Cum de a gestiona gradientului umple în Adobe Illustrator - rboom
Umpluturile degrade sunt proiectate pentru a crea tranziții între culori. Cel mai adesea ele sunt folosite pentru a adăuga volum obiecte vectoriale plane, creând lumină și umbră. Astăzi vom învăța pentru a crea și gestiona gradienți.
Această lecție a fost creată pentru DesignModo.
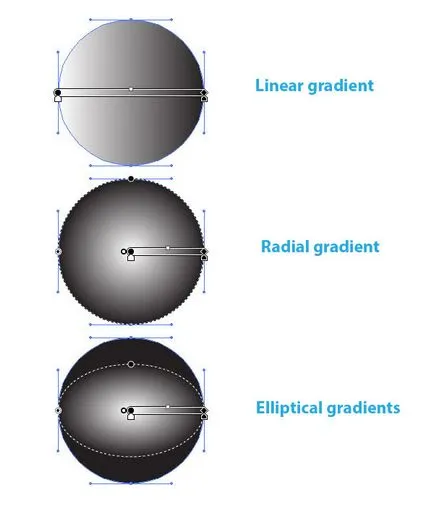
Adobe Illustrator are doar două tipuri de umpleri degrade. Acest gradient radial liniar și. gradiente radiale pot fi transformate în eliptic. Acest tip de pantă a devenit disponibil de la lansarea CS4.

Pentru a controla gradientul umple în Adobe Illustrator sunt panoul Gradient (Fereastră> Gradient) și Gradient Tool (G), pe care o puteți găsi în bara de instrumente.

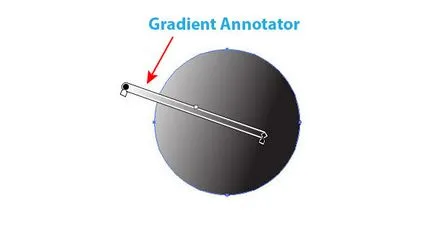
Puteți controla, de asemenea, gradientul folosind Gradient Annotator.

Această caracteristică, precum și un gradient de eliptică, a apărut numai în Adobe Illustrator CS4. Annotator Gradient devine activă numai după Gradient Tool (G) de alegere. Din diverse motive, Gradient Annotator poate fi pierdut în acest proces, care determină apariția a mii de întrebări identice în forumuri ilustratori. Pentru a activa Gradient Annotator Go View> Afișare> Annotator Gradient sau utilizați opțiunea combinație hotkey / Alt + Command / Ctrl + G.
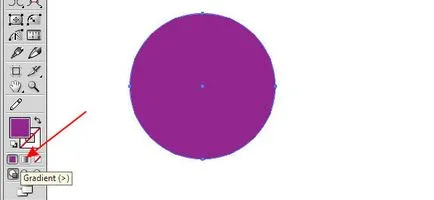
Deci, să vedem cum se aplică gradientul și apoi gestiona. Pentru a aplica un gradient de umplere la un obiect selectat, ar trebui să alegeți acest tip de umplere Instrumente panou.

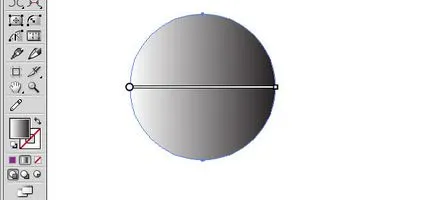
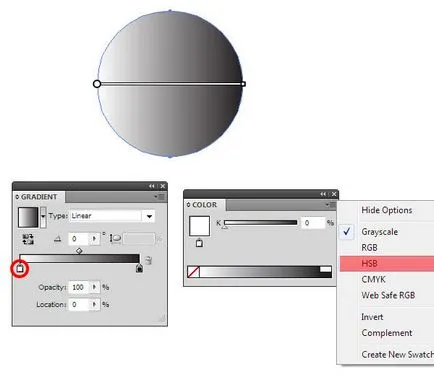
În mod implicit, această umbrire în gradient liniar alb-negru.

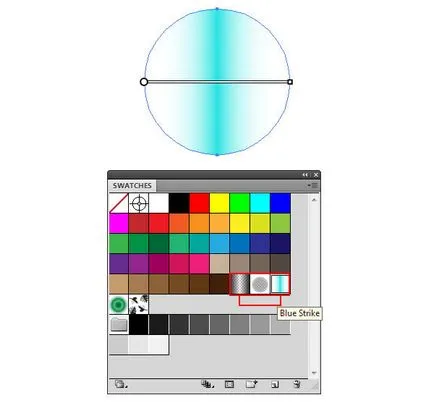
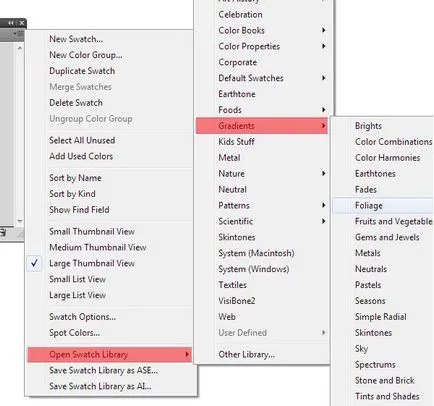
Puteți utiliza, de asemenea înclinații de panoul Specimene sau din mai multe biblioteci sale.


Personal, prefer să înceapă cu un gradient de umplere prin aplicarea unui gradient liniar alb-negru.
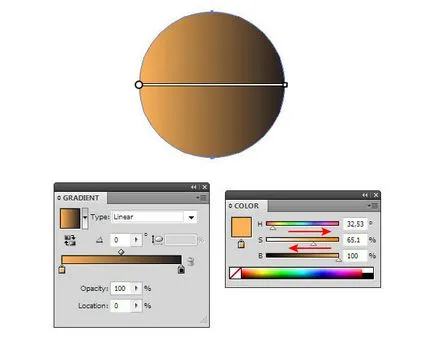
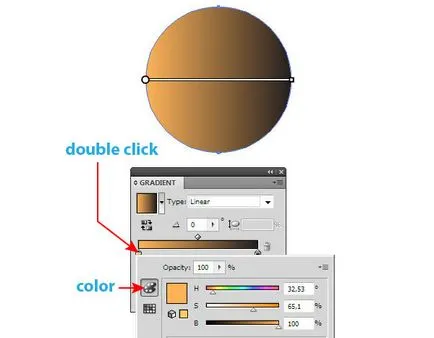
Pentru a schimba culoarea gradientului, selectați una dintre cursoare sale în panoul Gradient, selectați un model de culoare din panoul de culori și instalați culoarea dorită.


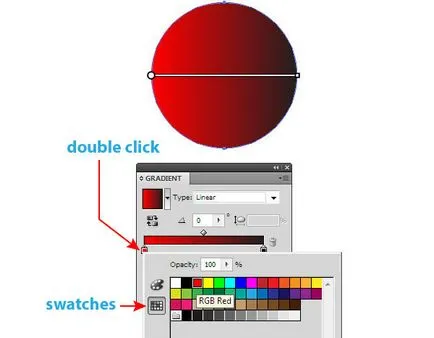
Dacă lucrați în Adobe Illustrator CS4 - CS6, apoi dublu clic pe cursorul se deschide panoul de culori, sau Specimene panoul direct în degrade. Acum puteți amesteca culorile sau alege o culoare din probele disponibile.


Puteți trage, de asemenea, o culoare din panoul Specimene la orice cursor pentru a-l înlocui culorile sau pentru a crea un nou slider.


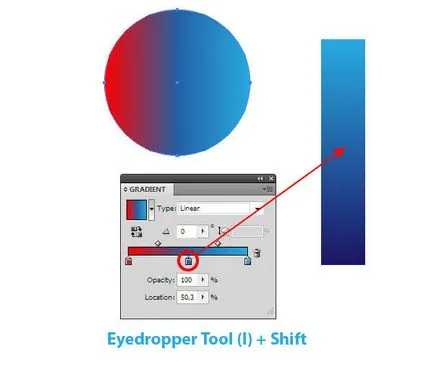
Pentru a schimba culoarea cursorului, puteți utiliza, de asemenea, instrumentul Pipetă (I). Selectați una dintre glisoarele, ia Pipetă Tool (I) și țineți apăsată tasta Shift, luând de culoare cu un alt obiect care are o umplere continuă sau de gradient. În acest fel, puteți lua, de asemenea, o imagine de culoare raster sau ochiuri de gradient.

Pentru a crea un nou slider trebuie doar să faceți clic pe o zonă goală a cursorului în panoul Gradient.

Puteți duplica cursoarele pentru care l-au târât în lateral în timp ce țineți tasta Option / Alt.

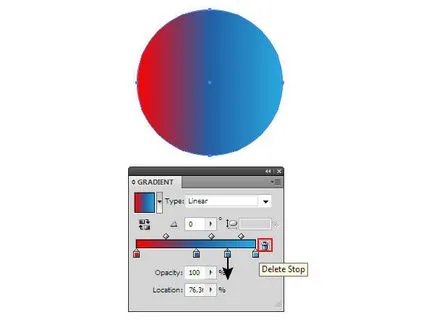
Pentru a elimina un cursor trage în jos, sau apăsați pictograma Oprire Ștergere.

Prin mutarea cursoarele și punctele de mijloc, puteți obține distribuția dorită a culorilor. În practică, de multe ori trebuie să lucreze cu gradienți complexe, care conțin un număr mare de cursoare. Pentru comoditatea de a face cu astfel de gradienți pur și simplu extinde panoul de gradient.

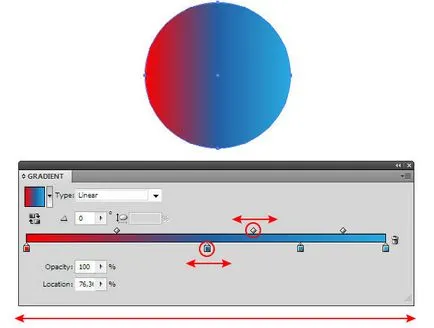
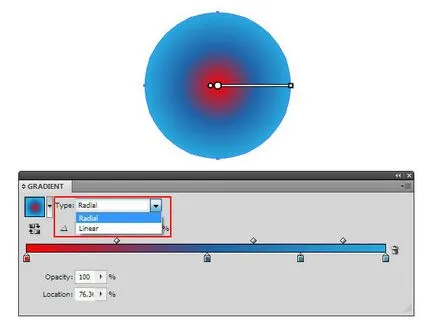
În panoul Gradient, puteți selecta tipul gradientului.

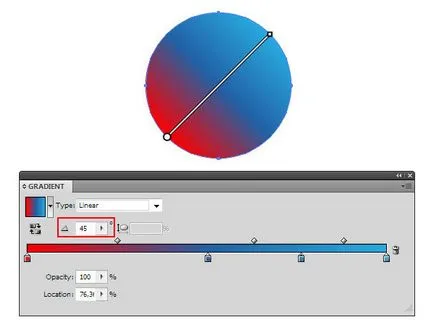
seta unghiul acestuia.

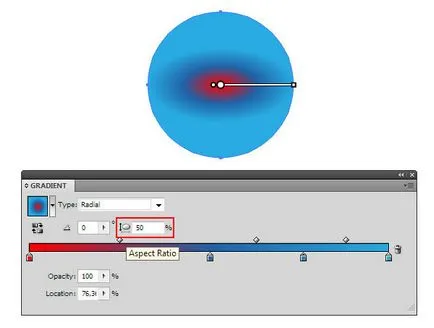
a stabili raportul laturilor pentru gradientul radial pe care-l transforma într-o formă eliptică.

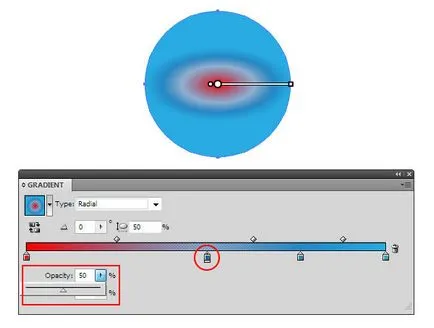
reduce cursorul opacitate (disponibilă pentru utilizatorii de Adobe Illustrator CS5 - CS6)

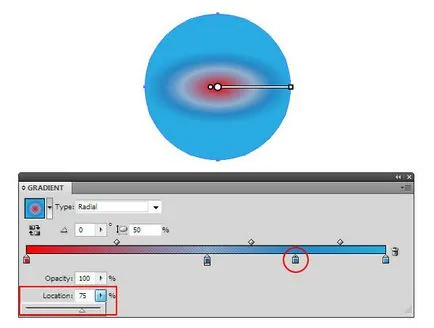
și a stabilit cu precizie poziția pentru glisorul selectat.

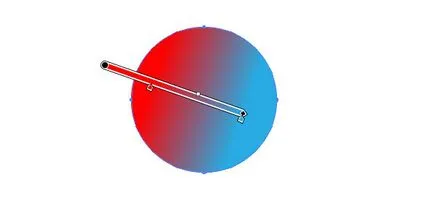
Dacă luați Gradient Tool (G), puteți controla gradientul direct pe site-ul folosind Gradient Annotator. Puteți să-l mutați, modificați unghiul și pentru a muta cursoarele.

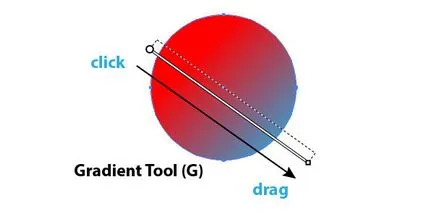
Cu ajutorul Gradient Tool (G), puteți seta unghiul, direcția și lungimea gradientului folosind metoda: faceți clic și trageți.

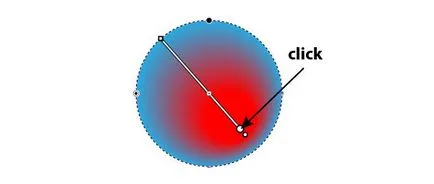
Dacă, după crearea unui gradient radial, click pe orice loc cu Gradient Tool (G), centrul gradientului va fi mutat în acest loc, în acest caz, vom obține gradient radial excentric, așa cum se arată în figura de mai jos.

Desigur, într-un articol despre gradienții ar trebui să spun că, în Adobe Illustrator CS6 avem o oportunitate de a aplica un gradient de la un accident vascular cerebral. Această umplere are trei specii: gradient de termen de accident vascular cerebral, gradient de-a lungul cursei, gradient de peste accident vascular cerebral.

Și am aplicat deja noua funcție de câteva ori în practică.


Aici, probabil, și tot ce știu despre gestionarea umpleri degrade. Dar asta nu e tot ce vreau să-ți spun azi. Sunt adesea întrebat: „? În unele cazuri, ce tip de gradient de aplicat“. Aceasta depinde de mai mulți factori:
1. Forma și poziția sursei de lumină;
2. Forma obiectului iluminat;
3. Prezența reflexelor;
4. Material obiect iluminat (deși acest factor nu afectează aspectul gradientului, dar numai pe contrastul culorilor sale și poziția de reglare cursoare, adică tranziții mai line între culori).
Pare dificil pentru tine? Să ne uităm la practica de mai sus.
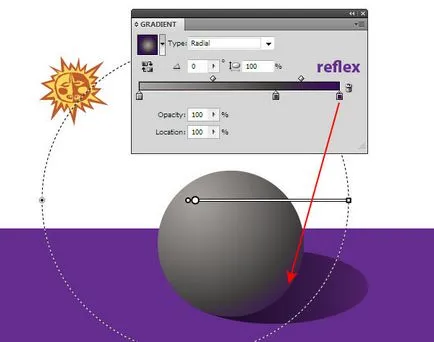
1. Obiect - sferă de plastic, care este iluminat de o sursă de lumină. Proprietatea este situată pe un fundal colorat.
Pentru a umple o astfel de facilitate aplica un gradient radial, centrul care este pretensionat în direcția sursei de lumină. Nu uita reflexului de pe suprafața sferei, care ar trebui să aibă aceeași culoare ca fundal, ci doar mai întunecată. Aici, vreau să vă sfătuiesc să procedeze la colorarea obiectelor, numai după ce va fi creat ilustrare fundal. Acest lucru va permite de a alege dreptul de intensitate de culoare, de direcție și de culoare degradeuri reflexe.

Atunci când sunt iluminate cu o sferă de metal, trebuie să folosim o culoare contrastantă, și adăugarea de câteva glisoarele noi pentru a regla tranzițiile de culoare.

2. Obiectul - un tsilindr.V metalic acest caz, trebuie să folosim un gradient liniar.

Avionul poate fi umplut cu un gradient liniar sau radial totul depinde de ce efect pe care doriți să realizeze.


Pentru a transmite volumul de obiecte mai complexe, avem de a combina mai multe gradienți, utilizați masca de transparență și a ochiurilor de plasă de gradient. Și toate acestea vom discuta în următoarele noastre lecții despre RU.VectorBoom.com. Să lecția de azi va servi ca o bază bună pentru a explora noul material.