Cum sa faci o fereastră pop-up pe site-ul 3 cu un Joomla cod dop sau inserați
sfaturile mele va ajuta mulți bloggeri și doar webmasteri care intenționează să creeze o astfel de fereastră de pe site-ul său. Pentru a realiza sarcina, haideți să aruncăm o privire mai atentă la toate modurile.




Din practica prezenței modale „pop-up“ ferestre pe site-ul duce întotdeauna la frustrare utilizator, și mulți se tem să le închidă și doar să părăsească site-ul sporind astfel statisticile de performanță de respingere și de port.
Acest plugin funcționează numai pe toate versiunile de Joomla și ajută foarte mult pentru a economisi timp și pentru a simplifica munca.

Crearea unei ferestre pop-up cu ajutorul unui script terț
Aici trebuie să săpăm mai adânc în codul nostru și conectați într-o nouă foaie de stil, care ne va da la descărcarea fișierului (descărcați fereastra de script). Sarcina noastră este de a face, într-o anumită perioadă de timp pe site-ul a apărut o fereastră cu informații corecte.
Deci, vom proceda pentru a instala acest script în etape:
- despachetați arhiva la computer;
- selectați opțiunea dorită, vă example1 - exemplul 5 și copiat la găzduirea stylesheet ferestrele colorbox.css și folderul imagini;
- este pompat în folderul cu jquery.colorbox.js fișierul script;
- conecta la site-ul script-ul în sine prin linii inserării în fișierul index.html
Acum, între etichetele / corp lipiți următorul cod:
setTimeout (openColorBox, 5000); (O valoare numerică specifică dată șir de caractere, în milisecunde, timpul de apariție a ferestrei).
După ce actualizați pagina ar trebui să vedeți o fereastră cu inscripția, pe care am ajuns la concluzia în etichetă
.
Creați o galerie de imagini pe pagina sau materialul din fișa modulului SigPlus
Acest plugin are o mulțime de caracteristici și este foarte util atunci când creați orice site și pentru a rezolva o serie de probleme. Iată câteva caracteristici:
- optimizare la încărcarea imaginilor de pe site-ul web;
- inserare la orice locație sau material în modulul printr-o simplă etichetă;
- Reglează dimensiunea, înălțimea și numărul de imagini pe o pagină într-un rând;
- puteți face carusel imagine și afișa descrierea și titlurile fiecărei fotografii;
- susținută de toate browserele și display-uri de înaltă calitate;
- efecte personalizate de atenuare și afișare ferestre.
Deci, avem un grup de imagini pe care dorim să le introduceți în galerie și acest lucru a crea un dosar pentru ei și îl numesc „fotki“. Încărcați-l toate imaginile (rețineți că toate fotografiile trebuie să aibă numele alfabetului latin sau numere).
Apoi vom merge la rădăcina site-ului nostru într-un dosar de imagini Imagesi crea un dosar nou undeva și vom arunca tot site-ul lor galerie, de exemplu, să-l numim „MyPhoto“ și aruncat galeria noastră în dosarul „fotki“.

Asta e aproape tot, există doar în materialul nostru cu un articol interesant pentru a insera tag-ul, în acest caz se va arăta după cum urmează:
Mai jos este un screenshot cu toate setările modul în care acestea sunt sub forma galeriei, împreună cu o demonstrație live.
În același mod vom introduce date în materiale de imagine și a modulelor individuale de pe site. Este, de asemenea, nu este necesar pentru a afișa un grup de fotografii, și inserați o imagine este suficient, eu personal folosesc această metodă pentru a afișa certificatele de licență pentru organizațiile și site-uri client.
ferestre Modal pe site-ul Joomla utilizând RokBox plugin
Am dat peste un plugin foarte interesant, care poate fi, de asemenea, utile în proiectarea conținutului site-ului. Ea cântărește foarte puțin și este setat la 2 secunde. Acesta vă poate ajuta să pună în aplicare următoarele soluții:
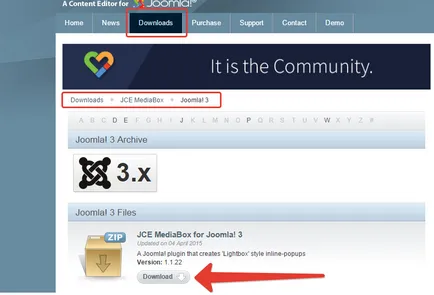
Descărcați plugin-ul pur și simplu instalați-l prin managerul de aplicații și du-te la panoul de control, unde a înființat parametrii necesari
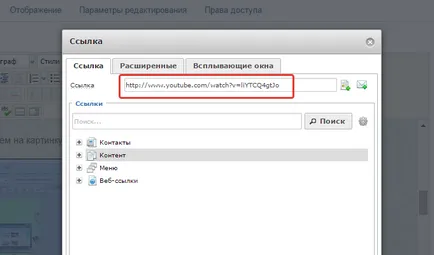
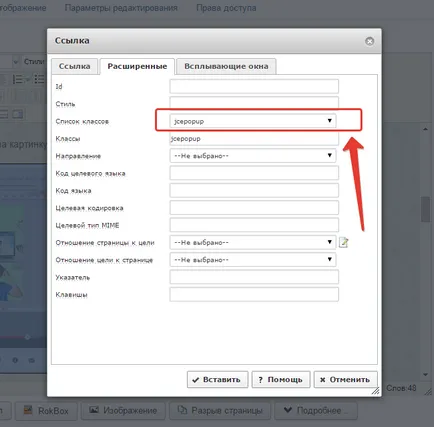
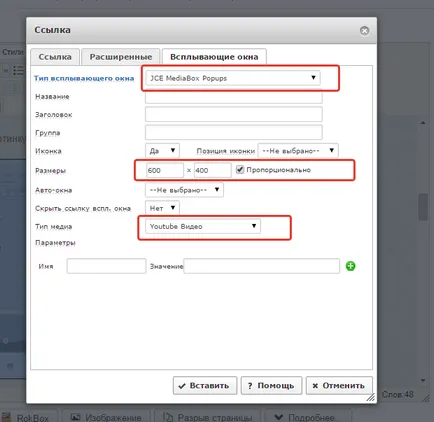
De exemplu, avem nevoie pentru a aduce o imagine în fereastră, iar apoi vom lua cu noi pagina demo sintaxa corectă și lipiți-l într-un articol prin selectarea unui fragment de text ca o ancoră, și se pare că acest lucru (a se vedea mai jos în caseta, codul pe care am pus în link-ul de mai sus).
Pentru a rezuma aspectele pozitive ale utilizării pop-up pe site-ul:
Cu stimă, Galiulin Ruslan.