Optimizarea Fonturi 9 Pași pentru un site rapid, cazuri SEO
site-ul Fonturi (altele decât cele standard) - un „glont de argint“ de designeri și dezvoltatori o durere de cap imens. Fonturile face mai ușor pentru a face site-ul unic, memorabil, dar prețul de a plăti pentru aceasta este o deteriorare semnificativă a vitezei site-ului.
Cum de a conecta propriile fonturi și nu afectează viteza site-ului? Analizează măsurile specifice pe care le va face.
1. Conexiunea corectă
Propriul site fonturi este probabil să fie lipsit în browserul utilizatorului. Prin urmare, trebuie să specificați fișiere suplimentare pentru a descărca, care va oferi informații tehnice despre stilul de font (simboluri - hieroglife, în special de caractere și șiruri de co-desen și alte date). Așa cum se întâmplă adesea, fiecare browser are nevoie de propriul fișier - Google Chrome să înțeleagă formatul WOFF și woff2 (cel mai avansat), vechiul Android înțelege doar un TET, și IE - EOT.
În plus, puteți lua în considerare faptul că, în cazuri rare, fontul poate fi deja instalat pe dispozitiv utilizator, caz în care se poate utiliza directiva locală. instructiuni CSS Expanded, conectați fontul corespunzător de pe site-ul va arata astfel (folosesc diferite formate pentru „hit“ în diferite browsere):
@ Font-față <
font-family: 'Awesome Font';
Stil de font: normal;
font-weight: 400;
src: local ( 'Awesome Font'),
URL-ul ( '/ fonturi / awesome.woff2') format ( 'woff2'),
URL-ul ( '/ fonturi / awesome.woff') format ( 'WOFF'),
URL-ul ( '/ fonturi / awesome.ttf') format ( 'ttf'),
URL-ul ( '/ fonturi / awesome.eot') format ( 'EOT');
>
În acest caz, toate fișierele de fonturi sunt plasate pe un hosting. Pentru a sprijini toate browserele utilizate în mod obișnuit set de fișiere de font pentru fiecare față (set cu cască). Este posibil să se creeze, de exemplu, prin Font Squirrel. serviciul va oferi în mod automat CSS-cod și un set de fișiere pentru găzduirea pe un server.
Alternativ, puteți utiliza serviciul de fonturi Google. inserați un apel script de serviciu la site-ul, și în funcție de serviciul de browser-a dat deja corespunzătoare CSS-cod și text fișiere (deja defalcate în funcție de limbă), sprijinind mai mult de 30 de combinații diferite.
2. Contact font compatibilitate
Pentru a maximiza viteza de până afișarea textului de pe site-ul dvs. la orice dispozitiv utilizator, trebuie să-i spuneți browser-ul care rezervă familia de fonturi pot fi folosite, în cazul în care propriul font nu este disponibil (nu este încă încărcat sau încărcate într-un format neacceptat). În acest scop, directiva font-face după numele fontului trebuie să specificați cea mai potrivită alternativă la sistemul cu serif final obligatoriu (serif), sans-serif (sans serif) sau monospace (lățime egală). Deși compatibilitatea inversă duce la főút, dar această alternativă este mai bună decât un text invizibil pe site-ul (Foit).
Dar problema principală cu sarcina proprie de fonturi care nu rezolvă: fonturi mari. Uneori, prea mult. Și aproape întotdeauna acestea sunt necesare pentru a afișa textul de pe pagina (de exemplu, descarcă font merge la stadiul de „ecran alb“, utilizatorii mai iritante). Cum să-l vindeca?
3. Inventarul fonturi
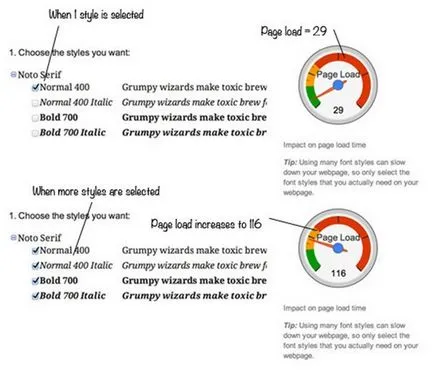
etapa a treia, și cel mai important în optimizarea - pentru a lăsa doar fonturile dorite. inventar font (pentru a elimina site neutilizat sau cea mai mare cultură utilizate și caracterele folosite efectiv). De asemenea, trebuie să alegeți nu numai fonturile, ci și variantele lor (regulate, italic, bold).
4. Utilizați fonturi Google API
Continuarea optimizarea imprimare va fi de mare ajutor serviciului API fonturi Google care vă permite să obțineți un cod gata făcute pentru integrarea de fonturi de pe site-ul, ținând cont de cerințele principale pentru vitezele lor de descărcare.

Fonturi Google API permite doar să descărcați opțiunile necesare schrifta, precum și fonturile descărcabile pentru seturi de caractere (permite browsere nu încărcați fontul complet, în cazul în care nu toate glifele necesare pentru redarea paginii). Caracteristici suplimentare merită menționat și parametrul text =, care trunchiază caracterele din fonturile sunt descărcate într-un mod strict definit (dacă fontul este folosit doar pentru logo-ul, acesta poate fi foarte valoros).
5. Scade dimensiunea fontului
Dacă utilizați compresia statică, este suficient pentru a pregăti fișiere cu fișiere de fonturi și puneți-le lângă fișierele de fonturi. Când cecul de compresie dinamic, care toate formatele de fonturi majore - EOT, TTF, OTF, SVG, WOFF și WOFF2 - sunt date la o serie de compresie (testul de compresie). Dacă nu, atunci trebuie să adăugați extensia necesară sau tipul de fișier în regulile de compresie. Gzip (sau zopfli) de compresie poate reduce dimensiunea fontului cu 15-50%.
6. Eliminarea glyph
Pentru a afișa textul de pe site-ul sunt de obicei necesare, nu toate caracterele incluse în fontul implicit. Unele dintre ele aparțin unei alte limbi (cum ar fi chineza), o parte - la caracterul special pe care nu le utilizați. Există o serie de instrumente pentru îndepărtarea hieroglife de fonturi neutilizate și utilități pentru Windows / Mac. Cele mai populare - este un serviciu Font veveriță (în numai modul avansat), precum și Subset.py și FontPrep. Fonturi Google vă permite să descărcați numai seturile de caractere utilizate. Această metodă de optimizare poate reduce fișierul de ieșire pentru un alt 10-50%.
Luate împreună, toate aceste tehnici de optimizare dimensiuni de font conectabile poate accelera în mod semnificativ afișarea unui site pe toate dispozitivele, indiferent de frumusețea fonturilor utilizate și bine automate, de exemplu, reducerea dimensiunii fontului care vine de la găzduirea de către 20-80% în nor Ayri.rf.
7. fonturi Caching în browser
Există mai multe abordări care se aplică unele „magice“ pentru a descărca fonturile pentru a minimiza efectele negative.
Primul - un fișier cache dur (pentru utilizatorii obisnuiti) și base64-reprezentare (în localStorage, pentru utilizatorii mobili). Recepția funcționează numai pentru a reveni pe site-ul, dar acestea pot reduce semnificativ timpul de descărcare (instrucțiuni detaliate despre cum să utilizați localStorage).
8. Font API Se încarcă
Al doilea - utilizarea Font Se incarca API-ul (nu este suportat de toate browserele). Când se încarcă pagina principală, puteți afișa textul într-un font utilizator descărca asincronă font - și petrece câteva zeci de milisecunde (aproape invizibil „agățat“ un browser) pentru a redesena pagina a disponibilității fontului. Există o bibliotecă pentru a automatiza procesul, unul dintre ei este aici.
9. fonturi Preincarcarea
Pentru o scufundare mai adânc în subiect vă recomand să citiți articolul din fonturile Google pe optimizare.