pictograma lupă sfaturi de design web și modalități de a optimiza utilizarea
LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
Aterizare MAGAZIN DE FORMARE curs de acțiune din partea partenerilor

În ciuda tendințelor continuă schimbare în web design, unele decizii rămân în acest mediu dinamic de mai mulți ani, de exemplu, o pictogramă lupă este folosită în loc de clasic butonul de căutare și de căutare siruri de caractere pentru mai mulți ani.
S-ar părea că putem presupune cu siguranță că într-o lungă perioadă de timp existența acestui element de designeri web optimiza posibilitățile de utilizare la maxim. Cu toate acestea, butonul cu pictograma lupă care înlocuiește fereastra de căutare încă rămâne o sursă de conversie de frecare.
Într-un studiu recent, un grup de experți de cercetare Nielsen-Norman (Nielsen Norman Group, NNG) a analizat impactul câmpului de căutare alternativă menționată mai sus cu privire la experiența utilizatorului, dar, de asemenea, a adus o serie de ipoteze pentru a optimiza.
Vă sugerăm să vă familiarizați cu principalele concluzii și recomandări NNG marketing.
Vizitatorii site-ului este greu de a găsi o pictogramă mică
Utilizatorii mai dificil de a găsi o pictogramă mică decât un câmp de introducere a textului, prin urmare,
înlocuiți caseta de căutare cu un singur buton recomandat numai în versiunile mobile ale site-ului, care necesită de economisire pentru interfață ergonomică spațiu.
Pentru a căuta pictograma nu are nevoie pentru a adăuga un titlu de text
pictogramă lupă familiară aproape toți utilizatorii de World Wide Web, se elimină necesitatea de a adăuga un marcaj cu o descriere a funcției.
Dar pentru a folosi butonul cu pictograma lupă doar ca un element grafic nu este necesar - resurse web ale vizitatorilor obișnuiți cu faptul că butonul de căutare este de a trimite o interogare de căutare, elementul cu o pictogramă a unei lupe trebuie să îndeplinească această funcție.
Experții NNG recomanda, de asemenea, designeri de site-uri internaționale folosesc cuvântul „căutare“ (sau traducerea acestuia), într-un alt descriptiv icoane de căutare tag-ul.
Non-standard digitale șir de căutare locație complică o interacțiune
Interfața unor site-uri bine-cunoscute sa schimbat dramatic - web designeri si marketing de resurse eminent mutat meniul de navigare și caseta de căutare din partea stângă a paginii.

interfață de utilizator personalizat face ca vizitatorii să-și petreacă câteva secunde pentru a găsi șirul de căutare, astfel încât experții recomandă să plasați bara de căutare din utilizatorii de obicei în colțul din dreapta sus al paginii web.
Un singur termen de căutare degradează experiența utilizatorului
Făcând clic pe butonul de căutare, o persoană trebuie să aștepte până când vedeți șirul de căutare, căutați-o pe pagină și apoi faceți clic pe caseta de text pentru a începe să tastați o interogare.
Comparativ cu câmpul de căutare clasică, interacțiunea care are loc în pașii 1-2, procesul de interacțiune cu un singur buton de căutare considerabil mai lung, care devine cauza frecării de conversie.
Cei mai mulți oameni nu sunt familiare pentru firsts elementele grafice
Vorbind despre cele mai recente tendințe în web design. este demn de menționat pictogramele de meniu și carduri token.
În ciuda utilizării frecvente a acestor icoane în proiectarea multor resurse și aplicații de astăzi, unii utilizatori nu sunt familiarizați cu ele - în acest sens, expertii recomanda pentru a adăuga pictograme pentru markerii prezentate mai sus, cu descrierea funcțiilor lor.
Recomandări pentru proiectarea icoanelor lupă
1. Stick pentru a utiliza o fereastra standard de căutare - așa cum sa spus mai devreme, înlocuind șirul de căutare un element este soluția optimă numai pentru site-ul mobil.
2. Utilizați pictograma lupă schematică - oamenii percep grafica simplu mai rapid decât imagini detaliate.
3. O pictogramă mare, cu un buton de umplutură mare (padding) face mai vizibile și accesabile.
4. Butonul de căutare ar trebui să elaboreze, în culori vii, contrastante.
5. Plasați elementul pentru a introduce o interogare de căutare în colțul din dreapta sus al paginii web.
6. Butonul de căutare trebuie să îndeplinească 2 funcții: de a provoca caseta de text și trimite o solicitare de căutare.
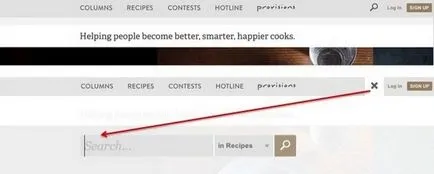
7. Utilizați o casetă de text mic, care se extinde după clic.
Această fereastră nu ocupă mult spațiu și face ca procesul de introducere de informații mai convenabil.
8. Nu așezați pe pictograma de căutare, împreună cu alte butoane.
9. Utilizatorii sunt, de asemenea, dificil de a găsi un buton de a introduce o interogare de căutare, în cazul în care se află prea departe de celelalte elemente ale site-ului.
10. Caseta de text ar trebui să apară lângă pictograma de căutare - un om nu ar trebui să petreacă timp pentru a gasi un câmp pentru introducerea unei interogări.

11. Cursorul de utilizator trebuie să se deplaseze automat în caseta de text după ce faceți clic pe pictograma de căutare.
executat corect un șir de căutare - o combinație de câmp de text marcat și butoane luminoase plasate în partea de sus a paginii web.
Aderarea la recomandările de mai sus în acest articol, va fi capabil să pună în aplicare buton web bazată pe resurse, cu o pictogramă de o lupă, fără a deteriora gradul de utilizare a interfeței cu utilizatorul.
Conversii mari tine!
ATENȚIE! Utilizați un browser învechit Internet Explorer
Acest site este construit pe tehnologii avansate, moderne și nu acceptă al doilea Internet Explorer și versiunea a șaptea.




