La fel ca în Photoshop pentru a face site-ul VKontakte

Continuând să rupă vălul de Photoshop în acest tutorial, vom crea un site Vkontakte. Desigur, nu toate Vkontake, ci numai aspectul de una dintre paginile sale. Cu toate acestea, toate acestea arata la fel. Pentru o lungă perioadă de timp am susținut vector instrumente Photoshop, în special în articolul său De ce Photoshop nevoie de un vector. Este timpul să-l pună în practică. Pentru experimentele noastre, am ales, nu este surprinzator, pagina grupul nostru vkontaete. La sfârșitul lecției vom recrea toate elementele sale și să obțină dosarul gata ca fiecare dintre voi va fi capabil de a descărca. Din motive evidente, nu pot să pictez fiecare pas la punctele 5, dar într-adevăr încearcă să acopere toate aspectele legate de crearea unui site în Photoshop. Vom utiliza fonturi, măști, stiluri vectoriale. Paint alfabetul fiecărui instrument nu este posibil, dar voi încerca.
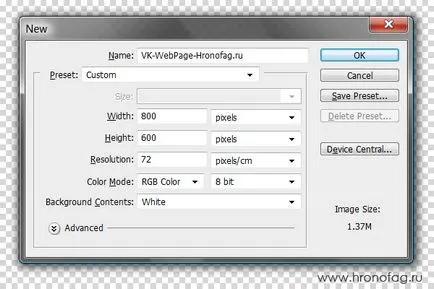
La fel ca în Photoshop pentru a face orice site? Am ales Vkontakte datorită popularității și destul de simplitate. În primul rând, se va deschide Photoshop și trage aspectul site-ului. Modelele complexe și costisitoare ale proiectelor create special angajat oameni cu sisteme de gândire. Acestea creează un cadru freim gol sau în cazul în care pentru a plasa butoanele, meniurile și conținutul site-ului. freim Urmatorul transferat la proiectant, iar rama de designer „haine“, de design de desen și elementele sale sunt pe partea de sus a cadrului. De ce? Nu toți designerii sunt capabili să combine logica, bunul simț și un simț al frumuseții. afectată în mod deosebit acest lucru designeri de boli, cu un acut simț al frumuseții. Ele sunt designeri, nu pot să înțeleagă că ei îngrămădite frumusețea banală incomod de utilizat. Ce e în această frumusețe nu poate găsi o secțiune dorită sau meniul dorit sau materialele dorite. Prin urmare, aspectul și ergonomia site-ului (claritate și simplitate) - diferite.
Desenați aspectul este transferat într-un typesetter, care taie imaginea în bucăți și recreează aspectul folosind limbajul HTML + CSS aspect. Coder transmite pagini de aspect programator, programator și prescrie funcționale, sau trage la site-ul motoarele gata. Ne oprim la etapa de proiectare și de aspect. Având în vedere că avem aspectul (precum și de design), în acest tutorial voi construi doar din nou designul Vkontakte, și sper că această lecție va răspunde cel puțin parțial la întrebarea - cum să faci un site web în Photoshop.

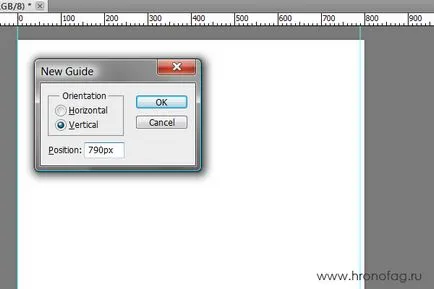
Noi folosim ghidurile de ghidare. Include linie Ferestre> Rigle, sau Ctrl + R. click pe linie cu mouse-ul, și fără a elibera butonul, trageți ghidajul în partea de sus a spațiului de lucru. Al doilea urmărește furnizarea, punctuali View> Ghiduri noi. În fereastra rezultată, selectați ghidajul vertical și 790px. aceeași lățime ca și site-ul Vkontakte. Între aceste ghiduri vom trage site-ul nostru Vkontakte în Photoshop.

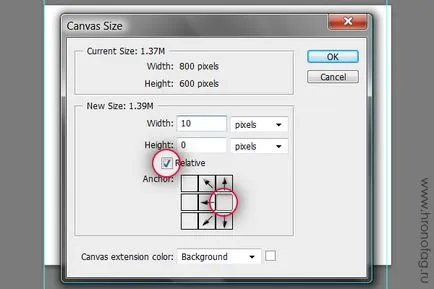
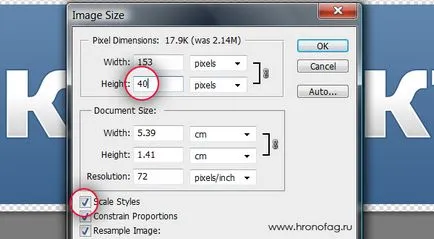
Cu dimensiunea comenzii, dar site-ul este fixat într-o parte, iar pe de cealaltă parte a lui 10px decalaj. Să spațiul de lucru aliniat adăugând câțiva pixeli pe ambele părți. Deschideți imaginea> Canvas Size. În extinderea câmpului Anchor Point, în partea stângă. Bifați relativă. Apoi modificați dimensiunea câmpului va fi despre acele dimensiuni, care este deja acolo. În câmpul lățime Lățime 10px adăugați și faceți clic pe OK.

Acum, face toate la fel, dar de data aceasta săgeata în Anchor părăsi centrul extinderii a avut loc în ambele direcții. Și extinde zona de lucru pentru un alt 40px, indiferent de site-ul vizual nu a fost aglomerat.
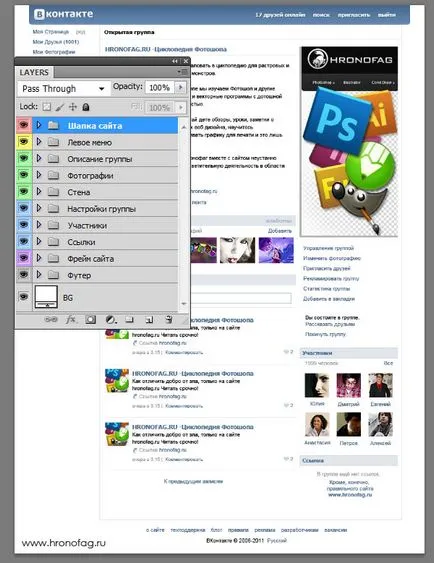
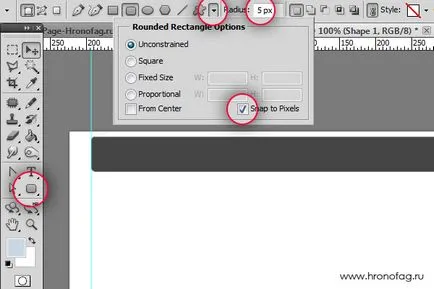
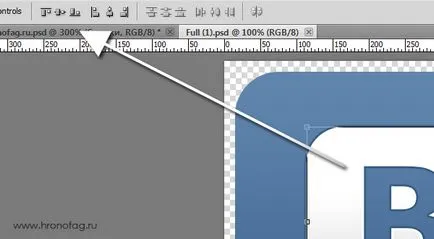
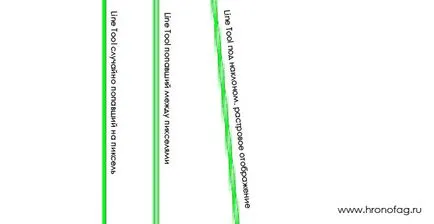
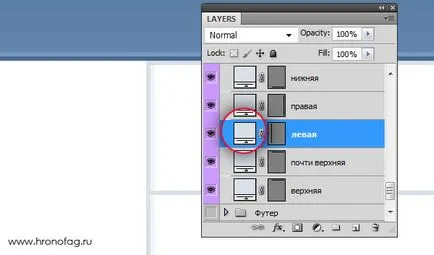
Vom avea nevoie de paleta Straturi Straturi. care poate fi deschis în Windows> Straturi. Trebuie să ne mișcăm cu pricepere elemente. Pentru acest lucru este util pentru Move Tool. despre care mai pot fi citite în articolul meu Lucrul cu Move Tool. Și aș spune că Move Tool, veți avea nevoie de mai mult timp mai ales ca vei fi umplutura elementele de aspect pe locurile potrivite, astfel încât aliniați distanța dintre ele. Deci, vom alege primul instrument Rounded Rectangle Tool si trage antet. În setările instrument va pune nu mai mult de rotunjime 5px și nu uitați Snap la pixeli. la acest vector de căpușă va fi legat de dimensiunea de pixeli, ceea ce este foarte important la crearea grafica pentru web.



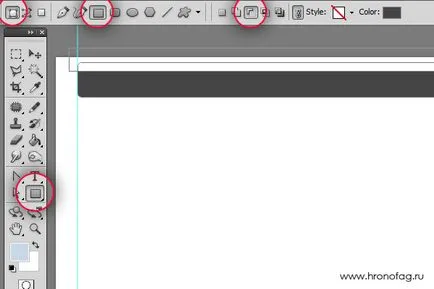
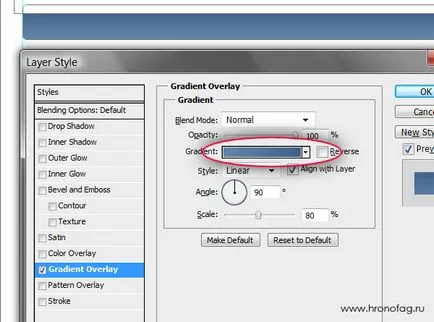
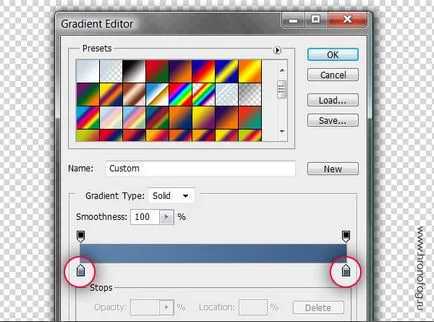
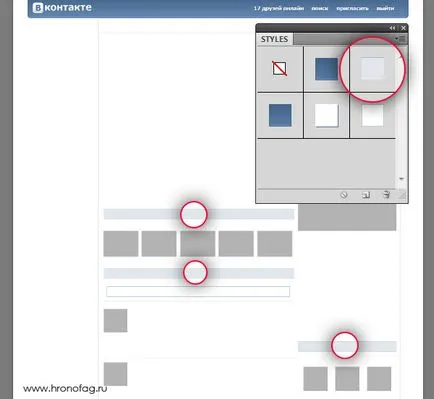
Panoul Straturi Straturi Stratul selectați capac. Acum, suna straturile fereastra Style. Straturi> Layer Style> Gradient Overlay. Să începem cu lucrul cel mai important. Să ne crea gradientul corect.


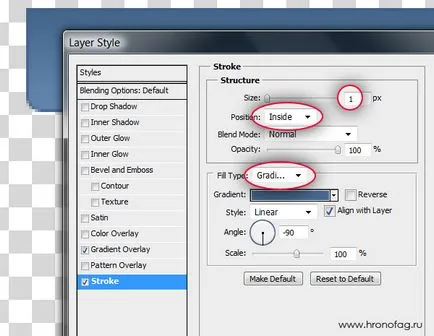
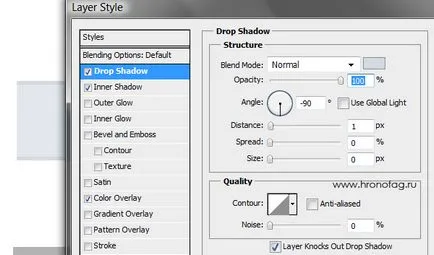
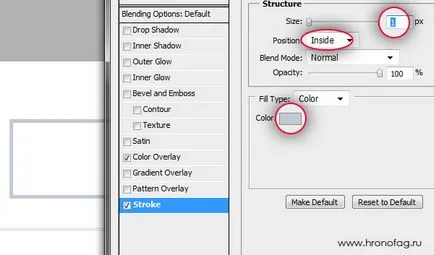
La o examinare mai atentă se poate observa că PAC are un dublu mic ori de linie întunecată 1px 1px și o linie luminoasă. Nu ieși din straturi de stil a comuta la accident vascular cerebral. Accident vascular cerebral creează un chenar în jurul obiectului. Dimensiunea 1 px pus în poziția interioară. adică în interior. Tipul de umplere, selectați gradientul cu culorile # 416184 și # 4a6a91. Fii atent la detalii, dacă selectați nici un gradient de culoare și solidă, ea se va pierde la partea de sus a capacului, deoarece există mai întunecate. Dacă alegeți o culoare mai închisă, astfel încât să nu se piardă în partea de sus, apoi în partea de jos este prea expresiv.

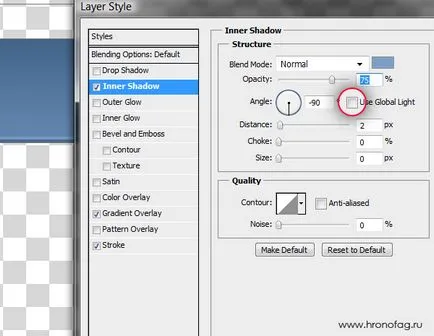
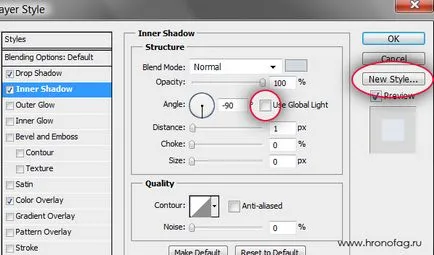
În cele din urmă rim al doilea nivel, selectați Umbră interioară. creează umbra interioară, umbra de culoare # 7e9fc8. Angle-90. Toate cursoare la 0 și numai Distanse - 2px.

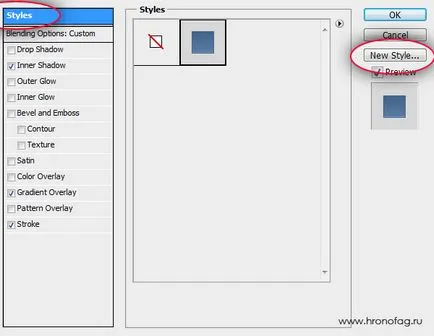
Pe partea dreaptă vom vedea o pictogramă de stil. Aceasta este „scale grafice“, purtate pe orice obiect la care se va aplica stilul. Faceți clic pe butonul New Style și numele stilului VK Style 1. Dacă schimbați din meniul din stânga și în stilul de coloana Style. veți vedea că colecția noastră a fost completat cu primul stil.

copiați mai precis logo-ul, pentru că VKontakte le-a dat cu amabilitate oricarei persoane interesate de pagina lor specială. Descarcă versiunea în format PDF și deschideți-l în Photoshop. Primul lucru pe care prins ochiul meu - logo-ul disproporționată. Desigur, acum trebuie să-l reducă, dar dacă s-au adunat deja le reduce folosind Edit> Free Transform. Fii pregătit pentru faptul că stilul său, acesta este proiectat pentru astfel de dimensiuni rămân neschimbate. Rezultatul final va fi inestetice.


Acum, selectați stratul cu logo-ul, și glisați-le pe site-ul spațiului de lucru, și aici este cum se face cel mai rapid. Evidențiați straturile din panoul Straturi, Mutare instrument instrument, faceți clic pe spațiul de lucru și altele asemenea, trageți straturile de pe site-ul fila.

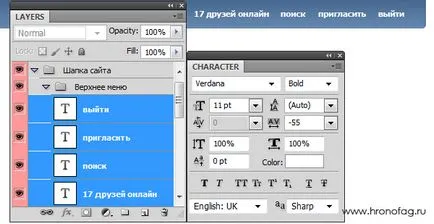
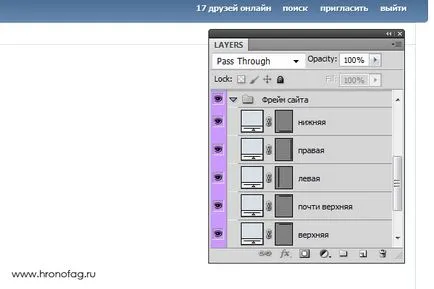
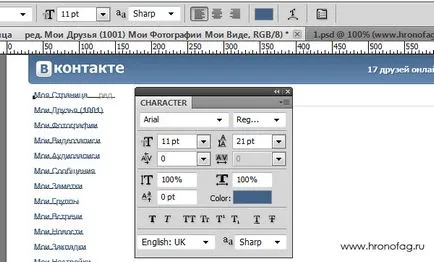
Am venit tot meniul. Pentru a crea meniul, avem nevoie Type Tool. Setările pentru font Caracter panou care pot fi găsite în Windows> caracte. și pentru a crea alte texte pe termen lung, avem nevoie de un panou Punctul. care poate fi, de asemenea, găsite în Windows> meniul Punctul. Selectați Type Tool și scrie textul. Am stabilit empiric că VKontakte utilizează font Verdana. Posibil setat incorect, dar ele sunt vizual unu la unu. Scrieți primul element de meniu cu litere mici - „Căutare“. dimensiunea fontului 11pt stilul fontului Bold. VKontakte și dispunerea mai atentă a literelor cu ajutorul CSS. Vom lua în considerare această nuanță și de a schimba distanța dintre literele (urmărire) -55.

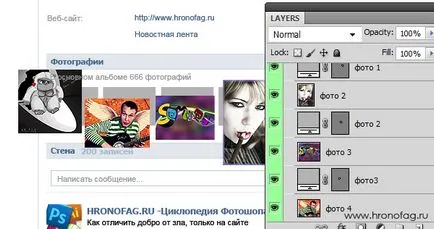
Când ați terminat cu o singură inscripție, duplicat strat și scrie vtoruyuLayers> Straturi dublicate Apoi, a treia, a patra. Apoi selectați toate straturile create și să le sortați utilizând funcțiile Mover Tool Tool. pe care le-am menționat deja în acest articol. Dar există o cale mai ușoară de a crea un meniu. Cum de a crea 5 straturi, supraîncărcarea panoul Straturi, apoi mizerie în jurul valorii, plasându-le exact Move Tool. a crea toate pe o singură linie. Scrie „Căutare“ a pus 4-5 spațiu, scrie „Invitați“. din nou 4-5 spațiu și așa mai departe. Ca urmare, toate meniurile de pe un strat de stiluri de a pune, de asemenea, pe un singur strat, nu cele 5 straturi. Convenabil.


Când ați terminat cu stilul, doar păstrați-l metodă bine cunoscută în aceeași fereastră New Style. Numele Stil VK Stil 1.

Nu sunt probleme, dungi de vopsea de pe avans raster plasarea stratului de gol. Dar iată de ce eu încă aleg să Vector în Photoshop. Vector obiecte pe baza de turnare mai ușor uneori să vopsi. Bitmap trebuie să utilizeze secrețiile și Edit> Fill sau pentru a obține în stilul Color Overlay în mod constant. Vector obiecte mai flexibile și mai vizibile în panoul Straturi, ușor de modificat și să se extindă. Raster este constant neclară, sau trebuie să fie redesenat. Alegerea este a ta, dar eu prefer controlul maxim asupra aspectului.


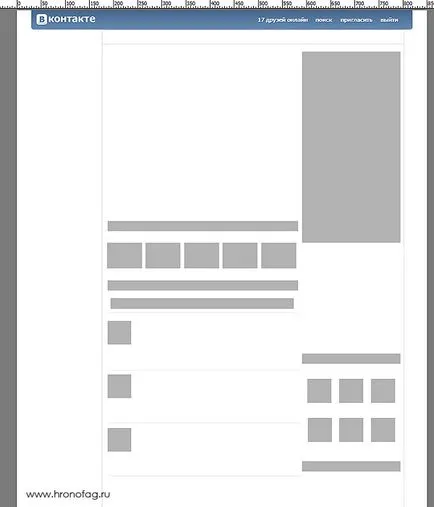
Intr-adevar aceasta este prima etapă din care merită să înceapă lecția. Și am fi sigur de a începe cu el, au creat propriul lor site-ul de la zero. În acest caz, aspectul a fost, am redesenare numai.
Recrearea layout-ul, trece la design. Ai văzut procesul de creare a pălării, stiluri de meniu. Eu nu aduc în această parte a lecției este nimic nou, vom picta din nou dungi vectoriale și de a crea noi stiluri. În primul rând vopsea dungi într-o culoare albastru deschis - # d9e0e7 Pentru a face acest lucru, faceți clic pe pictograma de turnare și selectați o culoare în forma în care apare.

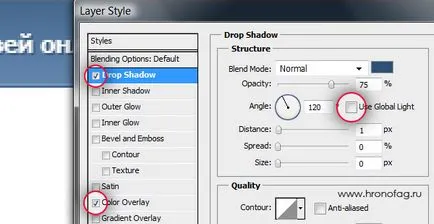
Selectați prima unitate de fotografii și să faceți dublu clic pe stratul de dreptunghi. Stiluri de dialog apare meniul, care, de asemenea pot fi accesate din meniul principal - Layer> Layer Style. În stilul Layer, selectați Color Overlay. umple obiect lumina albastru # e1e7ed. Acum vom înțelege benzile de sus și de jos. Banda superioară va crea prin Drop Shadow. Culoare - # unghi d3dae0 de -90. că este, umbra va merge de sus în jos. Și, desigur, avem nevoie nu este o umbră, în sensul deplin, dar numai 1px RIM, astfel încât ucide toți parametrii responsabili pentru dimensiunea și umbrire umbrele Spread și Size. Lăsând doar 1 pentru Distanse. adică umbra, vorbind la un pixel.

În mod similar, pentru banda inferioară, o vom crea folosind Inner Shadow Inner Shadow. Culoare Shadow # d3dae0. Unghiul -90. bifați Global Lights. așa cum am scris mai presus de toate curate. Cu restul aceleași setări. Și, desigur, să păstreze stilul prin noul stil.

Noi cream propriul nostru stil și pentru a găsi forma. Acesta este în secțiunea Walls Vkontakte și este o cutie alba cu un chenar 1px. Alegerea acestui articol, du-te la Layer Styles efect de accident vascular cerebral. Mai întâi a crea o culoare de frontieră - # c0cad5. În poziția selectați setările de poziționare în interior. Acest lucru este important, benzi creează în interiorul margini ascuțite rotunjite benzii. Acesta este modul în Photoshop. Dimensiune tăiate 1 px. Cnova menține stilul.


După ce a ocupat de proiectarea obiectelor trece la fonturile. Fonturile rămase nu reprezintă o dificultate deosebită. Selectați instrumentul de tip și de a crea o bară laterală, cu următoarele setări. 11pt dimensiunea fontului. distanța între liniile 21pt. culoare: # 416288. font Arial regulat. Setări similare sunt de asemenea folosite pentru meniul de pe partea dreaptă a site-ului.

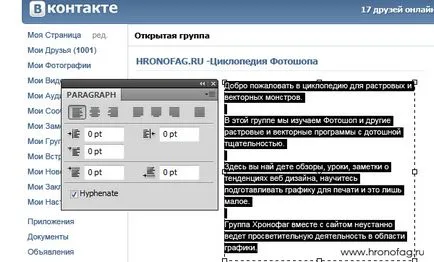
Utilizați punctele pentru blocuri de text. Pentru a crea o secțiune, faceți clic pe instrumentul Type Tool din spațiul de lucru și țineți cursorul mouse-ului pentru a întinde, crearea unei zone pentru imprimare. Deci, nu trebuie să poarte textul „cu ochiul liber“. În același timp, vom putea utiliza setările din secțiunea Paragrapg panoul din Windows> Punctul. în cazul în care puteți ajusta poziționarea, distanța între paragrafe, linia roșie, marjele și mai mult.

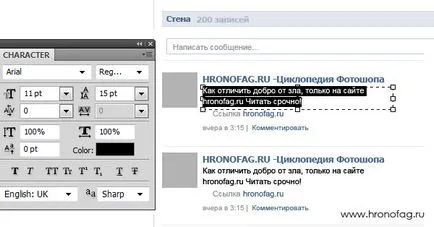
Aceeasi tehnica am folosit pentru a crea posturi casete.


Notă, am modificat ușor de săgeată, utilizând instrumentele ale vectorului care poate fi citit în detaliu în articolul meu despre vectorul instrument în Photoshop.

Modalități de a crea mască de tăiere mult. Selectați stratul cu fotografia, și selectați la Layer> Create Clippig mască sau apăsați Alt + Ctrl + G. modalități mai ușoare - selectați imaginea de straturi din panoul Straturi, faceți clic pe butonul din dreapta al mouse-ului și din meniul selectați Create Clippig Mask. mod mai rapid și elegant - treceți cu cursorul mouse-ului între cele două straturi din panoul Straturi și faceți clic pe Alt. Cursorul se transformă într-o figură de opt. Faceți clic și se va crea, de asemenea Clippig Masca.