de frontieră de masă
Să vorbim despre marginea mesei. Cum să-și exprime marginea mesei, cum să facă tabelul invizibil de frontieră. a stabilit granița de masă prin css pe pagina în sine și prin css într-un fișier separat.
La început, când am început să scriu despre tabelele de frontieră, m-am gândit că tot ceea ce voi scrie pe aceeași pagină, dar a crescut la astfel de proporții, care digeră de fapt, totul a fost scris un pic mai dificil! Ei bine. Cel puțin, așa am crezut!
Prin urmare, despre grosimea de frontieră și culoarea frontierelor efectuate pe pagini separate.
Începem cu instrumentul. Vom face toate manipulările in Dreamweaver, dar aceasta nu înseamnă că nu puteți utiliza acest material.
Să începem cu faptul că:
Cum de a face granița la o masă în Dreamweaver.
Nu te opri pentru a admira si lauda programul Dreamweaver, cum toate operațiile de manipulare este ușor și simplu!
Am vorbit deja despre modul în care pentru a primi un tabel în Dreamweaver.
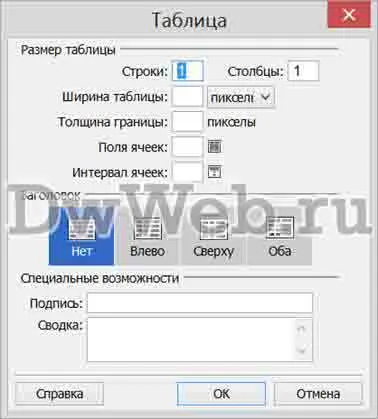
Dacă ne amintim că, la o anumită etapă de creare a tabelului, trebuie să punem grosimea chenarului tabelului, valoarea minimă pentru care va fi măsurat în 1 px.
În captura de ecran puteți vedea că a treia linie este grosimea frontierei. Pune unitate de alimentare și o lățime de 500 px.

Asta e ceea ce avem:
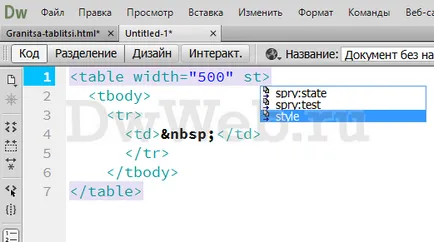
Dacă vorbim din nou, cum se face in Dreamweaver, trebuie să știți ce să adăugați. Și anume, ai pus cursorul pe poziția în tabel în cazul în care doriți să faceți granița, și apăsați bara de spațiu.
Și în aspectul împinge limba engleză Versiunea programului st -Full se găsește - stil și se adaugă -
pune în continuare cursorul în interiorul ghilimelele, și apăsați din nou bara de spațiu, atunci avem nevoie de o graniță - de frontieră, și din nou, apăsați enter și să aibă succes

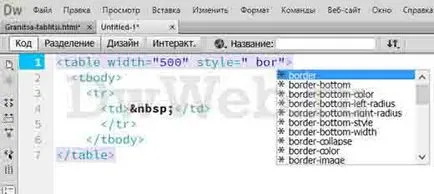
În continuare, avem nevoie de o graniță - de frontieră și apăsați enter din nou și va Chenar:

Avem nevoie pentru a obține această linie.
style = "border: 2px solid"
Cum de a face un tabel de puncte de frontieră?
Pentru a face granița punctelor stabilite de masă în loc de punctată solid.
Există mai multe varietăți de tabele de afișare, frontiere, dar cred că această descriere ar fi de ajuns, dar dacă nu este suficient, atunci veți găsi.
Cum de a face tabelul invizibil de frontieră.
Pentru masa de frontieră a devenit invizibilă, frontiera trebuie să fie eliminate, sau dacă există situații care prima opțiune nu funcționează, atunci valoarea lui n = frontieră trebuie să fie setat la zero!
Cum de a face granița mesei prin css.
Această întrebare are două opțiuni, face granița prin css pe pagină, sau la fel, numai printr-un fișier css separat.
Pentru acest tabel pe care doriți să atribuiți o clasă sau id. Imi place sa folosesc clase, deci nu va face o excepție, clasa noastră Granitsa obzovem ...
Acum, că ar trebui să poată: