Cum se schimbă șablonul 3
- Fișierele de bază ale șablonului
- schimbarea pălării
- Modificarea fontului și textul
- Schimbarea de design de link-uri
- Modificarea lățimii coloanei șablon
- Schimbarea blocurilor de fundal
A treia parte se va schimba toate același model. Descărcați șablonul.
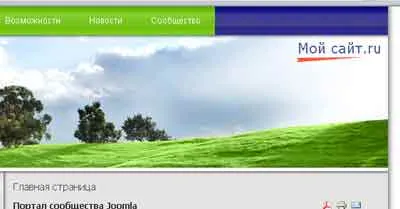
Modificarea sau eliminarea etichetelor din logo-ul. sayt.ru mea


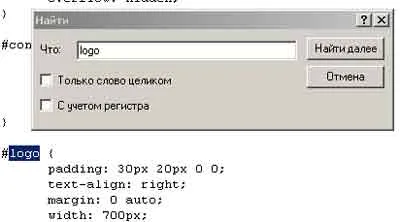
Pentru a schimba poziția acestei linii, este necesar să se stabilească șablonul css-fișier. Așa cum am văzut pentru localizarea îndeplinesc cel puțin două blocuri: primul este div id = „antet“. al doilea este div id = "logo-ul". Fișierul template.css folosind căutare (Ctrl + F) găsi stiluri.
#header responsabil pentru capacul de ieșire și #logo doar pentru retragerea inscripția:

Padding. Aceasta indentează pe laturi, text-align. Textul vyryvnivanie, în acest caz, marginea dreaptă, etc. Prin manipularea acestor variabile, puteți schimba locația inscripțiile Moy_sayt.ru.
Pentru a elimina inscripția în întregime posibil pentru a elimina link-ul în sine din index.php (a se vedea mai sus.)
sau bloca complet:
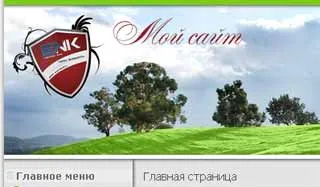
Și în loc de această linie face un logo bun pe capac în Photoshop, de exemplu:

Cum de a elimina dezvoltatorii șablon drepturile de autor?
Pe toate șabloanele în partea de jos (subsol) informații scrise, și diverse alte astfel de site-ul este alimentat de Joomla. Acest lucru este în primul rând, link-uri care nu sunt necesare și codul, în al doilea-provocatoare informații pentru hackeri si biscuiti.
Scoateți-l nu ia mult. Selectați inscripție Designed by. Faceți clic dreapta de mouse pe pagină și codul open source. În codul prin căutarea în căutarea unei fraze, este de obicei în partea de jos, înainte de eticheta de închidere / corp.
. Dar, în acest model un pic mai viclean. Aici există încă o inscripție în partea de jos, este aproape invizibil. Potrivit krayneo puțin pentru mine. Un drept de autor vizibile nu sunt în subsol, iar în coloana din stânga.
Ceea ce căutăm mai întâi vizibile. Dacă vă uitați codul sursă al șablonului, noul venit va fi dificil de înțeles, mai ușor de a găsi un loc în fișierul principal index.php. Din moment ce știm că drepturile de autor sunt vizibile în coloana din stânga, vom căuta ceva nume similare leftcolumn. index.php fișier nu este mare, este simplu.
ieșire drepturile de autor folosind PHP -vyrazheniya, deci nu este nimic invizibil, nici Proiectat de, fie. În această expresie, afișat doar un banner mic și codul fișierului template.php, există doar sunt toate referințele și fraze.
Deci, doar elimina acest lucru:
Toate drepturile de autor nu mai este. În alte șabloane un pic mai ușor, sunt toate drepturile de autor sunt, în principal în subsol.
Se introduce o nouă poziție pentru modulul.
Uneori este necesar să se creeze o altă poziție pentru modulul, de exemplu, pentru a insera un banner.
Pentru a face acest lucru în fișierul index.php în locul potrivit se introduce codul:
caseta de unde numele noului modul, și prime este hasuri.
- „Raw“ modul de ieșire, fără a antete și tabele
- „rotunjite“ Module cu colțuri rotunjite
- „Xhtml“ poziție Modul de ieșire în același bloc
- „“ Fără stil
Am introdus un nou modul de poziție în blocul cu clasa „centru“, deoarece proprietățile sale sunt mai favorabile. Acesta este situat deasupra conținutul principal și are lățimea dorită.
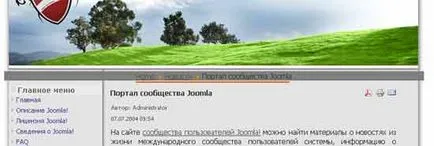
Și a pus la modulul de navigare site-ul (pesmet) + adaugă la clasa „centru“ culoarea de fundal, asta e ceea ce sa întâmplat:

Vă atrag atenția asupra faptului că pozițiile de module suplimentare ar trebui să fie prescrise în dosarul templateDetails.xml, acestea nu sunt specificate în șablon, chiar dacă acestea ar trebui.
În orice caz, le-am arătat că au existat unele probleme.
Acest lucru este introdus în templateDetails.xml după .Acest model a fost de 4 poziții. Se poate face mai mult.
Pe ea și finisaj. Încercați-l, vei reuși.
Am scris o parte 4. Citiți, va fi util.