Moștenirea și gruparea în css, dezvoltarea site-ului și a câștigurilor
Bună ziua, dragi cititori! Astăzi, sub rubrica „Tutorial CSS» concepte cheie de grupare și de moștenire în CSS. Care au fost mult timp uitam publicațiile mele, probabil, deja îmbibate cu ideea de necesitatea de a înțelege elementele de bază ale Cascading Style Sheets (Cascading Style Sheets). Și pe bună dreptate, pentru că webmaster-ul modern, trebuie să știe cu siguranță conceptele de bază ale algoritmului și aplicarea cunoștințelor de bază de HTML și CSS în practică.

Ei bine, acum du-te direct la subiect de astăzi și a discuta despre regulile de grupare și moștenire în CSS. prin care este posibil de a simplifica și de a optimiza documentele care descriu elementele de stil ale paginilor web ale site-ului.
Gruparea în CSS
Luați, de exemplu, etichetele de titlu H1 h2 h3. stiluri care sunt înregistrate în fișierul style.css. De exemplu, ca aceasta:
Dacă te uiți atent, puteți observa că etichetele de antet toate au o componentă comună de stiluri CSS, și anume valoarea font-family, care determină tipul de font. Puteți combina selectorii H1-h3 pe această bază și să le facă regula generală în ceea ce privește valoarea font-family:
Și proprietățile individuale pentru fiecare selector, care nu sunt comune, problema separat:
Aceasta este gruparea în CSS. Acesta permite mai multe intrări pentru a optimiza stiluri de design și oferă posibilitatea de a simplifica citirea documentului. Cred că ne-am ocupat de acest lucru, nimic complicat aici, la rândul său, conceptul de moștenire.
Moștenirea în CSS
Cum foarte clar din numele propriu-zis, moștenirea implică transferul de reguli de stil la elemente în interiorul celuilalt. Astfel de elemente sunt numite copil, iar ei vor moșteni proprietățile de stil ale părinților lor. Exemplul cel mai de succes, care poate fi explora vizual nuanțele de moștenire CSS este, în opinia mea umila, HTML de masă, care este creat folosind tabelul de tag-ul, tr, și TD. Să presupunem că proprietățile de proiectare stabilite pentru tag-ul tabel:
Acum, să elaboreze un tabel simplu de 4 celule:
Pe pagina de web va arăta după cum urmează:
Pentru acest tabel, cu o culoare verde a textului, astfel încât celulele au luat nuanța cuvântul. Acest lucru se datorează faptului că TD tag-ul element de copil moștenește proprietățile tag-ul său de tabelă părinte. Sper că totul este clar aici. Dar noi trebuie să înțelegem că nu toate proprietățile de stil sunt supuse moștenire.
De exemplu, determină cadrul chenar în jurul mesei, dar nu in jurul celulelor, astfel încât aceste celule nu sunt evidențiate în cadrul tabel. De asemenea, nu moștenesc proprietățile de fond. Cu toate acestea, în acest caz, se pune întrebarea: de ce este culoarea de fond a celulelor dobândit o culoare de nisip, care este listat ca valori o etichetă părinte tabel, în cazul în care nu este moștenit?
Aici ideea este că proprietățile fundalului ca valorile implicite pentru tag-ul TD efectuează transparență transparentă, adică. Astfel, culoarea de fundal a elementului părinte „văzut“ prin fundalul elementului de copil, care este transparent. Am act de faptul că o valoare prestabilită, în multe cazuri, pentru cele mai multe proprietăți CSS. Prin urmare, în cazul în care pentru unele proprietăți clar opțiuni pentru a intra în vigoare prevăzută în mod implicit nu sunt stabilite.
Moștenirea permite să definească o valoare de timp, setarea lor la elementul mamă de nivel superior. Să presupunem că avem nevoie pentru a seta culoarea și fontul pentru textul principal al unei pagini web sau un site de blog. Este suficient să se determine valorile corespunzătoare pentru selectorul corpului și sarcina va fi executat:
Acum, orice paragraf pe această pagină web, de exemplu, după cum urmează:
Acesta va fi emis un stil adecvat:
Din cauza moștenirii nu este necesar să se definească proprietăți pentru absolut fiecare element separat. Cu toate acestea, uneori este necesar să se facă modificări pentru un anumit container, de exemplu, pentru o parte din paragraful unic, ar trebui să fie alocate textul care. În acest caz, am stabilit parametrii pentru acest element explicit:
Acum, punctul obișnuit de pe pagina va avea următoarea formă:
O secțiune unic, cu o valoare de culoare separată este scris după cum urmează:
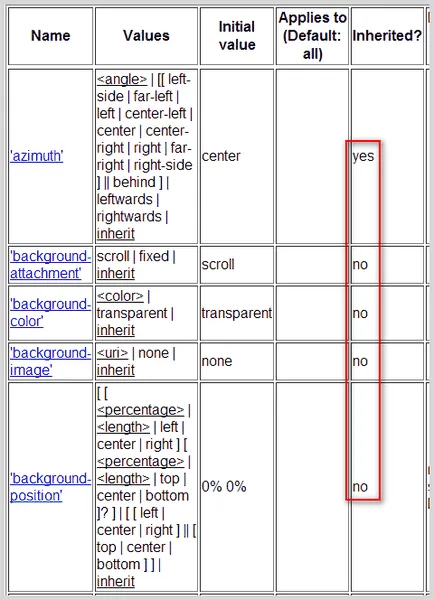
Asta-i drept, folosind, acolo unde este necesar, algoritmi de clustering și moștenire, puteți optimiza foaia de stil, făcându-l atât de ușor de citit. Am menționat mai sus că nu toate proprietățile CSS sunt moștenite, așa că voi da una din paginile site-ului oficial al W3C. în cazul în care puteți obține mai multe informații despre acest subiect, dacă se dorește. Deci, pagina «masa de proprietate completa»:

În captura de ecran un cadru roșu conturat de datele pe care sunt moștenite proprietăți CSS, și ceea ce - nr. Și, în sfârșit, a explicat mai în detaliu în coloanele, care informațiile sunt prezentate aici:
«Numele» - numele proprietăților CSS;
«Valori» - toate valorile posibile pentru această proprietate;
«Valoarea inițială» - valoarea inițială pentru proprietate, care este utilizat în mod implicit (am menționat acest lucru)
«Se aplică» - ce elemente se aplică regula, care include CSS proprietate;
«Moștenit?» - această regulă este moștenită sau nu.
Este vorba despre ceea ce am vrut să-ți spun azi. A încercat să învețe gruparea CSS și moștenirea nuanțele cele mai accesibile și mai eficiente. Cum am ajuns? Judeci. nivelul de activitate atunci când înscrierea pentru blog nou material va răspunde la această întrebare. După care să se plece. În cele din urmă nu a rănit o descărcare de gestiune mică, mai ales cei care nu sunt indiferenți față de băutură: