Debugging în DevTools crom
Această traducere a articolului Matt Deslorersa - «debug Node.js în Chrome DevTools», originalul care poate fi găsit pe blogul său aici.
Acest post este o introducere la o nouă abordare de dezvoltare, depanare și profilare aplicații Node.js folosind Chrome DevTools.
Am lucrat recent pe o linie de comandă devtool de utilitate. Programul Node.js care rulează în interiorul Chrome DevTools.
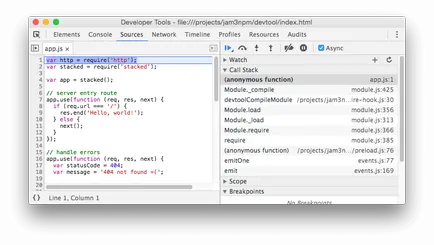
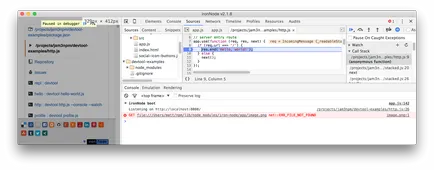
Înregistrarea arată setarea de breakpoint din cadrul HTTP-server.
Acest utilitar se bazează pe Electron. care este un amestec de oportunități Node.js și crom. Acest utilitar este conceput pentru a oferi o interfață simplă pentru depanare, profilare, precum și dezvoltarea de aplicații Node.js.
Puteți seta devtool, folosind NPM:
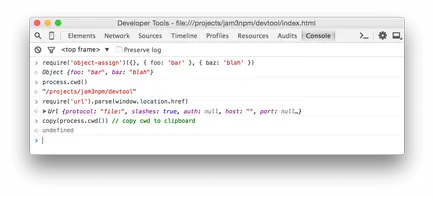
Într-un sens, putem folosi ca o comandă nod devtool de înlocuire în consolă. De exemplu, puteți deschide Repl ca aceasta:
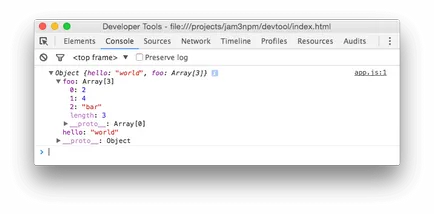
Aceasta va lansa o nouă instanță Chrome DevTools cu sprijinul tuturor capacității Node.js:

Alte câteva exemple:
desen
Putem folosi devtool pentru dezvoltarea continuă și aplicarea oricărui modul, în loc de utilități existente, astfel nodemon.
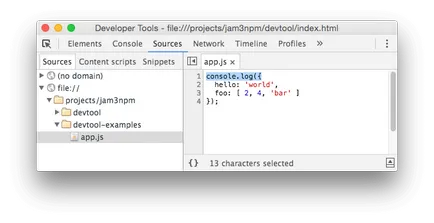
Această comandă va rula app.js dvs. în consola Chrome DevTools. Din moment ce vom specifica folosind pavilion --watch la consola păstrând în același timp fișierul este reîncărcată automat.

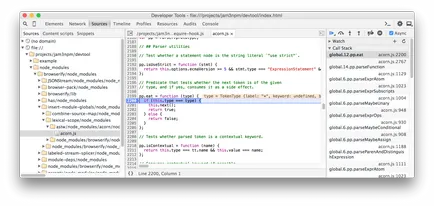
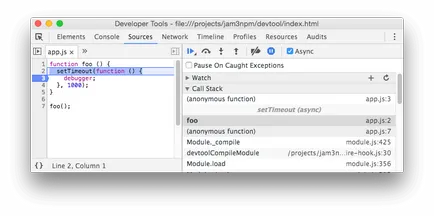
Click pe link-ul app.js: 1. care ne va conduce la dosar și linia corespunzătoare din fila Surse.


Din moment ce avem acces la fila Surse. atunci putem folosi pentru a depana aplicația noastră. Puteți seta puncte de întrerupere și apoi reporniți debugger (Cmd / Ctrl + R), sau puteți seta punctul de referință inițial cu --break de pavilion.

Iată câteva caracteristici care ar putea să nu fie imediat evidente pentru cei care tocmai au început să învețe DevTools Chrome:
În timp ce debugger este întreruptă, puteți apăsa pe tasta Escape. pentru a deschide consola, care rulează în domeniul de aplicare curent. Puteți modifica valorile variabilelor, și apoi continuați.
profilare
O altă opțiune este de a utiliza devtool profilarea aplicații, cum ar fi browserify. înghit și babel.
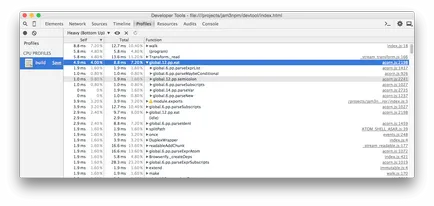
Aici folosim console.profile () - posibilitatea de Chrome pentru profilare colector de încărcare a procesorului.
Acum vom rula devtool cu dosarul nostru:
După efectuarea, putem vedea rezultatul pe fila Profiluri.


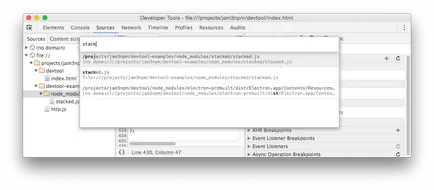
Mai multe opțiuni de căutare
experimente
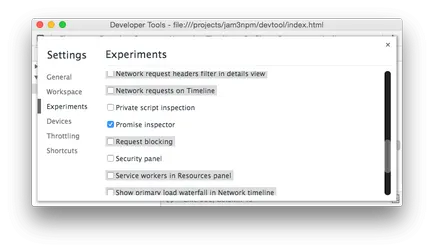
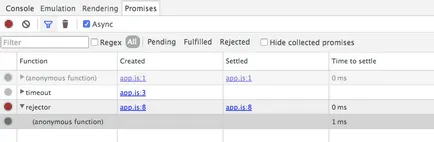
Chrome este în mod constant adăugarea de noi caracteristici și experimente în DevTools sale, cum ar fi promisiunile inspector. O puteți activa făcând clic pe cele trei puncte din colțul din dreapta sus și selectați Setări → Experimente.

După pornirea, apăsați tasta Escape. pentru a declanșa promisiunile de inspector.

După apăsarea Shift de 6 ori în pagina experimentele pe care le deschide mai multe posibilități experimentale, inclusiv instabilă.
pavilion --console
Puteți redirecționa de ieșire la consola înapoi la terminalul (process.stdout și process.stderr), care permite încheierea a infrumuseta.
Steaguri - și process.argv
script-uri Vyshi poate analiza process.argv precum și în aplicarea obișnuită Node.js. Dacă da ceva la o comandă completă de oprire (-) în devtool. acesta va fi disponibil ca un nou process.argv element de matrice. De exemplu:
Acum, script-ul ar putea arăta astfel:
--quit Flag și --headless
Flag --quit completează procesul cu un cod de ieșire 1 este atins atunci când o eroare (de exemplu, eroare de sintaxă sau o excepție neprins).
pavilion --headless permite DevTools să nu se deschidă la pornire. Acest lucru poate fi folosit pentru script-uri de linie de comandă:
Flag --browser-câmp
Unele module pot oferi un punct de intrare, care este cel mai bine rula în browser. Puteți utiliza pavilion --browser-câmp pentru a sprijini steaguri package.json. atunci când modulele necesare.
De exemplu, putem folosi XHR-cerere. care utilizează tehnologii XHR necesare câmpul „browser“.
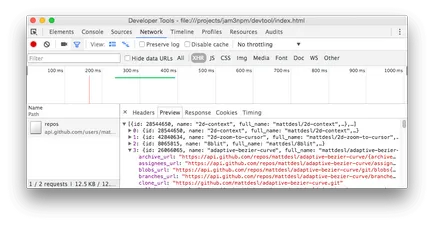
Acum putem inspecta cererile de pe fila de rețea:

--no-node-cronometre
În mod implicit, noi oferim setTimeout la nivel mondial și setInterval. care se comportă precum și în Node.js, revenind obiect unred () și ref () funcții).
Cu toate acestea, le puteți dezactiva pentru a sprijini o mai bună monitorizare a stivei asincron.

Puteți adăuga fișierul .devtoolrc în directorul curent care conține parametri suplimentari, cum ar fi steagurile V8.
A se vedea aici pentru mai multe informații.
capcane
Din moment ce aplicația se execută într-un mediu de browser (Electron) si nu este un mediu adevărat Node.js, se poate întâlni capcanele. că ar trebui să fie conștienți de.
Deja există unele debugger pentru Node.js, astfel încât s-ar putea fi interesat de diferențele dintre ele.
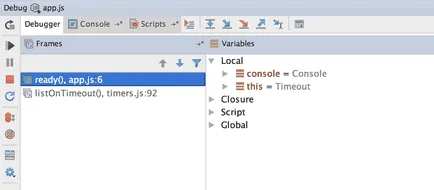
WebStorm Debugger

Cu toate acestea, îi lipsesc câteva caracteristici și DevTools Chrome poloneză:
- De lux și o consolă interactivă
- Întrerupeți excepții
- trace stivă asincronă
- promisiuni inspector
- profile
Pentru că se integrează cu spațiu WebStrom de lucru, puteți face modificări și edita fișiere, în timp ce depanare. De asemenea, demn de remarcat este că funcționează în lumea reală Nod / V8, spre deosebire de devtool. deci este un debugger mai fiabilă pentru o gamă largă de aplicații Node.js.

Părea un depanator bazat pe Electron. Acesta include o comandă de built-in pentru a recompilați native de completare și interfața grafică sofisticată care arată package.json și README.md.
devtool oferă diverse posibilități Node.js (ambele require.main. setTimeout și process.exit) și redefinirea mecanismelor interne ale hărților sursă (hărți sursă), și are, de asemenea, o tratare a erorilor îmbunătățit, punctele de control de injectare și câmpul „browser“.
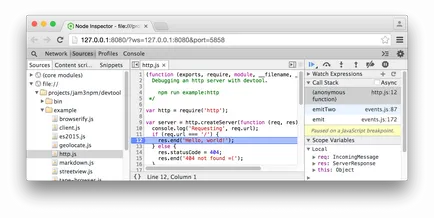
nod-inspector

Este posibil, de asemenea, ca nod-inspector, își propune să utilizeze depanarea la distanță în loc de a rula aplicații în mediul electronic.
Acest lucru înseamnă că, codul va fi difuzate în acest mediu Node.js, fără nici o fereastră sau alt browser / Electron API, care poate contamina zona și pot cauza probleme cu unele module. El are sprijinul deplin al cererilor Node.js mari (inclusiv nativ add-on-uri), și oferă mai mult control asupra DevTools instanță (adică, puteți utiliza punctele de inflexiune și inspecta cereri).
Cu toate acestea, din moment ce re-pune în aplicare cele mai multe dintre caracteristicile de depanare, acesta poate fi lent și greoi, ori de câte ori scade, ceea ce duce la frustrare în rândul dezvoltatorilor.
În același timp, devtool încearcă să ofere dezvoltatorilor deja familiare pentru a le un instrument (Chrome DevTools), precum și promovarea altor funcții, cum ar fi Browser / Electron API.
Ponderea pe plata hosting sau cafea.
Cu cât este mai des beau cafea, cu atât mai mult am scrie articolul.