butoane sociale pentru site-ul de la Google și Facebook, dezvoltarea site-ului și a câștigurilor

Este necesar să se aibă în vedere faptul că există două opțiuni principale pentru instalarea butonul Share de pe site-ul. Primul vă permite să profite de designeri speciale, care sunt în arsenalul tuturor rețelelor populare și permite ieșirea pentru a obține codul gata de a insera în potrivite pentru șabloanele tematice.

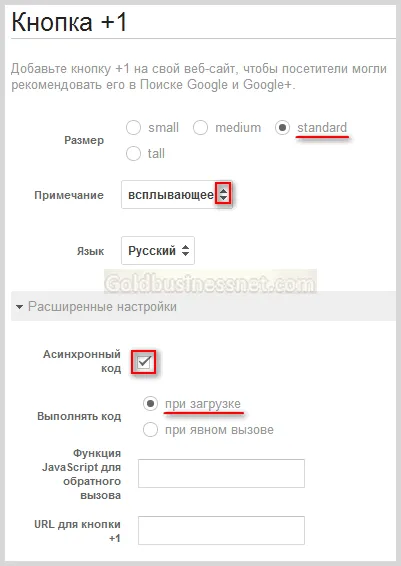
Tu alege dimensiunea (mici - mici, mediu - mediu, Standart - standard, inalt - ridicat), alege din meniul de tipul de notă care va fi afișată lângă butonul (built-in, pop-up), sau lipsa acestora. Rețineți că, atunci când selectați textul încorporat ar trebui să rețineți locația sa (în mod implicit, va sta 300).
În proiectant extins setările Google+ pentru a crește productivitatea script-ul și de a optimiza viteza de încărcare a paginii este recomandat pentru a selecta codul asincron, care este deja definit în mod implicit. După selectarea setărilor corecte, veți primi o bucată de cod care au nevoie pentru a lipi în site-ul dvs., împreună cu o previzualizare.

Pentru retragerea articolelor din WordPress, de obicei, răspunde șablon single.php (proshtudiruyte manual WordPress Teme și dispozitivul lor va primi claritate în multe probleme). Acolo va trebui să găsească linia:
Ea definește înregistrările de cartografiere. Cu toate acestea, fișierul care conține această piesă poate avea un alt nume. De exemplu, în subiecte vordpressovskih standard:
- Twentyten - este LOOP-SINGLE;
- Twentyeleven - CONȚINUT-UN SINGUR
- Twentythirteen - CONȚINUT
- Twentytwelve și Twentyforteen - CONȚINUT-PAGE
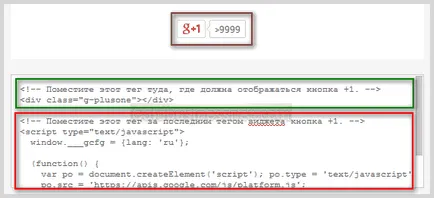
Deci, vom introduce partea superioară a codului:
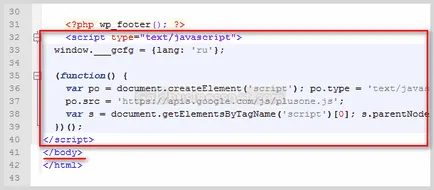
Imediat sub șirul specificat mai sus. În acest caz, butonul va fi afișat în partea de jos a fiecărei scrise de tine in articol pe blog. Se recomandă o a doua parte (scenariu) a fragmentului pentru a plasa widget-ul după ultima tag-ul, care este prima parte a codului (la urma urmei, butoanele pot fi oarecum pe aceeași pagină a site-ului). De exemplu, am aranjat scenariul complot imediat înainte de tag-ul BODY închidere în fișierul footer.php:

Aici este partea de jos a acestui script cod de zonă, pe care îl puteți copia în mod direct, în cazul în care versiunea redusă a butonului +1 sunteți complet mulțumit:
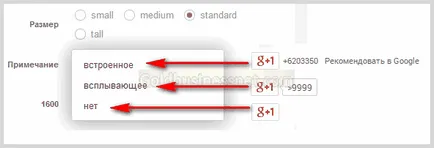
Aici sunt toate opțiunile de butoanele Google+, oferite de proiectant. Desigur, pentru fiecare dintre ele codul va fi generat:

Acestea sunt pași standard pentru instalarea unuia din Google+. Dacă doriți să înțeleagă mai profund esența problemei, există, pe informațiile furnizate proiectantul paginii mai detaliată, inclusiv setările de configurare, și anume faptul că URL-ul obiectiv, parametrii tag SCRIPT, atributele etichetei 1, umplere și + Fragment etc.
Faceți clic pe „Like“ și „Share“ pe Facebook, ceea ce este diferența dintre ele


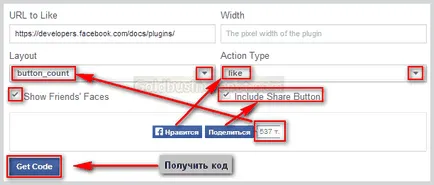
Interfața de service este încă în limba engleză, astfel încât aveți nevoie de unele clarificări:
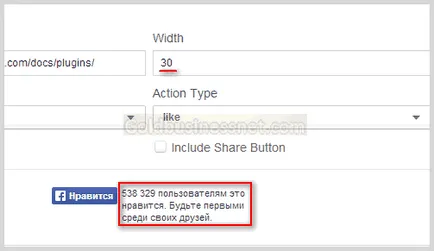
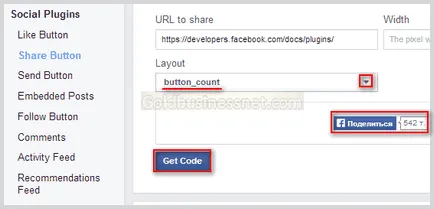
«Lățime» - lățimea, în pixeli, în care se află informațiile, dacă alegeți versiunea standard. De exemplu, dacă ai pus o valoare de „30“, butonul va arata astfel:

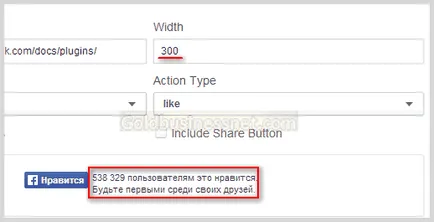
Prin creșterea lățimii atributului de zece ori se va schimba după cum urmează:

Tip acțiune - alegeți inscripția din meniul drop-down, care va scoate în evidență (recomanda - recomanda, cum ar fi - cum ar fi). funcționalitatea Facebook a butoanelor nu se va schimba. Doar pentru o varietate de resurse se potrivesc, fie una sau alte lucruri, mici nu pot fi aici.
Includeți butonul Distribuiți - Dacă bifați această opțiune, în plus față de butoane ca buton va fi situat lângă Share:
Odată făcute toate setările, faceți clic pe «Obțineți codul» pentru a obține rezultatul:

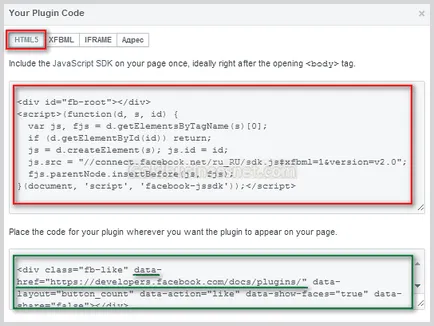
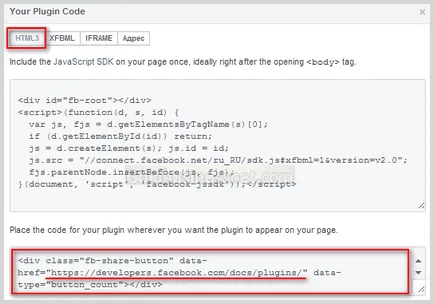
După cum puteți vedea, codul este disponibil într-o varietate de formate. utilizați «HTML5» și «IFRAME» potrivit pentru blog-ul standard de WordPress. Începem cu prima. Primul exemplar pentru comoditatea părții superioare (script), care este încercuită cu roșu în imaginea de mai sus:
Apoi, inserați acest fragment în model FOOTER înainte de închidere BODY Exemplu adăugării, așa cum a fost descrisă mai sus doar la instalarea Google +1. În partea de jos ca valoarea atributului href de date (imaginea este subliniat în verde) în loc de site-ul feysbukovckogo URL care definește pagina specifică pentru mărcile de utilizator, este necesar să se înregistreze această funcție:
Acest cod PHP definește un record pentru care operația prevăzută a butonului Facebook Like pe site-ul. Deci, după modificarea fragmentului inferior este gata de utilizare (copiați-l):
Acum, această piesă este necesar să se introducă în locul în care doriți să vedeți butonul Facebook. Pentru cazare standard, deschide din nou șablonul care afișează înregistrarea (SINGLE, CONTINUT-SINGLE, etc., în funcție de subiect) și inserați-l sub linia:
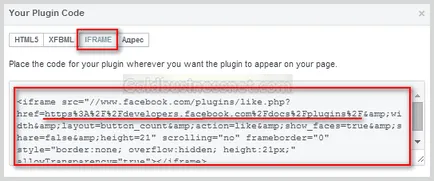
Pentru diversitate și o înțelegere clară a emisiunii este de a încadra exemplul. Pentru a face acest lucru, deschideți fila «IFRAME», în cazul în care există o porțiune corespunzătoare (utilizarea acestei metode se va plasa butoanele fără prea mult tam-tam)

Copiați codul și înlocuiți-l în valoarea atributului href (evidențiate cu roșu) asupra funcției:
Veți obține următorul cadru bazate pe structura (pot fi copiate):
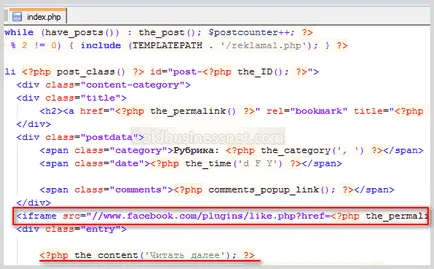
Această bucată de cod trebuie să fie puse în aplicare pe același loc unde va fi amplasat Ca buton. De exemplu, a pus pe WordPress Ca standard, pagina de start blog. Deschideți șablonul index.php și inserați codul de deasupra liniei care indică funcția de ieșire a anunțului:
Locația exactă, așa cum am spus mai sus doar, trebuie să vă definiți pe un capriciu, deoarece firele de toate diferite și dificil de a da o recomandare generală. va fi pentru blog-ul meu arata astfel:

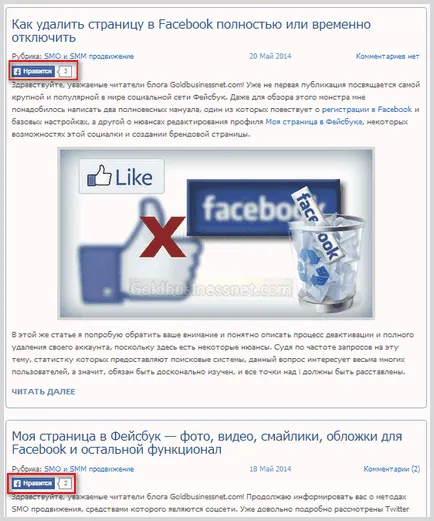
Acum, pentru fiecare înregistrare de pe pagina principală la început va fi amplasat buton Lyke

Apoi, ia în considerare obținerea „Spune-le prietenilor» (butonul Partajare) pe generatorul butonul Facebook. Tot aici este un pic mai ușor, deoarece pentru codul de WordPress blog-ul este disponibil doar în format HTML5. Ne întoarcem la «butonul de distribuire» tab-ul și configurați constructorului:

De asemenea, alegeți din lista derulantă tipul de buton și faceți clic pe «Obțineți codul». Veți obține rezultatul:

Am spus mai sus că pentru o resursă pe Wordpress Structură de cadru în acest caz, nu este disponibil, asa ca vom folosi «HTML5» tab. Alte acțiuni sunt identice cu cele descrise la I Like. Script (partea superioară) a pus în subsol înainte ca organismul de închidere, iar partea de jos, după înlocuirea valorii date href la funcția dorită, în cazul în care pasta de buton dorință contemple Share. Aici este gata pentru a insera codul: