Cum de a stabili și a elimina javascript cod css Previne partea de sus a paginii

Viteza site-ului - acesta este unul dintre cei mai importanți factori care contribuie la atragerea și păstra vizitatori. Toți ceilalți factori sunt de importanță egală, dar un site rapid este mult mai probabil pentru a obține o mulțime de utilizatori. Acest lucru se datorează faptului că motoarele de căutare să ia acest factor în considerare la calcularea clasament în rezultatele căutării. Prin urmare, dacă doriți să lăsați concurența dumneavoastră în jgheab SEO rupt, face viteza site-ului este o prioritate.
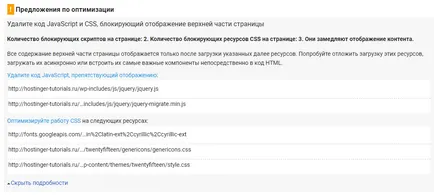
Pentru a afla mai multe despre această recomandare, trebuie să ne uităm la criteriile prin care Google vă oferă puncte pentru PageSpeed Insights. Există 10 reguli pentru a determina viteza de Google, iar diferența dintre ele va duce la o scădere a numărului de puncte.
Această instrucțiune WordPress. vom folosi Google PageSpeed Insights pentru a descoperi script-uri care blochează redarea. Apoi, vă vom arăta 3 moduri de a remedia această problemă de WordPress. În afară de aceasta, ar trebui să arate, de asemenea, la alte modalități de a crește viteza de site-ul de WordPress. pentru a obține rezultate notabile.
Ce veți avea nevoie
Înainte de a începe acest tutorial, aveți nevoie de următoarele:
- Accesul la panoul de control WordPress

Cel mai important lucru pe care trebuie să acorde o atenție - obiectivul dvs. nu ar trebui să fie pentru a obține 100 de puncte pe Insights PageSpeed. Mai degrabă, ar trebui să fie dorința de a obține o notă bună, fără a sacrifica funcționalitatea și designul site-ului. Dacă site-ul dvs. are un script necesar pentru robuste UX, nu ar trebui să le elimine doar pentru a obține note mari pe Insights PageSpeed. Regulile prin care Google clasează site-uri sunt doar linii directoare și ar trebui să fie perceput în acest fel.
Opțiunea 1 - Utilizarea W3 total Cache
- Du-te la fila Performanță → GeneralSettings. Găsiți Comprimați în partea de sus a listei de pagini.
- Veți vedea mai multe opțiuni în această rubrică. În primul rând numit Comprimați; Activați pus o bifare de lângă ea.
- În setările modului Minify. selectați Manual și faceți clic pe butonul Salvați tot setări.


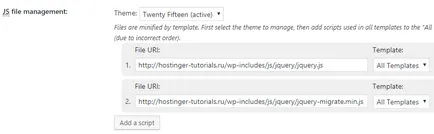
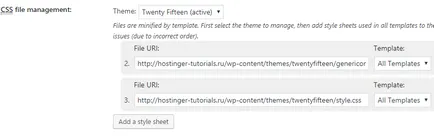
- Ne întoarcem la CSS. Derulați în jos aceeași pagină și localizați secțiunea CSS. Sub conducerea se clasifică fișierul CSS. selectați tema activă și faceți clic pe Adăugați o foaie de stil. Precum și pentru script JS, copiați și inserați foi de stil CSS din pagina PageSpeed Insights.

- În cele din urmă, faceți clic pe Salvați setările și butonul Golire cache.
Dacă doriți mai mult control asupra ATF conținut, utilizați plugin-uri de mai sus ori de optimizare. Acest plugin este special conceput pentru conținutul ATF și este compatibil cu alte plugin-uri populare, cum ar fi W3 total Cache și Autoptimize.
Opțiunea 2 - Utilizarea Autoptimize
În cele mai multe cazuri, este suficient să se stabilească codul de blocare (depinde de subiect și active plug-in-uri). Pentru a găsi un caz, începeți verificarea site-ul dvs. în PageSpeed Insights din nou.
După cum puteți vedea din captura de ecran pe partea de sus, Autoptimize din stânga 1 resursă de blocare CSS.
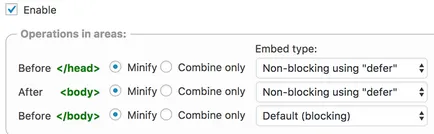
Dacă doriți să pe deplin de optimizare completă, accesați Setări → Autoptimize. Faceți clic pe Afișați setările avansate. Apoi, setați opțiunile bifă De asemenea, în linie agregat JS și CSS De asemenea, în linie agregat. Terminați făcând clic pe butonul Salvați modificările și goliți memoria cache. Pentru a verifica rezultatul, executați testul din nou PageSpeed Insights.
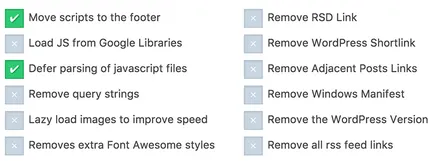
Opțiunea 3 - Utilizarea Speed Booster Pack

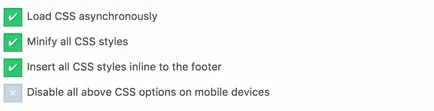
Pentru CSS, du-te încă nevoie de mai multă viteză?. Aici veți găsi opțiuni suplimentare legate de optimizarea CSS.

Puteți experimenta cu aceste setări pentru a găsi un echilibru - includerea tuturor opțiunilor poate duce la un flash de conținut unstyled (FOUC). Acest lucru se întâmplă în cazul, în cazul în care browser-ul încarcă pagina fără a aștepta de încărcare foilor de stil, provocând închiderea toate stilurile de pe pagină. Acum ai doar re-verifica site-ul pentru orice probleme.
concluzie
Amintiți-vă, locul de muncă pentru a crește viteza de download a site-ului nu ar trebui să fie dăunătoare pentru funcționalitatea. Deci, nu vă faceți griji dacă mai aveți de coduri bloc. Acest ghid a fost de ajutor pentru tine? Avem multe alte pe hostinger.ru/rukovodstva.