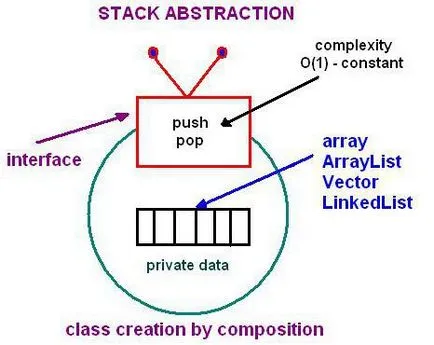
Stivă javascript împinge

Utilizarea metodelor
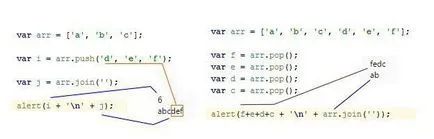
Matricea poate fi completată cu noi elemente folosind metoda apăsării. Rezultatul acestei metode este noul număr de elemente din matrice. Procedura inversă - metoda pop nu are parametri, dar dă ca rezultat al ultimului element al șirului.

După cum rezultă din limbajul de sintaxă și logica matrice poate lucra cu orice tip de date.
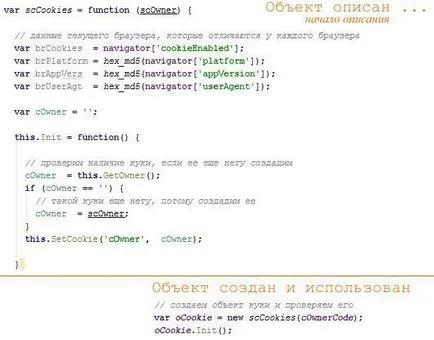
limba browser-ului nu este inferior lor mai colegi „libere“ în ceea ce privește programarea orientată-obiect, care este, la fel face posibil pentru a crea obiecte. Astfel de cuvinte cheie care denotă ceva Referitoare la OEP are.

De exemplu, având mai multe pagini înrudite, dar diferite (obiecte care nu sunt legate unele de celelalte logica dialogului), puteți pune în aplicare mișcarea pe ele vizitatorului. Plasarea stiva (o matrice) prin împingere obiect pagina de start (un vizitator a venit), da-i o alegere de acțiune.

În continuare împinge partea de sus a paginii pentru a plasa obiectul, care a fost ales de către vizitator. pop Retroactivitatea se întoarcă înapoi. Mutare pe - următoarea împingere și astfel dialogul va fi format vizitatorului curent. Acest lucru poate fi util ca dezvoltator în ceea ce privește experiența și statistici, și oferă o navigare în sesiunea curentă a site-ului.
Stack, și o serie de organizare a datelor
Există mai multe sarcini care rezultă necesită mai multe variante. Dacă alegeți să pună în aplicare un set de sau în cazul în care caz declarație, veți obține o mare, lung și condiții „bush“ ramificat.

În general, aceasta nu este o soluție proastă, dar atunci când doriți să schimbați ceva, au amintesc mult timp ce starea de modul în care să fie, iar algoritmul va ilizibile, iar cel mai neplăcut, poate fi o sursă de dificil de detectat erori.
Cu ajutorul stivei în aproape toate cazurile, puteți face mai ușor.
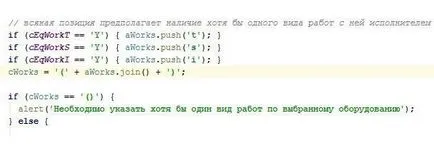
Există o problemă: trebuie să selectați un furnizor din sutele disponibile. Fiecare artist poate face ceva din cele trei poziții (de la unu la trei, în orice combinație):
- T - do întreținere;
- s - se poate efectua pe deplin reparații;
- I - are dreptul de a efectua reparații de garanție.

Caută pe linie într-un rând este întotdeauna mai clar decât multe condiții. Acesta este un simplu caz de numai trei pe cele trei opțiuni, dar chiar și aici vor exista mai multe cod decât într-o comparație a doar două linii.

