Optimizarea imaginilor Adobe Photoshop și Instrumentul de optimizare a imaginii - exemple
Programul Adobe Photoshop.
Setări de compresie imagine comună.
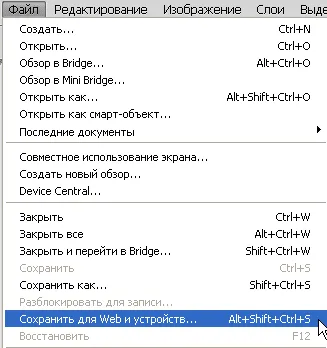
După pre-procesare a imaginilor, selectați „File“ - „Salvare pentru Web și dispozitive“. Nu este necesar să se mențină imaginea optimizată peste originalul, imaginea originală este mai bine să păstreze la îndemână. Când salvați, atribuiți un nume de fișier în litere latine fără spații, utilizând formatul de cuvânt separator cratimă - „numai imaginile“.

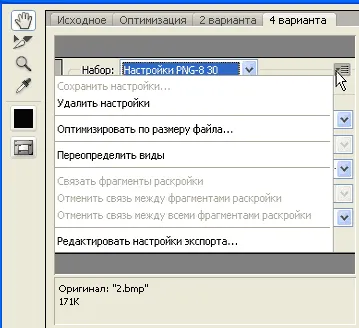
Deschideți meniul pentru optimizarea imaginii Photoshop.
Puteți alege o versiune gata făcute din setările de compresie a imaginii în „Set“. Pentru a adăuga setările de compresie utilizate în mod frecvent ai nevoie după valorile lor, pentru că meniul pop-up și faceți clic pe „Save Settings“. În același meniu, este posibil pentru a optimiza imaginea specificând o valoare de dimensiune a fișierului dorit. Dar pentru cele mai bune rezultate, ar trebui să utilizați în continuare setările manuale.

Salvați setările de compresie în Photoshop.
Din spectacol metadate refuz. Ele cresc volumul fișierului imagine.
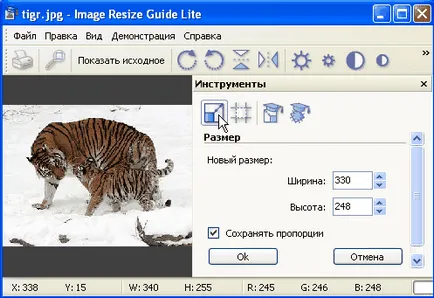
dimensiunea imaginii poate fi modificată, dacă este necesar. Efecte adverse: schimbarea pixelilor în claritatea imaginii degradează model. Eu folosesc pentru a manipula dimensiunea programului Image Resize Guide Lite (descărcare de pe site-ul dezvoltatorului). În opinia mea, imaginea finală este mai clară decât în Photoshop. O captură de ecran, dacă este posibil, încercați să obțineți imediat mărimea potrivită, sau reducerea dimensiunii pre-programului (a se vedea figura de mai jos.) Sau prin schimbarea scării în browser: „View“ - „Zoom“.

Image Resize Guide Lite.
Optimizarea imaginilor în format PNG-8.
Cea mai bună opțiune pentru capturi de ecran este format PNG-8 (variație în format PNG). Acest format este destinat pentru grafica, și oferă cea mai bună compresie, gradul de care în cea mai mare măsură determinată de numărul de culori și algoritmul de reducere a culorilor:
- Perceptive - luat ca bază capturi de ecran color actuale, a păstrat integritatea culorii, subliniază percepția omului paleta de culori.
- Selectivă - sunt preferate culorile-Web în condiții de siguranță (număr: 216), care, în toate browserele arata la fel.
Anonim Stimați experți, poate fi promptă?
Când scrierea / editarea mesajelor pe „Edit HTML“, dacă eliminați toate cod inutile în link-ul atașat de imagine:
Este necesar pentru a elimina eticheta un.
Și, ca urmare a fotografiei nu există nici o legătură. Imaginați cum faci cu Tigrii.
Și nu pot să înțeleg cum acest lucru? Poate că nu se poate face? La urma urmei, ai scrie despre eliminarea tag-ul, o, și nu am șters.
Dacă decizia de a elimina href adevărat în acest caz? NMitra Buna ziua! Asta e ceea ce am văzut.
Imagine:
- nu-l înțeleg cu adevărat: L6 = „true“
- Alt nu este înregistrat
Ce este L6 = „true“ nici eu nu cred.
Presupun că trebuie să corecteze acum codul oriunde pe opțiunea dumneavoastră? NMitra probabil că aș repara și, în același timp, pentru a practica. Apoi, există o indicație de cod de pe aparat. Acum, aproape întotdeauna am scris articole Când tab-ul „Edit HTML“, dar chiar înainte de frică să se uite.
set de cadre imagine nu este în mod necesar, dar este necesară atributul alt. Anonim Cum de a salva imagine după procesarea în Photoshop. NMitra Alt + Shift + Ctrl + S
Ai putea ajuta explica-mi cum să o fac. pentru că nu doresc o cantitate foarte mare de link-uri
Sper că pot ajuta NMitra Bună ziua.
Imaginea - aceasta este, de asemenea, o pagină de doar browser-ul său de cod se traduce automat într-o imagine. Chiar dacă imaginea a fost cu adresa URL a site-ului nostru, ne referim la pagina finală. Această greutate nu poate fi realocate site-ul dvs..