Efectuarea minimap printr-o unitate UI - nullcode studio, jocuri, unitate, script-uri
Cel mai simplu mod de a face un minimap este de a utiliza un alt aparat de fotografiat, care va privi în jos, înființat suficient de dimensiunea sa și situat pe partea laterală a ecranului. Cel mai adesea oferit astfel de variantă în diferite clase. Dar există dezavantaje serioase mulțumiți. Aceasta va crește sarcina asupra sistemului, deoarece cele două camere este folosit pentru a optimiza prosyadet. În lumină scăzută, cum ar fi timp de noapte - mini-harta va fi, de asemenea întuneric, iar acest lucru este inacceptabil. Prin urmare, vom face în funcție de card principal minimap captură de ecran, acesta va fi un spiriduș normală, unitățile inamice și sprite jucător, de asemenea. Scopul este ca toate arăta ca o copie mai mică a hărții. Acestea sunt cazurile.
Deci, înainte de a începe să creați minimap, aveți nevoie pentru a lua o imagine a scenei precum hărți. Adăugați la un plan scenă obișnuită. Am întinde, astfel încât să acopere întreaga hartă, dar cu aceleași raporturi de aspect, trebuie să fie pătrată, care se potrivesc întreaga hartă. Acum, adăugați un nou aparat de fotografiat și dezactiva toate celelalte. Acesta este pivotat pe axa X 90. ea să se uite la unghi drept - de sus în jos. Ridicăm mai mare pe obiecte. Modul de proiecție este comutată pe ortografic. ca mini-harta au nevoie în 2D. Adăugați în proiectul de rezoluție 1000x1000, de exemplu, care este, pentru a obține pătrat. Un parametru de dimensiune personalizabil pentru a se potrivi în camera întregul plan. În plus, Path parametrul de redare setat la Vertex Lit. astfel încât imaginea va fi mai potrivite pentru nevoile noastre, drepte, umbre, efectul de orbire dispar, culoarea va fi mai luminos.

Nu uita că încă mai trebuie să dezactivați toate obiectele care se pot deplasa. Caractere, lift, orice platformă, etc - totul este oprit pentru un timp. Imagini ar trebui să fie doar obiecte statice, este important, la fel ca atunci când creați o hartă de navigație.
Și pentru a îndepărta ecranul utilizează caracteristicile standard:
Fișierul va fi creat în directorul Active proiectului.
Deci, acum, avem o imagine a cardului. O cantitate suplimentară de nevoie sprite pentru jucător și pentru robotul inamic. Ei bine, așa cum se face în mod obișnuit în joc, jucătorul în formă de săgeată, și roboți cercuri sau pătrate roșu, ca oricine oriunde. Adăugarea Canvas pe scenă și în imaginea sa și imediat redenumiți-l minimap. va fi o fereastră pentru a afișa minimap și obiectele active înființat dimensiunea sa și puneți-l în locul potrivit, plus adăuga o masca componentă - o mască este necesar să tăiați excesul de capelele fereastra noastră.
Trecând mai departe. Acum, carduri sprite screenshot. Noi o facem la un copil minimap ca o imagine normală și redenumiți în MAP.
Punctul important! MAP Avem nevoie pentru a ajusta lățimea și înălțimea lățime / înălțime. pentru a scala corect imaginea. Acest lucru se face pe baza planului pătrat, pentru că am făcut și de ce, de asemenea, pe baza ei, sau mai degrabă dimensiunea sa. Doar noi și au nevoie pentru a viziona dimensiunea pătrat, de exemplu, în cazul în care 10x10 laterală, lățimea și înălțimea se transformă 100x100 dacă 5x5 - 50x50 în cazul în care este înmulțit cu zece.

Ulterior, scara hărții va fi reglementată printr-un script.
Prin modul în care ne prindem script-ul în sine blip:
Ca un obiectiv obiectiv - să atragă atenția avion. variabilă inbounds indică dacă obiectul este, în culoarele de rama ferestrei, chiar dacă jucătorul a plecat de la el, această opțiune ar trebui să fie dezactivat pentru minimap. Parțial MinScale. pentru a ajusta dimensiunea originală, mini-harta pentru acest parametru nu trebuie să depășească unitatea.
În plus, se adaugă imediat sprite jucători și roboții, precum și MAP date de mai sus. Dar, cu unele diferențe, în prima lățime și înălțime, vom face mult mai puțin dependentă de site-uri de jocuri, cum ar fi Cube standardul. valori vor 1.25h1.25. Mai târziu, experiment cu aceste setări, selectați modul în care să fie mai bine. Și, prin urmare, ca obiectiv vizat specifică obiectele corespunzătoare, ale căror poziții vor fi afișate. Parametrul MinScale face mai mult, cum ar fi 10.
În ierarhia filialei UI minimap, imaginea hartă ar trebui să fie mai sus de restul:
Stai script-ul Minimap cu același nume:
Aici, în țintă trebuie să fie specificate jucător. Și cu zoom. minimap zumim.
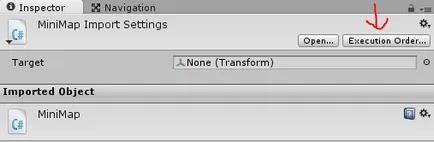
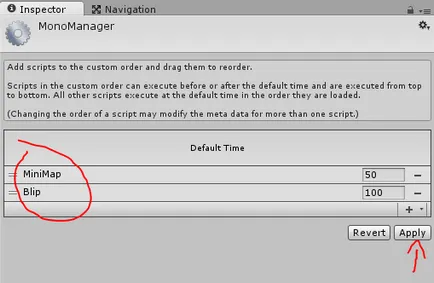
Finală atingere. Trebuie să setați prioritatea script-ul. De la începutul este minimap. pentru că aici rotația calculată a sprite, și numai apoi du-te cereri Blip. Pentru a atribui ordinea, selectați orice script și faceți clic pe Executare comandă:

Și apoi înființat:

De fapt, totul este de a încerca și de a vedea ce setări la ceea ce poate fi atins.
Desigur, vă mai puteți descărca un proiect compilat aici:
Nu puteți descărca fișiere de pe serverul nostru