butoane Android click

În lecția precedentă, am folosit butonul. Astăzi, vom lua în considerare de lucru cu procesarea mai multe clicuri.
Puteți utiliza un proiect vechi sau a crea un nou proiect cu setările implicite.
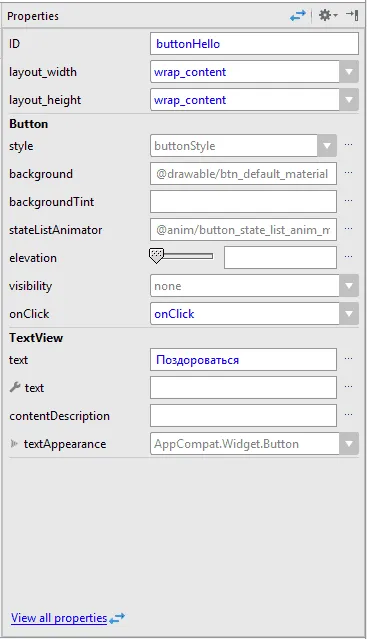
Ultima dată când am folosit ImageButton. Astăzi, vom lucra cu butonul de obicei. Modul de proiectare pentru a muta cursorul la elementul buton și trageți-l la forma. Ca urmare a acțiunilor tale vor fi sub forma unui buton standard, cu setările implicite. Pe partea dreaptă a ecranului aveți fereastra de Proprietăți. în care puteți configura proprietățile necesare pentru butonul. În obiceiul său vechi am atribuit o valoare nouă proprietate id buttonHello locul unui buton de dotare standard. Dacă trece temporar la modul Text. veți vedea că de fapt atribui o valoare @ + id / buttonHello. Desigur, dacă modificați proprietăți ca text, de asemenea, trebuie să adere la acest standard. proprietate text pentru a seta textul să-l salut. Va fi bine, dacă adăugați textul de resurse. În studiile de caz, voi folosi textul direct în proprietățile pentru a economisi spațiu, dar trebuie să se obișnuiască pentru a scrie codul corect.

Dacă deschideți un proiect anterior, a existat deja o componentă a TextView cu textul Hello World (dacă ați creat un nou proiect). componenta TextView este o etichetă de text pentru a afișa text care nu pot fi editate. Eticheta va afișa un mesaj de întâmpinare atunci când faceți clic pe butonul. În fereastra Proprietăți, ștergeți textul din proprietățile textului. la o etichetă de text a fost nimic. Asigurați-vă că el a avut ID-ul. Dacă fereastra Properties nu are, puteți adăuga un element de identificare, de exemplu, TextView (@ + id / TextView).
Dacă nu-ți place poziția relativă a elementelor, aveți posibilitatea să glisați elemente pe formular, schimbând locurile lor.
Presupunem că interfața este gata - trebuie să apăsați un buton și o etichetă de text pentru a afișa mesaje.
Acum trebuie să învețe cum să scrie cod pentru un clic pe butonul. Comutarea la modul de proiectare modul Text și localizați tag-ul
De fapt, acest lucru ar putea fi realizat printr-un model grafic. Comutarea înapoi la modul de proiectare și de a localiza proprietățile butonului element OnSlick. Vor fi precizate numele metodei, pe care le-am cerut prin XML (vezi imaginea de mai sus). Utilizați orice mod doriți.
Am întrebat evenimentul onClick unui buton (clic), iar acum este necesar să se scrie un handler eveniment. Știi deja cum în Android Studio pentru a crea rapid un gol. În modul text, setați cursorul pe linia de Android: și apăsați o combinație de Alt + Enter - Studio generează o clasă metodă șablon MainActivity.
Cu toate acestea, acest lucru este codul pe care îl știm deja din lecția anterioară. Există o mică diferență. Text etichetă, declarăm și să alocați o trimitere la componentele necesare direct în metoda clic. Aplicarea și avem un acces simplu la eticheta text oriunde altundeva nu se realizează. Prin urmare, nu este necesar să declare o variabilă la nivel de clasă, și inițializa-l în metoda onCreate (). Dacă ați tastat textul le, atunci vei reuși. Dacă tocmai ați copiat și a primit o eroare, atunci rezolve ei înșiși. Sunt leneș nu ajută.
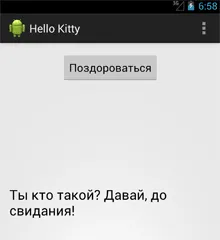
Pornește proiectul și faceți clic pe butonul pentru a vedea rezultatul. Puteți modifica textul așa cum se dorește, de exemplu, „Cine ești tu? Hai, la revedere!. dar mesajul va căuta să-l puneți blând, ciudat.
Textul complet al codului.
Încă o dată, notați linia TextView helloTextView = (TextView) findViewById (R.id.textView);. Pe Internet există un joc popular Găsiți pisica. findViewById () metoda traduce NaydiKomponentPoIdentifikatoru și se aplică aceeași abordare - specificați în identificatorul de resurse parametru și programul este în căutarea pentru o componentă adecvată. În viitor, veți folosi întotdeauna Codul în programele lor.

Nou-veniții la prima face de multe ori elementar greșeală - a pus obiect metoda de inițializare linie la setContentView (). Amintiți-vă, trebuie mai întâi pentru a afișa șablonul (R.layout.activity_main), și numai apoi butoanele, casetele de text, butoane radio, etc. În acest caz, o metodă separată pentru butonul care se formează după setContentView metoda (). Mai târziu, în alte proiecte, veți vedea metodele standard ale obiectelor inițializează.
Un alt mod de manipulare faceți clic pe butonul
De fapt, modul de manipulare faceți clic pe butonul, pe care le-am arătat, este o metodă relativ nouă. Google vă recomandă utilizarea acestei metode ca convenabilă, care necesită mai puțin cod și clar pentru a citi. Cu toate acestea, va trebui să se confrunte cu vechiul mod, care ia rădăcinile din Java. Prin urmare, este necesar să se examineze al doilea mod de a înțelege alte exemple.
Am schimbat textul butonului și identificatorul, precum și unele dintre parametrii responsabili pentru poziția butoanelor de pe ecran. Comutarea la modul grafic și vedeți cum arată un buton. Rețineți că o linie de genul Android: onClick = „buttonCrowsCounter_Click“ nu vom mai folosi. Dacă nu sunteți mulțumit de poziția butonului, apoi glisați-l în altă locație.
Google a dezvoltat un întreg ghid pentru variabile de denumire. De exemplu, variabila privat la nivel de clasă ar trebui să înceapă cu o literă m (membru), și apoi există un nume prietenos, cu o majusculă. Să încercăm să rămânem la acest stil.
După împletit setContentView (R.layout.activity_main); scrie:
Încă o dată am amintesc, nu copiați textul din pagină, și introduceți manual textul. Deci ai învățat repede de programare, în plus să învețe să utilizeze solicitările de sistem și de a reduce numărul de greșeli de ortografie.
Ne întoarcem la cel mai important - faceți clic pe butonul de tratare. Avem nevoie de mai multe variabile contra mCount. care va conține numărul de numărat Raven (acesta trebuie plasat deasupra onCreate metoda () următoare variabilă mCrowsCounterButton).
Acum scrie handler, folosind în mod activ ponturile pentru apelare rapidă. Codul este adăugat în metoda onCreate () după celelalte linii scrise mai sus în această metodă.
Voi încerca să descrie modul de utilizare a completarea automată. În primul rând, vom începe să tastați primele caractere mCrowsCounterButton (poate fi în litere mici) și apăsați tasta Enter, dacă vedeți că există o necesitate un indiciu. După cuvântul stabilit punct și trebuie să apară din nou indicii că se referă la această variabilă. Începem să introduceți prima literă a cuvântului setOnClickListener. Aici, de asemenea, nu de obicei, apar probleme. În acest moment, ne-am întors șir mCrowsCounterButton.setOnClickListener ();. Puneți cursorul în interiorul paranteze, și recruta noi OnClickListener. Este important să tastați simbolul O, în registrul superior. Apoi, va avea nevoie de un tip de indiciu OnClickListener (android.view.View). Apăsați Enter și pentru a obține piesa dorită, care este introdus în interiorul codul:
Anterior, am declarat o variabilă în interiorul unei metode helloTextView onClick (). din care este disponibil și în alte metode. Prin urmare, vom continua cu ea precum și un buton - declara eticheta de text la nivel de clasă și inițializa-l în metoda onCreate (). Accesați-l prin crearea unei variabile mInfoTextView.
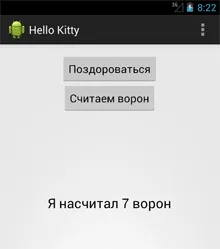
Rulați aplicația și începe să faceți clic pe butonul. Fiecare contor clic mCount va crește cu unul și aceste informații vor fi afișate pe ecran.
Nu există nici un punct în duplicarea codul pentru o etichetă de text. Prin urmare, pentru primul buton, care a salutat codul poate fi redus.
Am făcut cunoștință cu un nou mod de manipulare butonul de clic. Ce fel preferi - depinde de obiceiurile dumneavoastră și de gust. Mai mult decât atât, există un alt mod, care poate fi citit într-un articol separat pe butoane.


Cu toate acestea, programul a transformat noastre versatil, pot fi luate în considerare nu numai ciorile afară.

remedieri de erori
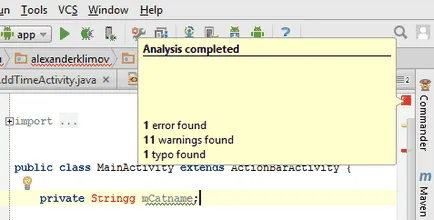
Sarcina ta - să depună eforturi pentru verde. Culoarea galbenă este de dorit pentru a vizualiza și să decidă în mod independent, dacă este sau nu pentru a corecta codul de care aveți nevoie. Dacă ați înțeles ce problema este, repara. Dacă nu înțelegi, apoi pleacă. Avertismentele nu sunt întotdeauna cazul, uneori, ele pot fi ignorate. Înțelegerea vine cu experiență și practică.
Mai jos prezinta cazul în care am făcut o greșeală de scriere în numele clasei String.

În plus față de dreptunghi, la fel de mai jos au ciupituri cu aceleași culori. Mutați cursorul mouse-ului la oricare dintre crestături și pentru a vedea un indiciu de natura eroare sau avertisment. prin nick-clic vă va duce la locația dorită în document.
teme pentru acasă
Alte lecturi


