Cum să se adapteze stilurile lor la meniul în WordPress


Cum meniul de sistem în WordPress
Achiziția și meniul de navigare de afișare în WordPress
o procedură relativ simplă, și tot ce ai nevoie - - meniul Register este de a seta locația de meniu, pentru a înregistra înregistrarea sa și specificați un nume pentru noul meniu în tema site-ului:
După înregistrarea unui meniu nou, îl puteți adăuga la teme de design site-ul web. Se pare ca acest lucru:
Lucrăm la meniul de stil de design pentru WordPress
caracteristică wp_nav_menu vă permite să specificați containerul pentru meniu, precum și valoarea containerului id parametri. identificatorii de meniu și clasa de meniu. Acest lucru se face astfel încât mai târziu puteți schimba cu ușurință stilul de meniu. Înainte de a se îngropa în setările de stil pentru meniul WordPress, este important să se înțeleagă clasele CSS. care sunt utilizate pentru a configura și de a lucra cu meniul pentru WordPress.
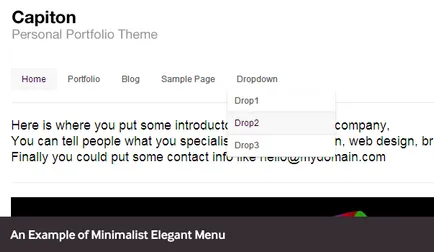
Să-i dăm prima privire la modul în care ne vom adapta la stilul nostru de meniu de navigare:
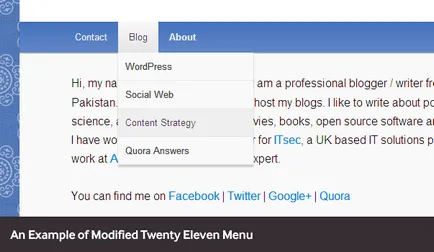
Acum am Styling lista neordonata. adăuga efecte, și de a crea un sub-meniu:
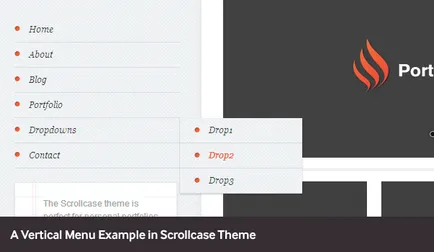
Styling pagina terminat:

Studiind clase CSS utilizate în sistemul de meniuri pentru WordPress

În acest WordPress dezordonate inițial enumerate fiecare meniu componentă atribuie clasa lui. Există o clasă pentru un container care conține toate lista neordonată; are o clasă ID container. acolo css clasă pentru meniu și clase separate pentru fiecare tip de meniu și o componentă cu propria sa css.
Alo
dar nu poate sugera cum să-și împartă elementele din bara de meniu? Adică ei sunt template-uri gata făcute sunt doar pe un fundal luminos. Ar fi de dorit ca a existat o linie de demarcație să fie chiar și printre ei. Vă mulțumim dacă cineva răspunde la
Nu este nevoie pentru a adăuga o nouă regulă, trebuie să găsiți o regulă existentă, care este responsabil pentru acest font, și schimbați-l. De asemenea, este posibil să se uite în stilurile inspector pentru dezvoltatori.