Plugin filigran WordPress reîncărcat - adăugați la filigran imagine
Recent, șablon unic unui client mi-a cerut să fac posibilitatea de a adăuga automat toate fișierele de imagine filigran cu textul sub forma numelui companiei.
Destul de des sunt întrebat despre funcțiile de WordPress non-standard. cele mai multe dintre care pot fi implementate folosind plugin-uri WordPress gratuite. care numai în depozitul oficial (bibliotecă), pe site-ul wordpress.org astăzi - mai mult de 21000 (când am început să se ocupe cu WordPress, acesta nu a fost un pic mai mult de trei mii).
Sunt în cuvântul caseta de căutare plug-in-uri scrise - filigran - că limba engleză este tradus ca un filigran. Și, desigur, interogarea de căutare mi-a dat o listă de patruzeci și șapte de plug-in-uri care sunt „au răsunat“ pe acest termen de căutare.
Nu am pentru o lungă perioadă de timp pentru a sorta, și imediat a deschis primul din listă - Filigranului plugin Reloaded. M-am uitat la pagina sa de setări și a dat seama că acest plugin rezolvă problema perfect - adăuga text filigran pe fișierul de imagine.
În traducerea și utilizarea plugin-uri în viitor, întotdeauna încerc să urmeze următoarele lucruri:
Te sfătuiesc să citiți în continuare: Imagine în miniatură Slider | adaugă la caruselul de imagine site-
Dacă sunteți interesat de plugin WordPress filigran Reloaded, doriți să descărcați și să citiți detalii despre modul de instalare și configurare -
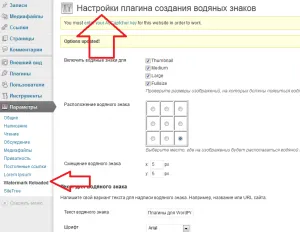
Instalarea plug-in - Standard. După ce este activată în secțiunea Setări, veți găsi o pagină - filigran Reloaded:

Am tradus pagina de setări în limba română. Sper ca toate dintre ele vei înțelege.
Te sfătuiesc să selectați toate opțiunile pentru fișierele de imagine și pentru a le marca. Apoi, pentru a alege un loc unde va fi amplasat textul filigranului. Mai jos este posibil să se deplaseze în continuare textul în ceea ce privește numărul de pixeli X și Y (implicit este 5px). Apoi, alegeți varianta a textului (de exemplu, URL-ul site-ului sau denumirea comercială (din titlu). Apoi alege stilul de font, dimensiunea și culoarea.
Absolut nimic setări complicate acolo.
IMPORTANT! Un sfat, fără de care nu se poate afișa un filigran. Dacă sunteți pe site-ul său sunt deja folosind un anumit număr de fișiere imagine, după ce instalați, configurați plug-in și salva filigran cu imaginea filigran existent poate să nu apară. Trebuie să lokalke cel puțin, asta e ceea ce sa întâmplat. Ce-am făcut? Am pus un plugin WordPress numit - regenereaza Miniaturi. Sarcina lui - pentru a schimba în mod automat fișierele de miniaturi, și toate fișierele de imagine. Trebuie să vă asigurați că acesta nu apare după instalarea filigranului, și să ia sfatul meu - descărcați și instalați plugin-ul regenereaza miniaturi, activați-l, du-te la Tools, găsiți pagina de acolo - Regen.Thumbnails, deschideți-l și faceți clic pe butonul - Regenerare Toate miniaturi. În cazul în care imaginile de pe site-ul foarte mult - va trebui să aștepte un pic. După schimbarea automată a fișierelor de imagine filigran trebuie să apară în locația selectată în setările plugin.
Vă sfătuiesc să citiți mai mult: Cum de a optimiza site-ul dvs.? Opțiunea de a optimiza fișierele de imagine. Vă recomandăm
Important! Această intrare poate conține link-uri către plugin-uri, care, la momentul citirii și descărcarea poate să nu funcționeze corect. Fii atent.