Cum sa faci logo-uri de culisare și WordPress carusel orizontal

Acest plugin folosește cel mai simplu carusel orizontal script Jquery.

Descărcați-o pentru mai mult de 5 mii. Times, cu toate că evaluarea nu este foarte mare (3.5). Cu toate acestea, modul foarte relevant acceptă cea mai recentă versiune de WordPress 4.2.2. Puteți specifica un director de pe site-ul, în cazul în care imaginile sunt stocate pentru cursorul. Din păcate, posibilitatea de a adăuga descrierea imaginii și nu există nici o legătură.
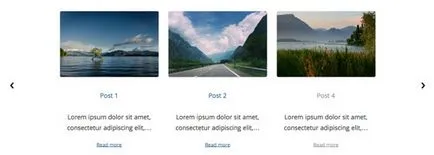
Caracteristici Tiny Carusel Orizontal Slider:
- Ușor de personalizare.
- Suport pentru toate browserele + adaptabilitate.
- Scurtăturile pentru a insera în posturi / pagina de blog.
- tastele de navigare Suport, întrerupe atunci când mouse-ul.
- Setarea numărului de imagini și comutare interval.

Este acest plugin am ales în cele din urmă, pentru că vă permite să adăugați link-uri la logo-uri. În toate celelalte privințe, este un slider tradițional orizontal.


Principalele avantaje ale Kiwi Logo Carusel:
- Acesta susține crearea unui număr de diferite cursoare pe pagina, iar fiecare va avea propria imagine și setările sale.
- efect Există logo-uri alb-alb, care devin de culoare atunci când situându-se.
- Abilitatea de a insera un carusel orizontal prin intermediul funcției PHP sau SHORTCODE (pentru posturi / articole).
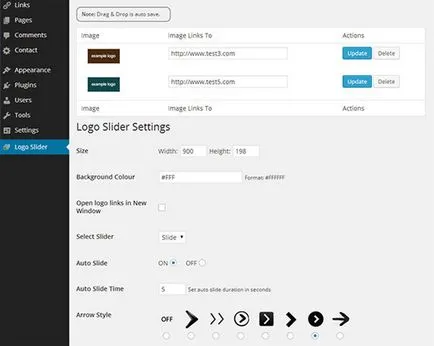
- Configurarea ordinea logo-urile din cursorul prin glisare (drag and drop) elemente în admin WordPress.

Unul dintre avantajele modulului apare adaptabilitate. Din păcate, acest lucru a avut unele probleme. Am observat în setările opțiunilor corespunzătoare și în timp ce cursorul de lucru ciudat: de obicei, reduce numărul de imagini sau elemente ale caruselului, și este pur și simplu schimba zona de afișare.

Descărcări de peste 8000, cu toate că evaluarea numai 3.8. Cea mai recentă versiune acceptată disponibilă WordPress 3.9.6. Pentru a lucra cu modulul este destul de simplu, principalele sale chips-uri:
- Ușor de utilizat și de lumină script greutate.
- Adaptabilitatea.
- Avtoslayder și pauză la inducție.
- Capacitatea de a adăuga link-uri și descrieri pentru logo-uri.
- Creați mai mult de un slider orizontal cu opțiuni diferite.
„Problema» Logo Slider Easy că nu vă puteți opri derularea automată a imaginilor - adică, caruselul se execută în mod continuu. Cel puțin nu am găsit setările. În timp ce toate celelalte (în special interfața) arata destul de bine.

Caracteristica principală plug-in:
- Adaptabilitate, suport pentru toate browserele.
- Prezența săgețile de navigare sau paginația (+ configurație).
- Există un SHORTCODE pentru a insera în posturi și pagini.
- Posibilitatea de localizare.
- Suport pentru multi-site și SEO, deși, să fiu sincer, nu este clar în ce mod.
- Setarea dimensiunii elementelor carusel (aici, spre deosebire de Kiwi Logo Carusel chiar și pentru blocuri de dimensiuni fixe, adaptabilitate funcționează bine).
- Prezența efectelor pentru glisorului.

Aproape am uitat de modul, cu care a început totul. Logo Slider Plugin destul de popular (10 mii. Descărcări) și data (pentru WP 4.2.2), cu un scor mare de 4,3 puncte.

În principiu, toate funcționalitățile am venit aici:
- script carusel orizontal simplu și ușor.
- Sprijinirea adaptabilitate.
- Drag Drag Plasați elemente cursor.
- Alegerea diferitelor tipuri de săgeți pentru a naviga.
- setări de înălțime, efecte largi, carusel.
- Abilitatea de a specifica link-uri către logo-uri.
- Activează / dezactivează cursorul automată.
Adăugați plug-in și pot fi mesaje blog prin SHORTCODE și șablon prin intermediul funcției PHP. Ei bine, are tot ce ai nevoie aici.

Și n-am venit pentru că modulul pentru logo-urile carusel orizontale care a trebuit să „flipping“ sa întâmplat exact 1 logo-ul la stânga și aici (după cum îmi amintesc) a fost înlocuit de mai multe. În teorie, a fost posibil să se sape în codul și conectați acest punct corect, dar am ales să găsească alte soluții. Apropo, versiunea free se poate crea doar un singur logo-uri slider.
În cele din urmă, aș dori să spun despre diversele scripturi și biblioteci.

Unele dintre plugin-urile de mai sus (și cele mai multe altele în magazia WordPress), folosind script-uri și biblioteci gata făcute. Slick - o astfel de soluție. Dacă sunt bine versat în dezvoltare web, puteți încerca să vă conectați direct la script prin șablon WordPress. Dacă știți cum să creați plugin-uri WordPress, sau chiar să fie în măsură să dezvolte propria soluție unică. Eu, în principiu, a găsit un cuplu de plug-in-uri folosind biblioteca Slick, dar numărul de download-uri într-o 50-100 de ori, să-l puneți blând, nu este impresionant. O astfel de decizie poate fi erori, probleme cu actualizarea, sau gauri de securitate.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.
Alo Recent, (nu pot spune - terminat)) a creat site-ul și, în același timp, să continue să îmbunătățească conținutul său. Inițial a avut ca bază șablon revista 1.1, ca site-ul este de așteptat să ajungă la scara portalului, dar am nou venit a fost greu să-l face unic. De aceea, m-am concentrat pe douăzeci Treisprezece, o mulțime de lucruri schimbat, ceva de genul că ar fi de dorit să se facă mai mult. Aici cred că pentru a pune un slider orizontal pentru coloanele individuale. Ce sfătui, și n-ar fi groaznic dacă se introduce unul în sfârșitul înregistrării, unul mai mult în subsol? Mulțumesc.