Exemple de creare a meniului
operații preliminare
De exemplu, vom crea structura noului test_menu secțiunea site-ului. care se va adăuga, de asemenea, la meniul principal.
Pentru comoditate, vom folosi componenta de meniu care este deja situat în partea stângă a șablonului site-ului.
Parametrii de componente, de exemplu, în tipul de meniu opțiune pentru a indica meniul principal primul nivel.

Notă: În mod implicit, această componentă a fost deja configurat pentru a afișa în meniu. astfel încât operațiunea de a crea un meniu și configurația acestuia va fi omisă.
copac meniu
copac Menu - meniul de cele mai comune. Este destul de simplu și, în același timp informativ. Creat pe baza elementelor statice și dinamice, secțiuni, pagini și blocuri de informații.
Notă: Dacă utilizați structura de meniu, dacă trebuie să specificați exact dosarul vertical, trebuie să specificați calea către directorul, nu la fișierul index în acest dosar.
meniul arbore cu un singur nivel
Obiectiv: Pentru a crea un meniu arbore.
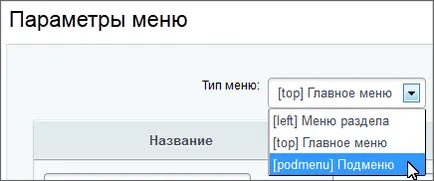
- Creați tip de meniu personalizat. Submenu (podmenu).
- În parametrii componentei, setați următorii parametri:
- șablon component - arbore (șablon încorporat);
- Meniul Tip pentru primul nivel - Meniu principal;
- meniul Tip pentru restul nivelurilor - sub-meniu;
- nivel de meniu de imbricare - 2.

- Du-te la test_menu, și de a crea o pagina 2: novaya_stranitsa_1 și novaya_stranitsa_2. La crearea acestora ar trebui să fie notat meniul de opțiuni Adăugați și selectați tipul de meniu submeniu.
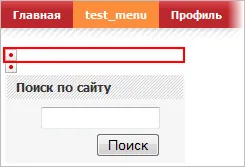
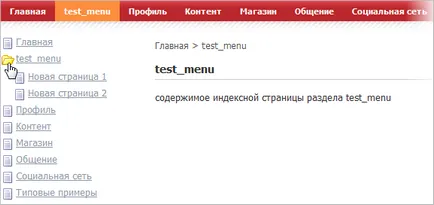
Rezultat. Rezultatul acestei activități va fi un meniu ca acesta:

fișier .podmenu.menu.php va avea următoarea structură:
meniu copac multinivel
componentă șabloane sprijină crearea unui meniu mai multe niveluri, cu adâncimea de investiții de până la 4 niveluri. Arătăm acest lucru printr-un exemplu. Face treaba în acest stadiu, este mai convenabil în partea administrativă.
Obiectiv: Pentru a crea un meniu cu patru niveluri.
Decizie. Decizia de a implementa exemplul de mai sus a creat un meniu cu model de copac.
- Du-te la secțiunea de administrare a managementului structurii paginii (site> Fișiere sau foldere)
- Creată anterior partiție / test_menu cu butonul Adăugați dosar Adăugați panoul de context, de a crea un nou director cu următorii parametri:
- Nume folder - test_1;
- Numele Secțiunea - test_1;
- Meniul Tip - submeniu;
- Denumirea articolului - test_1.
Notă: Pentru a completa imaginea, puteți crea foldere de pe pagina suplimentară (cu excepția indicelui). La crearea ei nu uitați să le adăugați la tipul de meniu - Sub-meniu.
- Du-te la partiția nou creată, și de a crea algoritmul descris mai sus dosar / test_2.
Notă: Dacă nu creați un fișier de meniu, partea publică a site-ului va fi afișat ca o pagină, nu un dosar în dosarul ultimei cuiburile.
- Dacă este necesar, adăugați elemente noi sau edita pe cele existente, du-te la partiția dorită (de exemplu, / test_menu) și pe bara de instrumente context, utilizați meniul Adăugare, faceți clic pe Adăugare. În formular, faceți clic pentru a selecta tipul de meniu egal sub-meniu. apoi editați elementele de meniu dorite.

Notă: Când ștergeți pagini și secțiuni ale părții administrative a elementelor de meniu ulterioare de editare necesare manual.
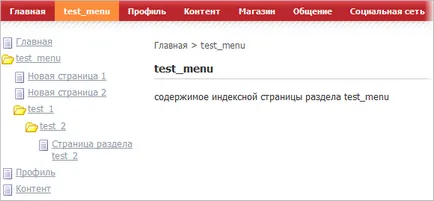
Rezultat. rezultatul lucrării va fi creată prin meniul arbore în patru nivele:

Notă: Sistemul implicit vă permite să creați doar patru niveluri de investiții. Practica arată că această adâncime cuibărit este suficientă pentru cele mai multe modele standard.