Cum se activează funcții suplimentare din meniul

Aproape fiecare ecran WordPress panoul de administrare, există un bloc „Display Settings“, care oferă acces la proprietățile ascunse ale ecranului curent. În cazul meniului, de exemplu, putem activa setări suplimentare.
În colțul din dreapta sus al spiralei admin la „Display Settings“ și faceți clic pe ea:


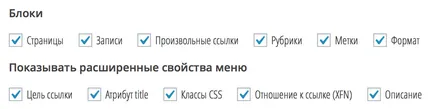
Deschide un panou de unde puteți alege exact ceea ce elemente. Pentru a începe, puteți activa toate proprietățile disponibile, și apoi să decidă pentru tine și ai ascunde pe cei care folosesc nu vor.

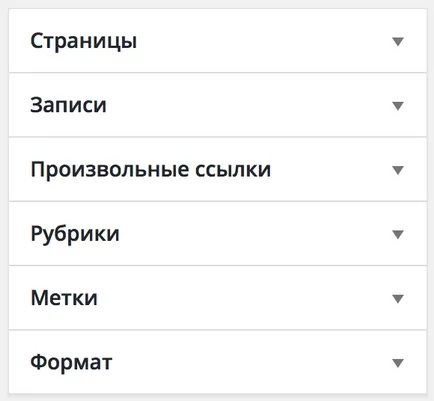
Primul rând de opțiuni vor deschide unități suplimentare pentru a selecta tipurile de materiale și taxonomii pe care le puteți adăuga la meniul:

Proprietăți meniu avansate
În al doilea rând de proprietățile suplimentare pentru fiecare element de meniu, cum ar fi o indicație a titlului de atribut, clase CSS pentru referințe de locuri de muncă, utilizați atributul rel pentru «nofollow» sau puteți specifica atributul țintă.
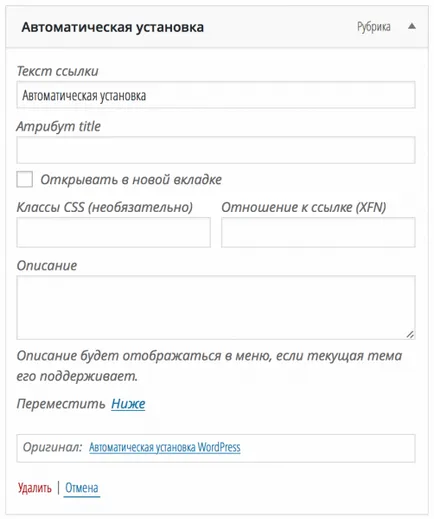
Atunci când sunt incluse toate proprietățile unei unități specifice meniu de setare este după cum urmează:

Proprietate „Atribut Titlu»
În mod activ utilizat pentru a crea tooltip suplimentare atunci când treceți peste un anumit element de meniu. Aici puteți specifica o descriere mică, astfel încât utilizatorul poate vedea în cazul în care el va merge atunci când faceți clic pe acest link.
A se vedea, de asemenea: Cum să adăugați un link la meniul WordPress
Proprietate "Open in new window"
Pentru cei care sunt familiarizați cu HTML, voi explica: această opțiune adaugă țintă atribut = „_ blank“ la elementul de meniu curent.
În general, există o regulă nescrisă pentru link-uri: toate link-urile care duc la același domeniu, care urmează să fie deschis în fereastra de browser sau fila curentă, adică, fără această caracteristică, „Open in new window“. Link-uri externe după cum este necesar pentru a face prin intermediul proprietății.
Proprietatea „Clase CSS»
De exemplu, puteți specifica caractere aldine sau cursive, sau pentru a schimba aceeași culoare generală. Acest lucru se face prin intermediul fișierului style.css, care este situat într-un director cu tema.

După ce ați configurat pentru proiectare de referință, puteți seta cele mai CSS-clasă pentru ea în această proprietate atunci când creați un meniu. Îngropa în detalii nu vor, pentru că este dincolo de domeniul de aplicare al acestui tutorial. 🙂
Acest atribut este adesea utilizat la crearea link-uri către alte site-uri, nu este nevoie de a transmite „greutatea“ a paginii curente la un alt site, utilizat în mod activ pentru SEO (promovare motor de căutare).

Deci, dacă sunteți un expert în promovarea dvs. spune că trebuie să adăugați atributul rel = „nofollow“ pentru link-uri externe din meniu, atunci acest lucru ar trebui să fie făcut exact în proprietatea „atitudinea față de link-ul.“ Tu specificați în acest domeniu, textul «nofollow» și totul va fi bine! 😉
A se vedea, de asemenea: Utilizarea meniului în WordPress
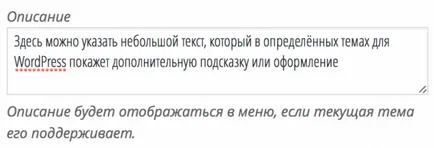
Proprietate „Descriere“
In practica mea, și m-am întâlnit doar 2 sau 3 site-uri pe WordPress, care au folosit proprietatea. Esența este aceasta: în proiectarea de o bucată de cod este dat, care poate arăta în continuare o fereastră pop-up sau orice alt indiciu, care afișează textul acestei proprietăți.

Eu personal cred că această opțiune este valabilă numai pentru comercianții cu amănuntul on-line, cu o structură complexă de meniu. În blog-uri sau site-uri, carti de vizita utilizarea acestei proprietăți, nu am întâlnit și nu cred că este popular.
concluzie
Obișnuiți la ecranul de setări suplimentare, puteți adăuga perfect proprietăți noi în link-urile dvs. și nu pentru a crea biciclete kvadratnokolosnye pentru a face link-urile de deschidere într-o fereastră nouă, sau pentru a înregistra un nou stil.
Din nou, repet: nu fi leneș proscholkivat butonul „Display Settings“ și alte părți administrative ale WordPress, de foarte multe ori sunt ascunse setări utile care nu sunt vizibile cu ochiul liber. Mult noroc în căutarea ta! 😉
Distribuiți un link către instrucțiunile cu prietenii!