utilizate de vizitatori?
- Are compania sau industria tehnică factorii care vă sprijini anumite versiuni de browsere mai vechi?
- Care sunt termenii ratelor de conversie de e-commerce și rentabilitatea diferitelor grupuri de utilizatori de versiuni de browsere?
Prin răspunde la aceste întrebări cu ajutorul datelor statistice, de exemplu, din Google Analytics. puteți obține o imagine obiectivă.
3. Probleme în browsere mai vechi și abordări diferite pentru dezvoltare
Designul web depinde în mare măsură în care se schimbă interogări media CSS pentru rezoluții de ecran diferite. Mai mult decât atât site-uri moderne sunt caracterizate folosind elemente semantice HTML5 (de exemplu,
- CSS3 interogări media. Acesta nu este acceptat în IE6. 7 și 8;
- Elemente HTML5 semantice. Acesta nu este acceptat în IE6. 7 și 8;
- Căutători CSS3. Acesta nu este acceptat în IE6. Numai parțial susținută în IE7 și 8;
- REM Unitate. Acesta nu este acceptat în IE6. 7 și 8 numai parțial susținută în IE9 și 10;
- Limitați numărul de reguli CSS. IE9 de mai jos și va sprijini doar 4095 CSS-selectori. Reguli după selectorul 4095th nu se aplică.
Eroarea de mai sus va avea cel mai mare impact asupra strategiilor de punere în aplicare a designului receptiv.
Există două strategii de dezvoltare principale: simplificarea treptată și îmbunătățirea progresivă.
îmbunătățire progresivă - bazată pe principiul dezvoltării este de așteptat să înceapă cu un numitor comun, cu cerințele tehnice minime și nivelul de experiență de interacțiune cu utilizatorul, site-ul propus. Clienții care vizitează un site prin intermediul celor mai recente versiuni de browsere și dispozitive care vor fi deservite în mod progresiv versiunea expandabil a site-ului, cu toate cele mai recente caracteristici.
Pe de altă parte, utilizatorii de browsere mai vechi și conexiuni lente la internet vor fi oferite grafic trunchiat, dar încă funcțională versiune a site-ului.
În schimb, o simplificare treptată prevede la nivel cu caracteristici complete UX în browserele moderne. Și apoi se reduce treptat complexitatea pentru browsere mai vechi din cauza graficii, dar fără a atinge funcțional. Ideea este de a începe în curs de dezvoltare cu cele mai recente standarde web, și apoi încercați să reducă la minimum problemele asociate cu browsere mai vechi.
Având în vedere apariția unor astfel de instrumente pentru determinarea funcțiilor ca Modernizr. Eu personal tind să folosească o simplificare treptată și lista neagră de browsere în dezvoltarea de site-uri compatibile.
4. Testare, testare, testare.
5. Normalize.css și CSS Autoprefixer
Eu încep de obicei noi proiecte cu resetare CSS folosind Normalize.css. care oferă o mai bună compatibilitate cross-browser la definirea HTML-elemente de stiluri. utilizat în mod implicit, până la Internet Explorer 8. Normalize.css păstrează stiluri de elemente, normalizeaza aspectul lor și corectează o serie de erori și neconcordanțe în diferitele browsere.
În plus, multe browsere mai vechi nu se poate interpreta elementele HTML necunoscute și proprietățile CSS. Atunci când browserul întâlnește un fragment de HTML sau CSS. că el nu înțelege, îl ignoră și continuă procesul de afișare. Multe aplicații utilizează un prefix versiune furnizor pentru a adăuga un nou, experimentale sau non-standard caracteristici CSS înainte de a le pune în aplicare în caietul de sarcini:
Problema constă în faptul că prefixele sunt incomod de utilizat și o mulțime de erori asociate cu acestea. Deci, am folosi CSS Autoprefixer plugin-ul combinat cu Grunt.
Normele CSS convenționale vor fi procesate de plugin-ul și prefixele acestora, pe baza bazei de date vor fi adăugate la „Pot folosi“. Se recomandă să se stabilească versiunile browser de configurare care trebuie să fie menținută, de exemplu:
Ca un exemplu, ia în considerare următoarea CSS clasă:
l cu CSS Autoprefixer convertit la:
7. Polifilly
Iată câteva polifillov concepute pentru a elimina problemele pe site-ul krossbrauzernosti menționate la alineatul 3:- respond.js - implementează interogări media CSS3 pentru Internet Explorer 6 - 8;
- html5shiv permite utilizarea HTML5 elemente semantice în Internet Explorer 6 - 8;
- selectivzr - emulează selectori CSS3 și pseudo-clase în Internet Explorer 6 - 8 sau Mootools 1.3 este necesară pentru suport complet. sau NWMatcher 1.2.3. suport parțial este disponibil prin intermediul JQuery 1.3 / 1.4;
- REM-unitate-polyfill - determină dacă browser-ul real unitate, și oferă un suport de rezervă. Acesta funcționează cu IE8 și mai jos.
Pentru fiecare proiect, este necesar să se evalueze dacă aceste script-uri suplimentare sunt cu adevărat necesare, deoarece acestea pot duce la probleme de performanță. Cele mai multe polifillov compact, dar fiecare script descărcabil suplimentar este un HTTP suplimentare de solicitare. Acest lucru poate încetini încărcarea paginii.
8. Determinarea funcțiilor folosind Modernizr
Ideea este de a determina în mod direct funcționalitatea browser-ului, mai degrabă decât a încerca să stabilească versiunea sa particulară. Și pe baza producției de funcționalitatea sa, care este fiabil mod mai puțin eficace și.
Este demn de remarcat faptul că Modernizr adaugă caracteristici care lipsesc în browser. Prin urmare, va trebui să furnizeze codul CSS de backup sau polifilla.
În primul rând trebuie să descărcați un ansamblu complet funcțional. Mai târziu, când sunteți gata de a dezvolta, puteți crea un ansamblu personalizat cu funcții specifice pe care le sunt de testare. Tot ce trebuie să faceți este să adăugați clasa .no-js în site-ul HTML-tag-ul și să includă script-ul Modernizr în secțiunea cap după orice CSS-fișier:
În prezent, Modernizr este disponibil ca un obiect global care poate fi invocată în legătură cu numele funcției pentru a vedea dacă există. Se întoarce o valoare boolean (adevărat sau fals).
Exemplu de rezolvare cross-browser CSS problemă: verificarea suport SVG și să furnizeze PNG de rezervă
În prezent, există o tendință crescătoare de utilizare a SVG (Scalable Vector Graphics), dar grafica nu sunt acceptate în IE8 și de mai jos. În cazul în care browser SVG, Modernizr genereaza CSS-clasa .svg. Dacă SVG nu este disponibilă, instrumentul adaugă un HTML klass.no-SVG. Cu următoarele browsere CSS cu suport SVG va utiliza .logo clasă obișnuită. întrucât browserele care nu acceptă SVG - reguli .Nu s-au-SVG:
Rotunjirea colțurile cadrului nu este suportată în IE8 și mai jos. Putem crea diferite CSS-clase. care sunt utilizate în funcție de funcția prezență border-radius:
concluzie
Când vine vorba de web design adaptiv în browsere mai vechi, există unele soluții universale. Este important să se analizeze publicul de resurse pentru a obține o idee de numărul real de utilizatori browser. Apoi, aveți nevoie pentru a testa temeinic site-ul pentru a identifica eventualele probleme de cross-browser.
Traducerea articolului «cross-browser Compatibilitatea Responsive Web Design pentru browsere vechi» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.