Imagini în ghid de configurare WordPress

În WordPress există downloader mass-media, care, potrivit multora, există încă loc pentru a îmbunătăți. Sunt multe lucruri pe care le puteți face prin descărcarea și afișarea imaginilor pe un site WordPress. Încărcați și de afișare a imaginilor poate fi îmbunătățită prin utilizarea unor funcții încorporate și plug-in-uri suplimentare. În acest articol ne uităm la unele dintre funcțiile, fragmentele de cod și plugin-uri pentru afișare îmbunătățită și de a gestiona fișiere de imagini la WordPress.
Controlul Dimensiune în WordPress
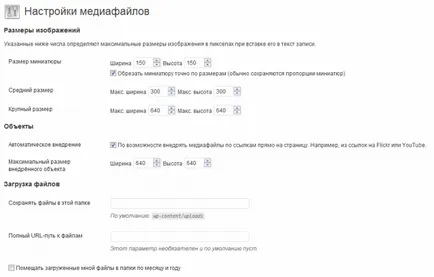
Atunci când încărcați o imagine pe site-ul dvs., WordPress creează automat dimensiuni suplimentare pentru imaginea ta. Puteți seta dimensiunea imaginii în consola din meniul Opțiuni → Media. așa cum se arată mai jos:

Aici puteți alege, de asemenea, pentru a decupa imaginea în mod proporțional, sau pentru a permite WordPress pentru a decupa imaginea pentru tine pe cont propriu.
Setări de înregistrare dimensiuni miniaturale pot fi rescrise în fișierul functions.php de tema. Dacă faceți acest lucru, modificați dimensiunea miniatură în Preferințe → Media nu va afecta modul în care WordPress va afișa o miniatură a înregistrării. Această opțiune este utilă, în special, unii dezvoltatori în ordine.
În codul de mai sus, ne-am stabilit dimensiunea miniatură de 150 x 150 px. Setarea de înregistrare miniatură dimensiunea - caracteristică utilă puțin. Ea are trei argumente:
Aici rapoarte de $ culturi WordPress, decupa imaginea sau nu. Valoarea implicită este falsă. setarea la true va permite WordPress pentru a decupa imaginea.
Diferite dimensiuni de miniaturi pentru diferite șabloane
Pentru a afișa dimensiunea miniaturilor, va trebui să adăugați un cod puțin în fișierele șablon. In exemplul de mai sus am creat două dimensiuni miniatură, unul pentru tag-ul șablon, iar celălalt pentru șablonul paginii principale. Pentru a afișa o miniatură a etichetei, vom adăuga următorul cod la șablonul nostru tags.php.
Decupați imagini în WordPress
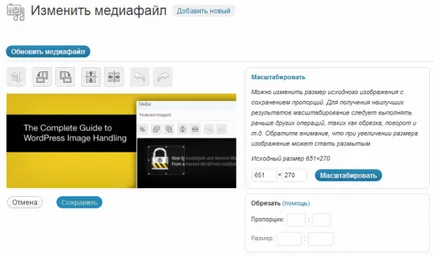
- Când încărcați imaginea de la pagina de editare o intrare după descărcare, du-te la galerie și faceți clic pe imaginea pe care doriți să o editați, apoi faceți clic pe Modifica.
- Sau puteți merge la Media. încărcați imaginea dacă ați descărcat deja imaginea - click pe link-ul de Editare.

Evitarea crearea de copii de imagini
Faptul că WordPress creează diferite dimensiuni ale imaginilor, este foarte util. Puteți afișa dimensiunea medie a imaginii în interiorul miniatura de înregistrare pe pagina principală și arhiva și imagini full-size, atunci când cineva face clic. Cu toate acestea, cineva va părea ciudat, unii au nevoie doar imaginea originală. Ei ar putea să editați imaginea în dimensiunea pe care le place, și arată doar această dimensiune, sau pur și simplu nu au nevoie de alte dimensiuni. Sau au creat imaginile lor de mărime în șabloane și doresc să utilizeze aceste dimensiuni si nici o alta.
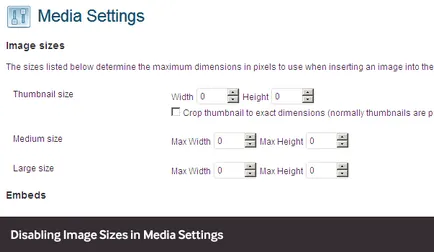
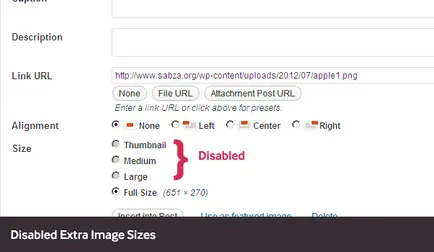
Există două moduri de a face acest lucru, în primul rând - este simplu: du-te la Setări → Media și setați dimensiunea imaginii la zero.

A doua metodă - Adăugați următorul cod în functions.php fișier:

Creați galerii utilizând Media Loader
Dacă încărcați o mulțime de imagini pentru a le înregistra în media-încărcător este posibil să puteți utiliza pentru a crea galerii de imagini din interiorul posta sau pagina. Când cineva face clic pe imagine, ei merg la pagina de fișiere atașate, în cazul în care sunt afișate imaginile. Acum, problema este că este mai lent și ia de la înregistrarea de utilizator. Dorim pentru a permite utilizatorului să vadă imaginea de aici, fără a părăsi pagina.
NextGEN Galerie plugin


Există o mulțime de plugin-uri mari, care permit afișarea de imagini, de exemplu:
concluzie
WordPress este popular din cauza extensibilitate ușor. Fiecare aspect al site-ului WordPress poate fi extins pentru mai multe funcționalități, cu diferite plugin-uri. Pentru a afișa imaginile au plugin-uri gratuite și premium bune pe care le oferă orice funcționalitate suplimentară pe care vă puteți imagina.
Sursa: WPLift.com
Și cum am face o lățime de 100%. Numai în setările de dimensiune pixeli
Alo
Sunt un blogger novice. Samotushki începe să studieze WordPress a motorului. În procesul de creare era bine, dar 3 zile în urmă a vrut să într-un singur articol pentru a schimba imaginea, puteți să faceți clic pe imagine pentru a de ce nu iasă în evidență. Anterior, totul a fost normal.
Versiune motor 4,3,11
Aș fi foarte recunoscător pentru sfaturi, de ce sa întâmplat și cum să-l repara?