sprite css
Bine ai venit! Astăzi vreau să vă spun despre o metodă bună sprite-uri CSS. care a ajutat pentru a optimiza imaginea de pe blog-ul meu, și pentru a reduce timpul de încărcare a paginilor de blog, prin reducerea numărului de cereri de server. punerea în aplicare tehnologia va arăta de exemplu.
Tehnica de „Sprite“ este aceasta, vom crea o imagine compozită a imaginilor pe care ar trebui să fie pe site-ul nostru. Apoi, folosind proprietăți:
- background-image - pentru a determina sprite noastre,
- background-position - pentru a determina imaginea specifică în sprite noastră,
- atributele ( «lățime» și «înălțime», pentru a determina înălțimea și lățimea dimensiunile imaginii),
- fundal repetare - pentru a repeta ( „x“ - orizontal, „y“ - Vertical «no-repeta» - nu pentru a repeta imaginea la toate).
Din moment ce am promis să arate toate pe un exemplu real, eu citez o parte din sprite mea, astfel încât să înțelegeți cum arată (sprite-y.png, dimensiuni - 27 KB).
Cum de a crea un sprite CSS
Creați un sprite CSS, puteți utiliza Generator sprite - sprite Generator CSS (Am încercat o mulțime de diferite generatoare, dar este oprit pe acest fapt că vă sfătuim)
Cum de a conecta sprite-uri CSS
Pentru introducerea unei sprite, avem nevoie de caracteristici, cum ar fi:
- background-image: url ( «sprite-y.png») - definirea sprite noastre;
- background-position: 20px -10px (defini sprite generator de sprite poziția pe care o va da fiecărui element al poziției sale în «sprite-y.png» fișier);
- background-repeat: nu-repeta (întrebați drumul spre repetarea, în acest caz, este necesar ca «nu-repetare», înseamnă că nu repetiții).
Puteți specifica, de asemenea, lățimea și înălțimea parametrilor. Exemplu: lățime: 16px; și înălțime: 16px;
Mai în detaliu, arată exemplul blocului pe dreapta în bara laterală - „Aboneaza-te la RSS»!.
Dacă te uiți atent, de lângă fiecare referință, imaginea din stânga, și modul de a pune în aplicare următoarele:
În acest exemplu, este în valoare de trei imagini identice, dacă faci diferit, pentru a primi codul ca aceasta (fara sprite), în acest bloc:
Și cu tehnologia sprite CSS, ca aceasta:
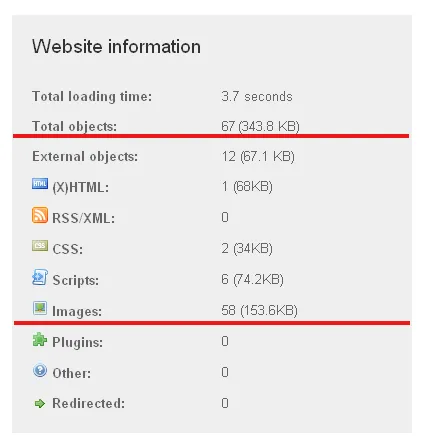
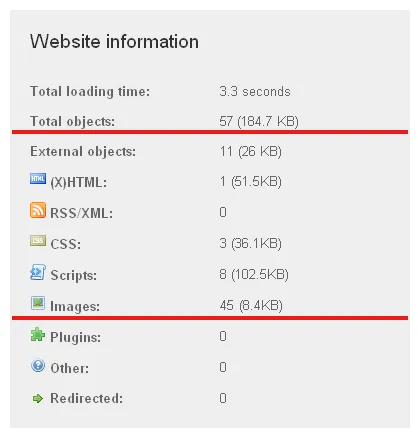
Acum, uita-te la viteza de încărcare blog-ul pentru a utiliza metoda sprite și după utilizarea serviciului Pingdom (care poate fi măsurată viteza de descărcare)


După cum puteți vedea cifrele s-au schimbat în mod considerabil, dar nu este nimic ciudat, pentru că în cazul în care imaginile de pe site-ul dvs. o mulțime, iar numărul de cereri HTTP atunci când descărcarea de aceste imagini în browser-ul va fi mare.