Egal inscripție 3d în ilustrator
Aceasta este o lecție veche în Adobe Illustrator cu Vectortuts + este perfect pentru incepatori încredere care doresc să meargă la următorul nivel de competențe. Nu este nimic deosebit de dificil, dar tehnicile utilizate în acest tutorial, împreună creează un efect diferit asupra luminoase litere tridimensionale. Ne vom uita la modul de a face un text tridimensional și de a folosi adâncimea pentru a da proiectarea o vizualizare mai bună.

Introduceți fiecare literă a etichetelor noastre separat, astfel încât să puteți schimba atunci unghiul de înclinare și 3D opțiuni pentru fiecare dintre ele. Clasa a folosit fontul Futura Bold, puteți utiliza, de asemenea, orice alt, atâta timp cât el nu a fost subțire. Fontul este mai grasa, cu atât mai bine.
scrisori dactilografiere, să ia o altă culoare gri deschis sau - atunci va fi mai ușor pentru a vedea rezultatul 3D-transformare.

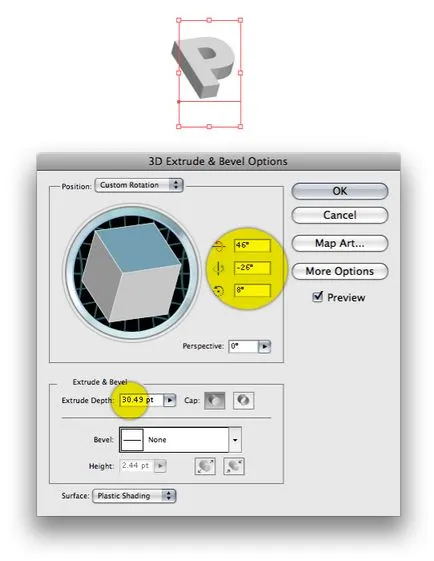
Selectați Efect> 3D> Extrude # 038; Bevel.
Aici vom introduce valorile evidențiate în captura de ecran - și a obține următorul rezultat:

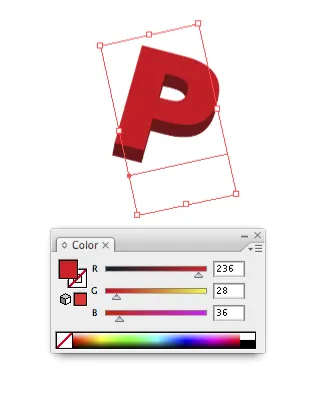
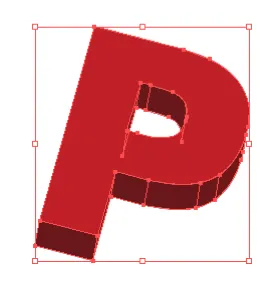
Și chiar și după ce ați aplicat la litera 3D-efectul dorit, puteți transforma orice mod doriți - sau compoziția necesară. Doar înarmare Instrumentul de selectare (V) și rotiți bukovku.
Dați clic pe culoarea dorită - și toate umbrele pe litere suprafețe rasstyavyatsya automat, în funcție de unghiul de înclinare.

Și așa trebuie să faci cu toate literele. Noi folosim panoul Specimene pentru a comuta rapid între culori luminoase și le aplică la scrisoarea.

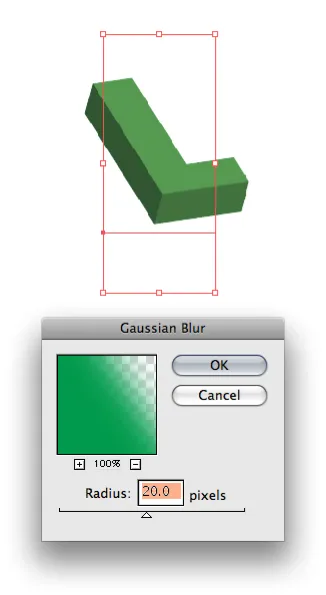
Creați o adâncime de câmp folosind Effect> Blur> Gaussian Blur. Administrat, de exemplu, valoarea indicată pe captura de ecran.
Notă: După ce acest efect nu va fi posibil să se schimbe dimensiunea literelor noastre, ca neclaritățile de efecte nu pot fi editate cu schimbarea în mărime a obiectului. Prin urmare, asigurați-vă că toate scrisorile au fost necesare pentru a ne dimensiune.

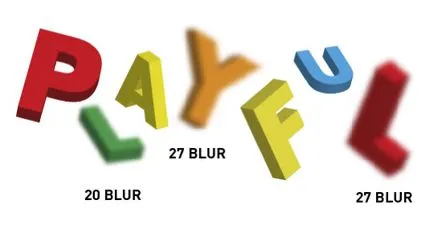
Pentru o mai mare dispersie de focalizare, atribuie litere diferite de niveluri diferite de neclaritate.
Asigurați-vă că efectul unghiului de înclinare și rotire, dimensiunea, nivelul de estompare și culoarea fiecăreia dintre literele de pe percepția întregului cuvânt ca un întreg. Fiecare dintre scrisorile noastre - valoarea lor pentru fiecare parametru. Dimensiunea variază pentru a trece departe. estomparea nivel crește efectul de adâncime, și culori luminoase nu sunt repetate prea strâns.

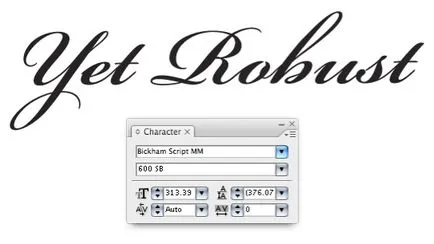
Dial a doua parte a inscripției. Exemplul folosește fontul Bickham Script. Linia de jos este că este fundamental diferit de text, care a marcat prima parte a inscripției. Deci, avem o mare varietate și contrastul dintre ele.

Cu Dreptunghi rotunjit Instrumentul a crea un dreptunghi pe câmpul de lucru întreg, așa cum se arată mai jos.
Notă: puteți regla nivelul de rotunjire colțuri, menținând săgeata în sus sau în jos în timp ce desenați un dreptunghi.

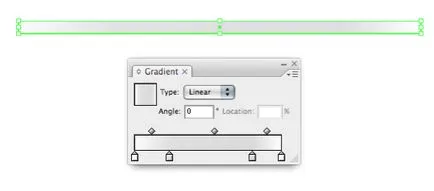
Umple dreptunghi de trei nivele cu un gradient radial. Culoarea verde a cursorului din dreapta mai întunecat decât verde principal, care ne dă parasolar verde de pe marginea dreptunghiului - ca efect cadru.

Mutați textul pe fundal. Pentru a adăuga la gradientul etichete, traduce textul de pe linia: Selectați tipul> Creare contururi. Acum, selectați textul și umple-l cu un gradient de gri deschis la alb.

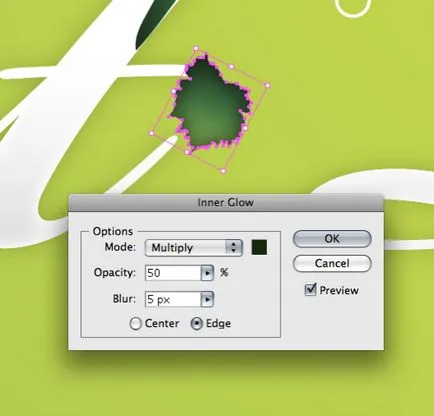
Pentru a face textul mai mult volum, se adaugă o strălucire interioară: Efect> Stylize> Inner Glow. Din modul listă Screen drop-down. nivelul de transparență stabilit la 75%, iar Blur Blur stabilit la discreția lor.

Acum, mica noastră inscripție vygryadit rotundă. Spori efectul, scăzând de la umbra ei. Selectați Efect> Stylize> Drop Shadow, setați modul Multiply - astfel încât umbra este cel mai bine amestecat cu fundalul. Transparența, stabilit undeva în 20%, și din nou, selectați nivelul de neclaritate pe placul dumneavoastră.

Aici este imaginea acum!

Acum vom procesa marginile frontale ale literelor mari, punându-le pe gradienți. În primul rând, copiați scrisoarea. Evidențiați duplicat și selectați Obiect> Expand Aspect. Acum, selectați Obiect> Degrupare, și va continua să degruparea scrisoarea până când selectați separat partea din față a feței ei.

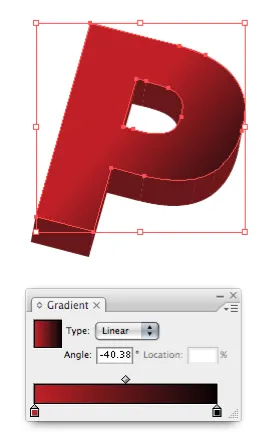
Prin alegerea acestei linii, se umple cu un gradient de la roșu la roșu închis.

Acum puteți elimina fețele rămase până litere, lăsând doar fața noului gradientului. Pune-l pe partea de sus a scrisorii, la care se aplica efecte 3D.

În același fel tratează toate literele dorite. Dacă doriți să aplicați un gradient de la scrisorile pe care le-am spălat departe, pur și simplu aplicați estompare cu aceleași valori pentru copii Grand Prix. Pentru a aminti valoarea exactă Blur, dublu-clic pe efectul în panoul Aspect.


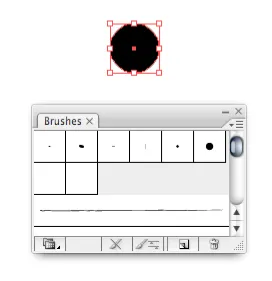
Selectați New Scatter Brush și faceți clic pe OK

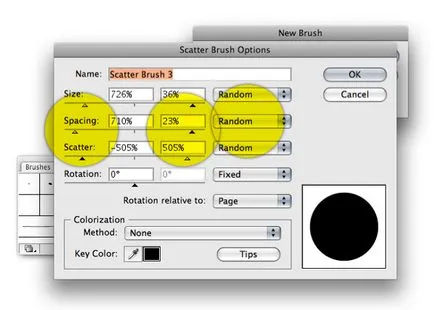
Setare aleatorie parametrii pentru dimensiunea, spațierea și Scatter. Și glisați cursoarele, butoane pentru toate cele trei puncte. Deci, vom face modelul nostru variat și nu prea repetitiv. Faceți clic pe OK.

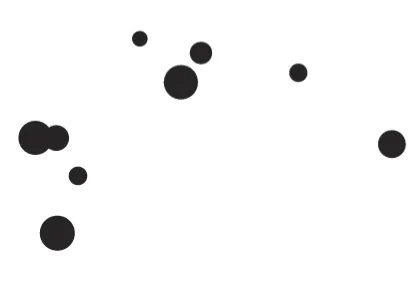
În paleta Pensule, selectați o perie perie doar am creat. Ia Paintbrush Tool (B) și trage o linie arbitrară. Perie va lăsa un semn care arata ca acest lucru, la fel ca în imaginea de mai jos. În cazul în care modelul nu va convine, faceți clic de două ori pe cana din panoul Pensule, și modificați setările pensulei.

Așezați cercurile desenate în spatele literelor. Încercați să atragă o linie nouă, sau copiați-lipiți linia creată pentru a umple fundalul perfect cu cercuri.

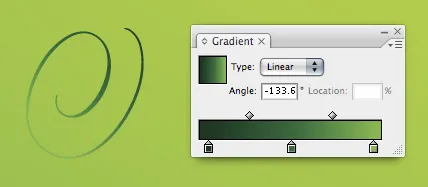
Folosind toate același Instrument elipsei, a crea un cerc nou și umple-l cu un gradient radial cu trei niveluri. Trei gradient de culoare ne va permite, pentru a forma un cerc pe o evidențiere suplimentară, oferind spori realismul. Copiați și inserați acest cerc de mai multe ori, în diferite locuri ale compoziției.

Puteți crea de altă parte, folosind o varietate de forme - patrate, triunghiuri, contururi goale - selectați formularul care va evidenția design-ul.

Folosind Pencil Tool (N) fantezie trage câteva pete pe a doua inscripție - acestea ar trebui să reprezinte mușchi sau frunze pe litere.
Desen în creion, acesta poate fi dificil de catarari forma bucla. Aici se va tasta Alt: Dacă țineți-l, completând cifra de desen, calea se va închide de la sine într-o linie dreaptă între începutul și sfârșitul punctele sale.

Deci, trage o varietate de forme și să le umple cu un gradient de la verde la verde închis.


Desenați forma unei frunze în același mod ca și patch-uri de mușchi pictate. Cu cât este mai practică, cu atât mai bine va fi forma pregătită.

Pentru a înfrumuseța bucata noastră de hârtie, rotiți-l Strălucire interioară: Efect> Stylize> Inner Glow

Asta e treaba ta ar trebui să arate pe scenă dan:

Adăugați un pic de mișcare de fundal. Folosind Pen Tool (P) a desena o formă similară cu aceasta:

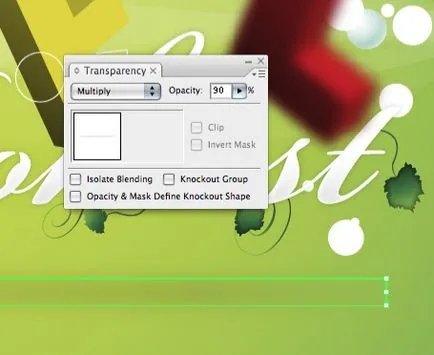
Copiați acest formular de mai multe ori și sdedayte ei aproape transparent prin ajustarea parametrilor Opacitate. Unele dintre formele de blur prin Blur - din nou, să prezinte unele dintre ele cu mult mai mult decât altele.

Folosind Rectangle Tool, a crea un gradient de patru niveluri, alb la margini.

Se pune acest lucru pe partea de sus a unui gradient de fundal și neclaritate. În paleta de transparență, setați modul Multiply acest formular pentru mai bine amestecat cu fundalul. Dacă este necesar, reglați transparența.

Iată ce avem ca rezultat. Acum știți cum să creați un text extrudat. Ura!

Articolul original. Transfer camera de serviciu.
pentru că a îndrăznit să arate munca - cu siguranta un plus, cere altora să nu arunce roșii!
dar lecția ai citit prost În cazul în care locul de muncă cu perii personalizate descrise în atela? În cazul în care gradienții fețele individuale de caractere și elemente de fundal? În cazul în care variază dimensiunea literelor? Dimensiunea este foarte, foarte important, dacă doriți să faceți volumul de lucru. Cum de a trage învățăminte: aproape de obiectele mai îndepărtate - mai puțin. Noi nu sa transformat încă cel mai mare cerc alb, în centru, el a luat cu nerăbdare toată atenția - și imaginea nu este despre el)))
sincer - dorința de a învăța mereu place, dar odată ce se angajează, nu aruncați în mijloc. Poate că lecția slozhnovat pentru o primă experiență folosind Illustrator, este proiectat pentru newbie „avansate“. Dar o mare dorinta de a copleșește întotdeauna complexitatea mai mică. Dacă doriți să ajungă în partea de sus - nu fi leneș să acorde o atenție la detalii;)
Timpul a fost limitat), dar încercați așa cum am kapets Convertit posibil)
Despre obiecte în focalizare sau nu. Notă ilustrația Forinte: cum ar fi focalizarea neclaritate lui dă profunzime imaginii.

Luate de la techdesigner.ru
Ne pare rău! Am cochetat cred că această fotografie nu este pic hvotaet, un pic renaștere aici, deci, de exemplu! Dar, la fel de bine face doar super!