formulare Wordpress care utilizează un designer formular pe WordPress blog
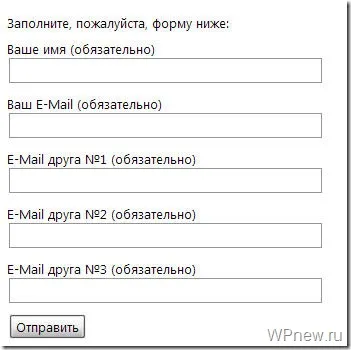
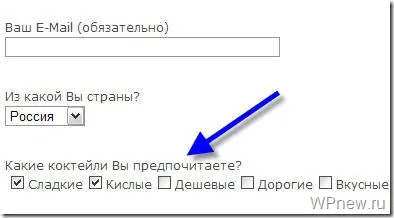
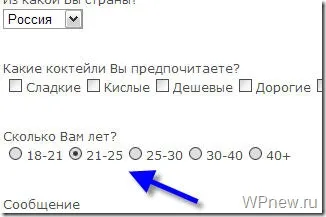
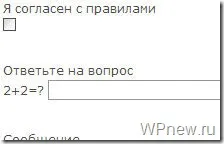
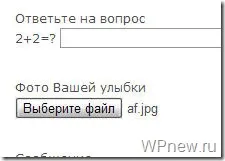
Bună ziua tuturor! Mulți au început să întreb cum să facă ceva de genul asta (pe această pagină este o formă de WordPress, care este proiectat pentru a completa baza de date de utilizator.):

Cu acest formular, puteți crea un fel de „profil“ și să învețe o mulțime de interesant :) utilizator astfel. De exemplu, cu ajutorul acestor formulare pot fi create:
- un fel de „Buletin informativ“ pentru utilizator, ca în cazul meu;
- sondaj;
- chestionar, etc ..
Tu nu va crede, ci o formă similară pentru WordPress, am adus toate prin aceeași formularul de contact 7. plugin care afișează formularul de feedback în Contacte.
Dacă, din anumite motive, nu sunt de lucru Formular de contact 7 plugin-ul (din păcate, am să mă întâlnesc la un site-ul clientului de cateva ori), puteți utiliza un alt designer de formular. de exemplu, cforms plugin-ul (un "greu" plug-in). Eu, la rândul său, vă va spune încheierea în formă de WordPress prin intermediul) plugin Formular de contact 7.
forme WordPress: selecție domeniu, concluzii
- Pentru a începe cu Formular de contact 7 plugin trebuie să descărcați și să-l activați.
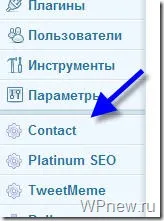
- Acum, du-te la panoul de administrare WordPress -> Contact:

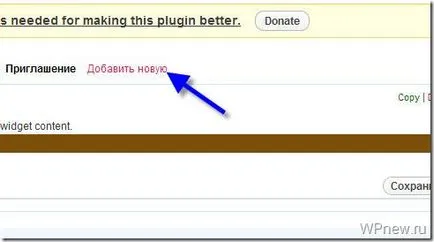
- Click pe "Add new" buton:

- Click pe "Add new" buton:

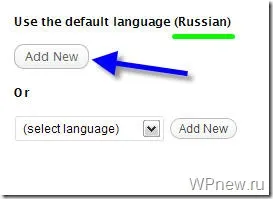
- Specificați un nume pentru forma viitoare și faceți clic pe butonul „Save“ (situat chiar la dreapta):

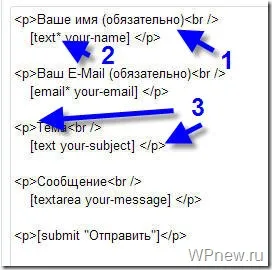
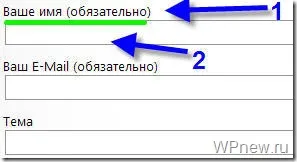
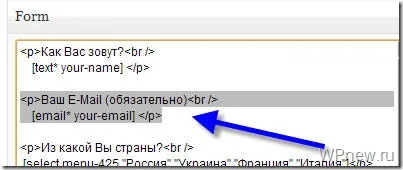
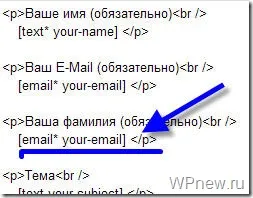
- Și acum, cel mai important, de a crea câmpuri de formular / editare. Vezi implicit este aceasta: Aici: 1 - Textul pe care este afișată înainte câmpul pentru a umple, astfel încât să arate ca rezultat:
 2. Asteriscul (vezi. Figura 2 de mai sus) indică faptul că este necesară câmpul. 3. P etichete împarte câmpul în paragrafe. O etichetă br. Vă reamintesc, este trecerea la linia următoare.
2. Asteriscul (vezi. Figura 2 de mai sus) indică faptul că este necesară câmpul. 3. P etichete împarte câmpul în paragrafe. O etichetă br. Vă reamintesc, este trecerea la linia următoare.
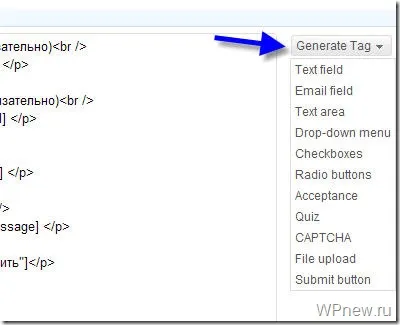
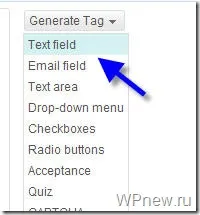
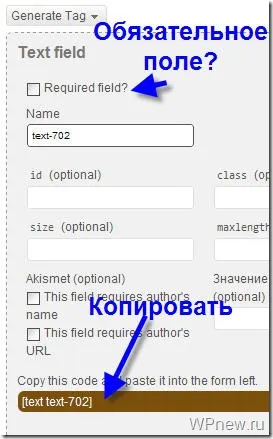
- Pentru a afișa câmpul, trebuie să faceți clic pe butonul Generare de etichete, iar apoi veți vedea o fereastră de tip pop-up: Doar mai jos, veți afla ce fiecare tip de câmp.

Pentru a adăuga orice domeniu, fac următoarele:
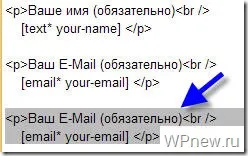
- Am copia orice intrare pentru „șablon“:

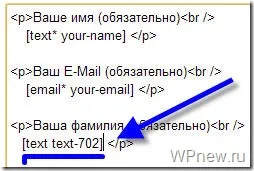
- Am insera în locul potrivit pentru mine:

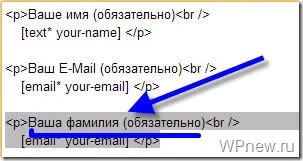
- Schimbați textul care apare înainte de câmpul de intrare:

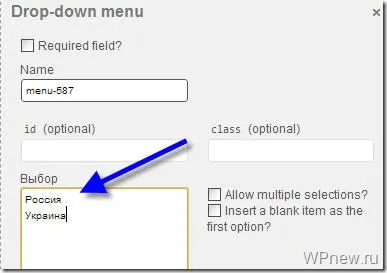
- Faceți clic pe butonul Generare de etichete și alegeți tipul de câmp (în acest caz, este setat la normal, textul, veți găsi mai jos toate tipurile de explicații):

- Apoi, pur și simplu copiați tag-ul, care oferă plug-in:

- Și o inserează în loc de text între paranteze drepte. Aceasta este, în schimb: Se pare:


- Apoi, faceți clic pe butonul „Save“ (dreapta jos):





Toate aceste tipuri de câmpuri „live“ (în acțiune), puteți vedea aici. Din fericire, lecția a fost, totuși, util pentru tine, veți vedea în curând!
Cu stimă, Potr Aleksandrov