selectoare pentru copii, css, webreference
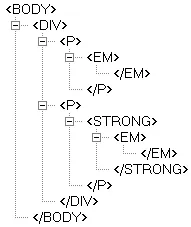
Copil este elementul care se află în mod direct în interiorul elementului părinte. Ce element de efectuează un părinte, și un descendent al său ușor pentru a afla cu ajutorul elementelor de copac - așa-numita structură a relațiilor dintre elementele documentului sunt (figura 1.).

Fig. 1. Elemente de copac
Fig. 1 este reprezentat într-o formă de cuiburi convenabil elementelor și ierarhia lor. Aici elementul copil în raport cu
. În același timp, Acesta nu este un element de copil . Stilul este aplicat pe elementul F, numai atunci când el este un copil al unui element E. Se specifică tipul de valori. Valorile trebuie să fie afișate în această ordine. <размер> <цвет> Aceasta indică faptul că este necesar să se aleagă o singură valoare a propus (A sau B). Fiecare valoare poate fi utilizat singur sau împreună cu alții, în orice ordine. Următorul tabel browser-ul se aplică. Numărul indică versiunea browser-ului de la care este acceptată caracteristica. Site-ul include ghiduri pentru diferite tehnologii Web, precum și pagini web de management vorstke și dezvoltarea de aplicații mobile.Sintaxa?
denumiri
recomandat
proprietăţi CSS
valori de proprietate