Relația cu crearea de imagini pe css pur

Vector de lucru de artiști și dezvoltatori frontend de multe ori împărtășesc. Motivul este că, de regulă, multe companii au destui oameni în stat, astfel încât separarea are loc, în scopul de a crește productivitatea. Un alt motiv comun este faptul că unii oameni doresc să se concentreze pe dezvoltarea front-end, în timp ce altele sunt mai atrasi de ilustrare. În ambele zone există nișe specifice în care vă puteți concentra pe modul de a dezvolta o aptitudini foarte bune și valoroase.
Desigur, o astfel de abordare este foarte sensibilă, dar cred că dezvoltatorul front-end se poate obține o mulțime de beneficii de lucru cu ilustrații, chiar dacă aceasta nu este principala direcția sa.
Faptul că ambele abilitate constau în mod esențial în conectarea diferitelor componente pentru a produce produsul final. Illustratori conecta împreună diverse piese și să lucreze cu forme pentru a se termina cu o cifră. Dezvoltatorii frontend, la rândul său, conectați componentele de cod împreună pentru a crea pagini web.
Învățare elementele de bază ale graficii vectoriale pe care le introduce în modele, modele de culori, forme și dinamica în ansamblu cu lucrarea, care este prezent în dezvoltator front-end.
Am început această discuție despre avantajele de familiarizare cu grafică vectorială frondend dezvoltatorii pentru a se asigura că imaginile de pe CSS pur servi ca un exemplu de cât de mare poate fi intersecția dezvoltatorilor vectorului ilustratorilor de lucru și front-end.
Crearea unei imagini în CSS pur înseamnă că, în loc de software pentru crearea de ilustrații vectoriale (cum ar fi Inkscape, Illustrator, Afinitate Designer sau Sketch) lucrați direct cu CSS-cod.
În ciuda asemănării profesiilor, cred că tona ilustrator de CSS-cod necesar pentru a crea o imagine, poate părea descurajantă, cu toate acestea, ca dezvoltator front-end - perspectiva de a crea o imagine cu un cod.
Din acest motiv, va prezint ghidul pentru a crea prima imagine în CSS pură, pe care sper:
- spori încrederea în crearea de imagini pe CSS pur;
- Acesta vă va ajuta să înțelegeți cum să creați imaginea pe CSS pur;
- dacă ai dezvoltator frontend-ul, va crește interesul pentru grafică vectorială;
- dacă sunteți un ilustrator vector, acesta va crește interesul în dezvoltarea de front-end;
- Acesta va oferi un șablon de bază pentru crearea de imagini pe CSS pur.
componente de formare a imaginii în CSS pur
Pentru a începe cu vom înțelege, ceea ce este un „pur CSS».
Crearea de imagini pe un „pur CSS» înseamnă adăugarea de stil CSS multiple HTML-tag-uri div.
De exemplu, putem crea un pătrat cu doar un div și stilul aplicat-l:
Vom crea forme, stylizing blocuri pentru a forma o imagine finală.
Fiecare proiect pe CSS pur va consta din următoarele componente:
- tag-ul div pentru fiecare piesă;
- definite CSS-clasa atribuit fiecărui div;
- unitate invizibilă care va servi ca o pânză.
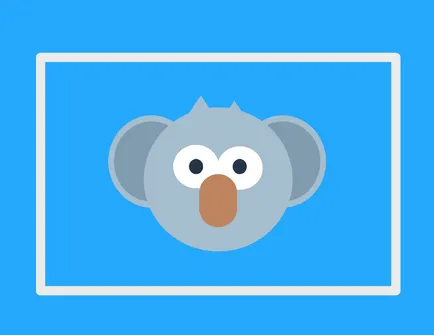
Aici este versiunea finală a imaginii create pe CSS pur, pentru care vom folosi doar componentele enumerate mai sus.
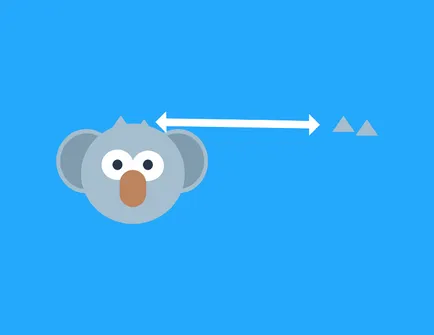
Dar, înainte de a începe codul scris, să ne uităm la unele dintre formele specifice este o imagine a unui koala.
Structura cifrelor
Deocamdată, doar ține cont de faptul că avem de-a face cu un câmp dreptunghiular invizibil pe care l-am evidențiat mai jos:

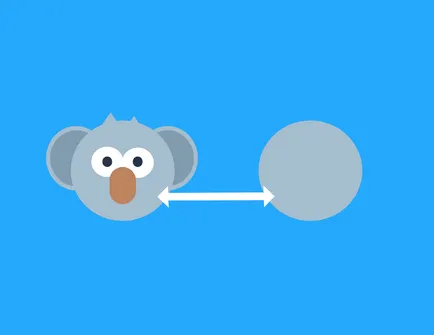
În al doilea rând, avem cercul din centrul paginii web pe care o vom crea cap.

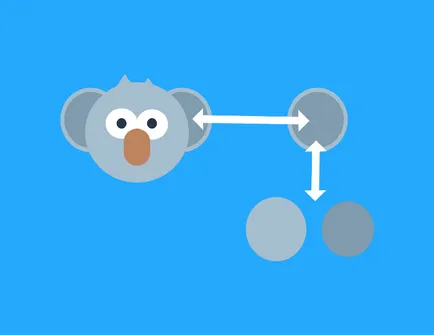
În continuare vom crea urechi. care sunt situate pe părțile laterale ale capului. Fiecare ureche este format din două cercuri colorate diferite. care sunt suprapuse pe fiecare parte, un cerc puțin mai mic decât celălalt. Vom distinge între ureche și div div «urechea internă.“

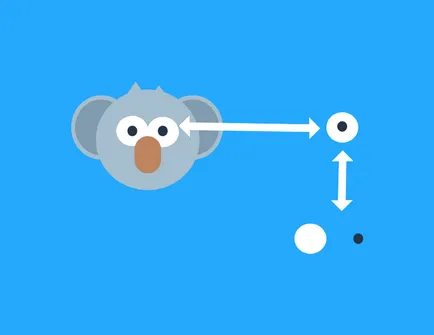
În plus, avem doi ochi. care sunt, de asemenea, cercurile suprapuse unul peste altul. Acestea diferă în culoare și dimensiune: cerc mai mare - alb, și cerc mai mic (elev) - negru.

În continuare, vom crea un nas într-un dreptunghi maro cu colțuri rotunjite, și puneți-l sub ochi.

Și final atinge - două fascicule de păr gri, în formă de triunghiuri cu poziții diferite pe partea de sus a koala.

Un alt lucru important care trebuie menționat - este că, pentru a crea o imagine, vom folosi, de asemenea, diferite straturi. Urechile vor fi in spatele capului, nas - în fața ochilor, etc. Acest lucru va deveni mai clar atunci când vom ajunge să lucrăm cu CSS.
Notă pentru a adăuga koala parul nostru, vom folosi o metodă clip-cale. Este acceptat în Chrome, Safari și Opera. Dacă utilizați Firefox, te sfătuiesc să-l schimbe într-un alt browser pentru durata acestui tutorial.
De obicei, am adăuga un div. care va figura, apoi l-am stylize, și apoi trece la următorul div.
Cu toate acestea, din moment ce această afirmație, să ne aruncăm o privire la codul HTML și explicați-l:
«-Urechi dreapta» (urechea dreapta) este div părinte. și «urechea internă» (urechea interna) - sora.
Această distincție este importantă, deoarece cifrele sunt date poziție fixă, lățimea și înălțimea, exprimată în procente.
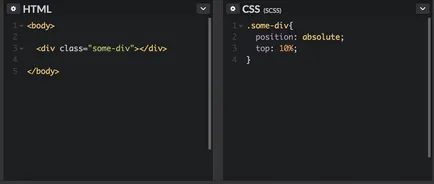
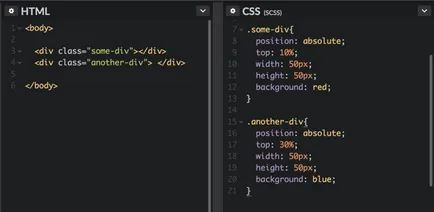
De exemplu, să presupunem că avem un div. încorporat într-o înălțime a corpului: 100%, și lățime: 100%:

Unele-div class atribuie o poziție fixă, care este de 10%, sub partea de sus a unității de bază. Deoarece unele-div este construit în organism. care are o lățime de 100% și 100% din înălțimea, div este situat la 10%, sub partea superioară a blocului.

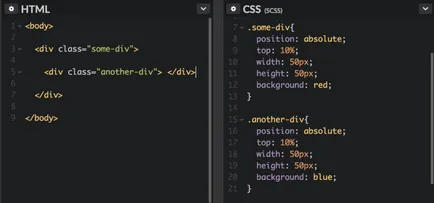
Acum, imbricate div în unele-div și să-l întreb același stil:

După cum puteți vedea, vom obține o locație complet diferit.

În acest exemplu, un alt-div (pătrat albastru) 10% mai mică decât unele-div (pătrat roșu).
Acum muta-un alt div unor div-și corpul pentru a crește adâncitura până la 30%:

un alt-div este acum pleacă cu 30% din partea de sus a corpului. și nu unele-div.

Cu aceasta în minte, ne întoarcem la stiluri CSS.
Pentru a începe cu vom defini o culoare de fundal corp. Să-ți fie o nuanta de albastru, cum ar fi Twitter:
Procentajele de sus și stânga înseamnă că div este de 15% din marginea superioară a câmpului și 25% - din stânga. Lățime div - 50% din lățimea câmpului și înălțimea - 67% din câmpul înălțime. După aceea, ne-am creat un fundal gri deschis.
În continuare, vom folosi border-radius: 50%. Dacă vă dor de această caracteristică, capul va fi întotdeauna sub forma unui dreptunghi (sau pătrat). border-radius este proprietatea care își schimbă forma. Dacă sunteți familiarizat cu Illustrator, puteți compara adăugarea de proprietăți border-radius, astfel încât să este necesar să se tragă marginile pătrat să-l rotund. Pentru a rotunji forma unui cerc, folosim întotdeauna cifra de 50%.
border-radius pot fi utilizate nu numai pentru a crea un cerc, dar pentru a rotunji orice formă, cum ar fi un dreptunghi pentru nasul koala noastre.
Înainte de a merge mai departe, voi explica de unde am procente de sus și din stânga, lățimea și înălțimea. Am cerut o lățime de câmp de 600 pixeli, astfel încât 50% să ne dea 300 de pixeli. Având în vedere că domeniul a fost o înălțime de numai 400 pixeli, procentul pentru capul trebuie să fie de mai sus.
Probabil te aștepți să-ți dau formula exactă pentru a calcula înălțimea. Pentru a fi sincer, mi se pare, de obicei, valoarea dorită la întâmplare.
Cu cat mai multe imagini create pe CSS pur, cu atât mai repede veți găsi setarea optimă. Dar ceea ce într-adevăr nevoie să se gândească chiar acum este de aproximativ înălțimea și lățimea div părinte, și despre ceea ce este necesar dimensiunea div copilului în raport cu mama sa.
Acum, cu poziții de interes pentru a calcula centrul absolut mult mai ușor. Iată formula:
stânga = (100 - lățime) / 2
top = (100 - înălțime) / 2
(100 - 67) / 2 = top. 16,5%;
(100 - 50) / 2 = stânga. 25%;
Acum, acest fragment de cod funcționează pentru div capetelor noastre, pentru că vrem să-l plaseze în centru. Cu toate acestea, ne-am, de exemplu, nu doresc să pună în centrul urechilor. Vom veni în curând la acest punct, și voi explica, de asemenea, atunci când să folosească partea de jos și dreapta în loc de sus și din stânga.
Ultimul lucru demn de menționat în această secțiune - fiecare div div ulterioară este imbricat în cap, ca fiecare figură, care vor fi adăugate, va fi amplasat în partea de sus a acesteia.
Asta e ceea ce avem nevoie pentru a ajunge în această etapă:

O copie a capului
indexului z este utilizat pentru a indica locația nivel div în raport cu celălalt pe o axă perpendiculară pe ecran (care este, tu sau departe de tine). Folosind acest set de proprietate straturi.
În ochii noștri imaginea finală va fi de peste cap, nas - peste ochi, etc. Toate acestea vor fi monitorizate de z-index. Mai mari Valoarea indicelui z, cu atât mai mare este div.
Deci, dacă aveți două div, indexului z: 1 va fi stratul de jos, iar indexul z: 2 - top. Când vom adăuga în sus a capului, vom da o valoare a indexului z: 2. înseamnă urechile noastre koala va fi amplasat în spatele capului.
Dacă doriți, puteți elimina copia capului, atunci când vom adăuga urechi, și să vedem ce se întâmplă.
Nu ar trebui să vedeți nici o schimbare. Imaginea arata încă după cum urmează:

Așa cum am menționat mai devreme, vom avea o ureche, constând într-un cerc pentru fiecare mână. Două cerc gri deschis mai mult și două cerc gri închis mai mici peste fiecare ureche (apel urechile lor interioare - urechea internă).
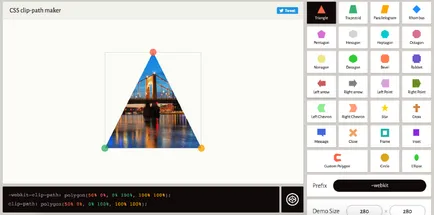
Pentru orice formă, alta decât un pătrat, triunghi și cerc, ușor de utilizat metoda clip-cale.
Acest lucru poate părea un pic confuz, dar, din fericire, există un instrument de mare Clippy. care dă clip-cale pentru diferite figuri. La dreapta veți vedea mai multe forme diferite:

În imaginea de mai sus este selectat triunghi, astfel încât să puteți copia un clip-cale și lipiți-l în păr CSS-clasă.
Noi cerem din nou culoarea cu fundalul și setați lățimea și înălțimea de 20% pentru ambele grinzi. Am stabilit valoarea stânga fasciculului stânga: 30%. și dreapta - stânga: 48%. Acesta este un exemplu bun pentru a discuta despre ce să folosească: dreapta sau la stânga. Să presupunem că vrem să se mute dreapta fasciculului de 5% din dreapta. Putem adăuga 5% până la 48% pentru a obține o valoare stânga: 53%. Cu toate acestea, o practică comună este considerat trecerea de la stânga la dreapta și invers, la o valoare de peste 50%. Prin urmare, la stânga: 53% ar fi echivalentă cu dreapta: 47%.
Deplasările de sus va fi negativ, deoarece ne dorim amândoi par ieșită din fasciculul deasupra capului. Fasciculul din stânga se va lipi un pic mai greu, așa că am stabilit înălțimea lui, 8%, în timp ce fasciculul din dreapta - un pic mai puțin cu înălțimea indicatorului: 4%.
koala nostru imagine gata!

Ca rezultat, CSS-cod ar trebui să arate astfel: