Cum să utilizați Firebug modul de configurare a Firebug pentru crom, pe blog-ul Dmitry Bajdukov
Firebug - evoluția designului de blog-ul dvs.!

De ce aveți nevoie de Firebug pentru Google Chrome?
Acesta vă permite să vedeți exact cum va arăta aspectul de blog-ul dvs., fără modificări codului de teme WordPress. Design-ul revizuit va fi disponibil on-line numai pentru tine și numai pe pagina de browser deschise. Dacă doriți să încercați un nou font sau caracter dimensiune, datorită Firebug Chrome, puteți vedea imediat modificările: zâmbet:.
Desigur, într-adevăr, fără extensia pentru Google Chrome și să finalizeze propriul lor cod, găsirea locul potrivit. Și totuși îmi amintesc absolut nimic fără a înțelege codul, încercarea de a schimba WordPress blog-ul de design. A trebuit să facă copie de rezervă regulate. adevărat, bine, că toate modificările preliminare efectuate pe un special creat pentru experimentele de sub-domeniu.
În general, Firebug Lite și instalați este necesar pentru a învăța cum să-l folosească, de asemenea. Este foarte necesar și util pentru extensia Chrome nu este încă timpul este util pentru tine;). Personal, eu doar o iubesc pentru simplitate si eficienta.
Cum se instalează Firebug în Chrome?
- Cine nu are acest browser foarte repede, te sfătuiesc să descărcați Google Chrome aici, acum.
- În timp ce în browser-ul, du-te la acest link.
- Pe partea dreapta click pe butonul UstanovitFirebug Lite pentru Google Chrome:
- Asta este! Acum instalat!
Pentru utilizatorii de Firefox are, de asemenea, complement Mozilla Firebug. Descarcă Firebug pentru Firefox este disponibil pe site-ul oficial aici. Apropo, această extensie are mult mai multe funcționalități decât în browser-ul Chrome.
Cum se utilizează extensia FireBug în Chrome?
- Pentru a începe cu Firebug în colțul din dreapta sus, apăsați pe pictograma eroare:
- După activare apar în partea de jos a ferestrei de expansiune în care doriți să faceți clic pe butonul Inspect:

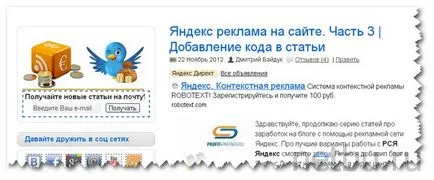
- Acum trebuie să selectați obiectul pentru a regla și faceți clic pe ea. De exemplu, vreau să văd modul în care literele se vor uita la meniul de site-ul meu atunci când schimbați culoarea:

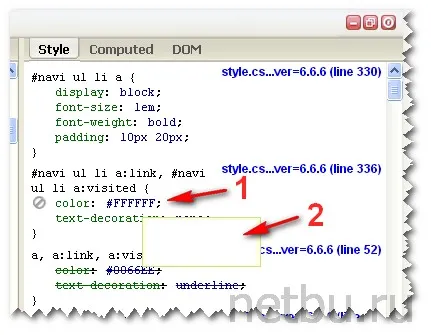
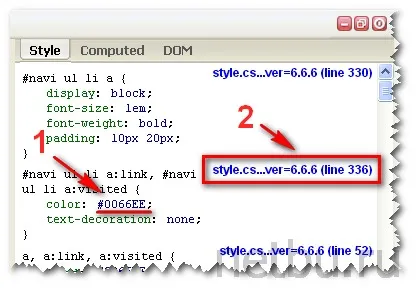
- Când selectați un obiect în fereastra din dreapta afișează proprietățile stilului său, în cazul în care vom găsi simbolul codul de culoare (1). Plutind pe coduri de culoare apar chiar exemplul vizual (2), în cazul meu alb:

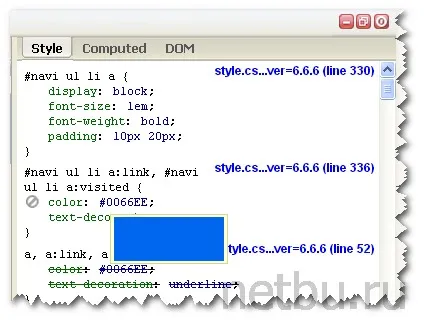
- Înlocuiți culoarea fontului la altul:

- Rezultatul este instantaneu afișat pe site-ul și acum în măsura în care este necesar pentru a evalua pe deplin rezultatul. Acesta este modul în care arată meniul cu litere albastre:
- În cazul în exterior perfect care rezultă, este necesar să se facă modificări corespunzătoare (1) în WP dumneavoastră model de cod. Informațiile într-un fișier și ce linia ar trebui să fie modificată, scrisă de lângă (2). În cazul meu - o linie de 336 în fișierul style.css, care este ușor accesibil de la panoul de administrare WordPress:

- Cu Google Chrome Lite Firebug pentru a trece la bara laterală din stânga poate fi ușor și rapid. Uite ce am atunci când schimbă doar două proprietăți:

- Pentru a închide dezactivarea presei de expansiune:

Aflați cum să utilizați FireBug să nu fie ușor. În opinia noastră, chiar și cu cunoștințe minime privind elementele de bază ale aspect, puteți face rapid un aspect frumos. FireBug pentru Chrome - un lucru foarte convenabil și necesar, recomand tuturor incepatori la web-masterat să învețe să lucreze cu ea.
Vom reveni adesea la această extensie de valoare atunci când se lucrează la proiectarea și pentru a ține la curent cu cele mai recente știri, abonați-vă la actualizări.
A învăța să comunice cu președintele! Președintele român trebuie să spun bine și de a închide rapid;), ceva de genul: