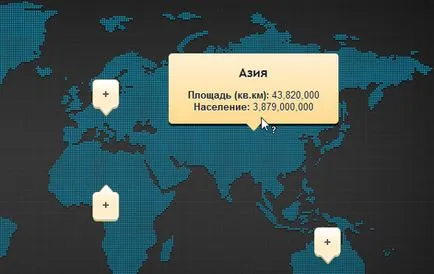
Harta interactivă cu ponturile
Sfaturi sunt foarte importante în web design. Cu ajutorul lor, puteți îmbunătăți în mod semnificativ gradul de utilizare a interfeței. În această lecție, vom face o hartă interactivă cu vârfurile care sunt afișate atunci când treceți cursorul mouse-ului pe o etichetă specială.



atribute de date HTML5 și jQuery
atribut sintaxa datelor este după cum urmează:
În jQuery primi valoarea poate fi după cum urmează:
În această lecție, datele atribut este utilizat pentru a stoca coordonatele mărcii.
CSS este un destul de simplu și evident:
Cum funcționează
Acest exemplu funcționează chiar și pe browserele vechi. Desigur, în acest exemplu de realizare, gradienții se pierd și CSS3 umbra.
5 lecții coloana ultima „CSS“
un efect redus cu personaje de animație interactive.
Conceptul mic de sfaturi distracție, care sunt puse în aplicare pe SVG și anime.js. În plus față de stilul special în exemplul realizat animația și transformarea obiectelor grafice.
Experiment: animat litere SVG bazate pe anime.js bibliotecă.
afișare cool pagina web a experimentului pe care „first-person“ prin ochelari de soare.
Script-pilot drop-down de navigare.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!