Și elemente ale blocului inferior html
In HTML, există două tipuri de elemente - Block (elemente de bloc) și litere mici (elemente inline). Mai jos veti gasi caracteristicile acestor elemente și diferența dintre ele, și cum să le gestioneze prin regulile CSS.
elemente de nivel bloc
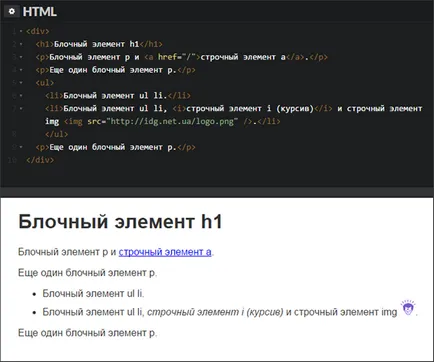
elemente ale blocului sunt fundamentul care este utilizat pentru aspectul paginilor web. Un astfel de element este un dreptunghi, care este implicit ocupă întreaga lățime disponibilă a paginii (în cazul în care altfel nu sunt specificate în CSS), iar lungimea elementului depinde de conținutul său. Un astfel de element de începe întotdeauna pe o linie nouă, care se află sub elementul anterior. Element bloc poate conține alte elemente și blocul inferior.
Exemple de elemente de bloc:
.
- .
- .
și t. d.
elemente inline
Spre deosebire de blocul, elementul rând nu este transferat într-o nouă linie, și situate pe aceeași linie ca și elementul anterior. Astfel de elemente sunt situate de obicei în interiorul elementelor de bloc și lățimea lor depinde numai de conținutul CSS și setările. O altă diferență față de elementul bloc-line este un fapt că numai conținutul litere mici și alte elemente pot fi prezente în acesta. Elementele de nivel bloc, în cazul inferior nu poate fi pus.
Exemple de elemente de linie: . . . . și t. d.

Block si elemente inline HTML
afișare CSS-proprietate: schimbați tipul de element
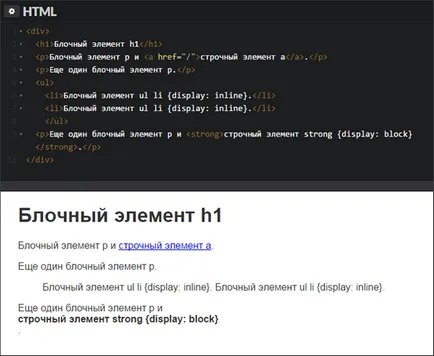
Cu ajutorul proprietății de afișare foarte util în CSS poate fi făcută să arate ca o linie element de bloc și vice-versa. Pentru a bloca elementul se comporta ca inline element (.. Asta nu este transferat la noua linie), este necesar să se scrie o regulă pentru el:
Dacă este necesar, pentru a afișa elementul linia elementului de bloc (înainte sau după ce a avut loc pauză linia elementului), înregistrare:

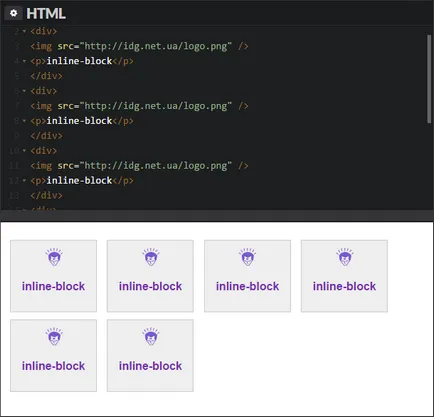
De asemenea, este posibil să se facă „hibrid“ - un comportament element de bloc ca și cea a liniei. În acest caz, toate conținutul elementelor bloc care urmează să fie afișat ca de obicei, dar unitățile se vor comporta ca un mic element de aliniere într-un rând unul după altul, și transferat într-o nouă linie de numai atunci când este necesar. Marja de colaps în astfel de cazuri nu mai este valabilă. Pentru elementul de conversie în linia de bloc-scriere:

Mai târziu, în tutorial: proprietatea de frontieră CSS. Vei învăța cum să adăugați chenare elemente ale unei pagini web și setările care pot fi aplicate cu ajutorul Cascading Style Sheets.