Formularul de feedback Php
Ai nevoie de un formular de feedback de pe site-ul, dar nu știi cum să o facă? Apoi, acest tutorial special pentru tine.
Formular pentru feedback - un lucru indispensabil, deoarece aceasta poate ajuta vizitatorii pot ajunge mereu. În acest tutorial vă voi învăța să creați un formular cu PHP și jQuery.
Să începem simplu. Avem nevoie doar de o singură pagină pentru un formular, care va fi în formă de structura, PHP si jQuery pentru procesare pentru a valida datele de intrare în formular.


Pasul №1: a crea aspectul formularului
Să creeze o pagină numită contact.php (sau puteți selecta orice nume arbitrar). Principalul lucru pe care această extensie de fișier a fost .php. Cu ajutorul PHP, nu avem de a crea mai multe pagini, și ar fi suficient doar unul.
Pasul №2: dă forma stil
Acum, avem nevoie pentru a aranja totul frumos. Să inserați toate stilurile între fișierul tag-uri contact.php
.Pasul №3: verifica formular cu jQuery
La început, ne-am conectat deja cadru jQuery în site-ul nostru. În plus, avem nevoie pentru a încărca chiar și un plugin special pentru a verifica datele introduse și o funcție mică. Toate acestea arata ca acest lucru:
După aceea, trebuie să facem unele ajustări în forma noastră. Dacă este necesară câmpul, adăugați class = „necesară“. În cazul unui câmp de intrare de e-mail trebuie să adăugați class = „e-mail obligatoriu“. Aici este codul modificat de forma:
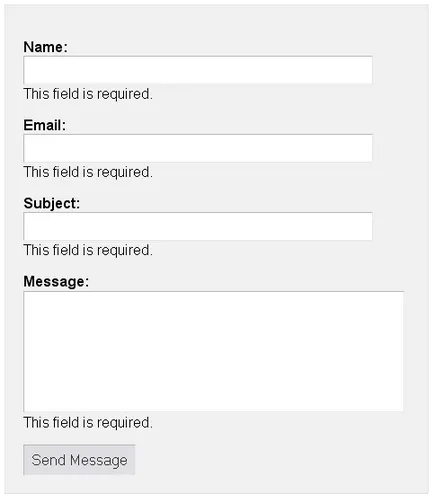
După ce toate manipulările pe care ar trebui să aibă ceva de genul:

Etapa №4: procesarea și trimiterea formularului
Asta este! Acum știi cum să faci o formă de feedback.
Singurul dezavantaj mic: am reușit să traducă în limba română erori care apar, cum ar fi introducerea de e-mail incorectă. Faptul este că aceste mesaje sunt criptate în fișierul jquery.validate.pack.js. Pentru a fi mai precis, acestea nu sunt criptate, dar sunt împrăștiate pe tot fișierul și atunci când încercați să facă ajustări la o problemă cu codificarea.
Dacă voi ajunge să-l repar, voi scrie aici :).
Asta este tot. Va multumesc tuturor.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!