Cum de a crea o listă de categorii cu poze joomla




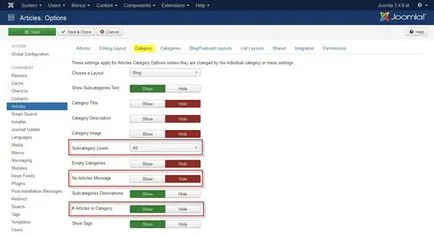
PASUL 2: Unele dintre modificările din setările materiale
- Materiale Mesaj Absent: Ascunde


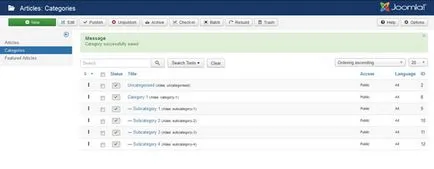
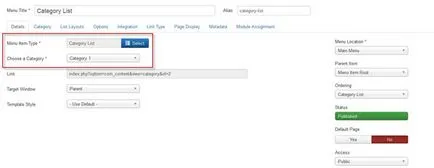
Pasul 3: Creați un nou element de meniu

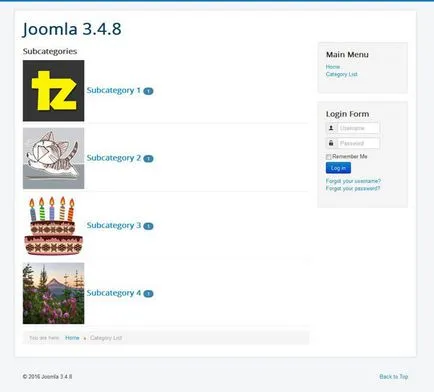
În momentul de față, pe pagina elementului de meniu pe care l-ați creat, rezultatul va arata ceva de genul:

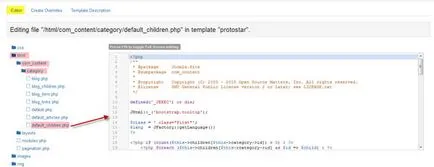
Pasul 4: Crearea unei suprascriere
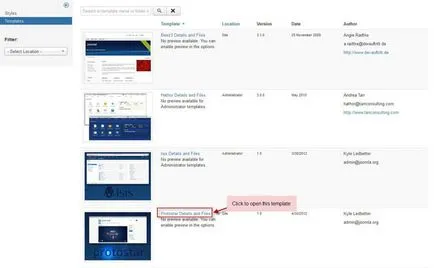
Pentru a crea un nou supracontrol, mergeți la extensii> Template Manager de șabloane>. Apoi, deschideți șablonul pe care doriți să adăugați noua suprascrie. În acest articol, vom lua standard Joomla 3 șablon „Protostar“, ca un exemplu.

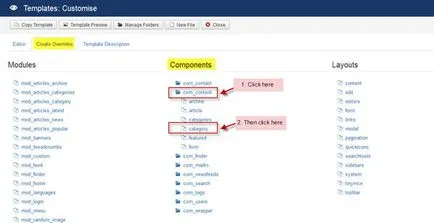
Mai mult, în secțiunea „Crearea suprascrie“ în coloana „component“, selectați „com_content“ și selectați „categoria“.

Vei primi apoi un mesaj care indică faptul că toate fișierele necesare pentru înlocuirea au fost create în directorul de HTML-cod Jooml-lea șablon.



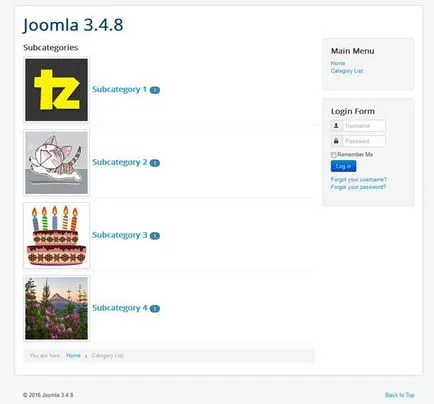
Se pare mai atractiv decât înainte, nu-i așa?
Pasul 5: Decorati chiar mai mult!
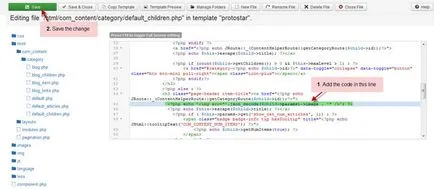
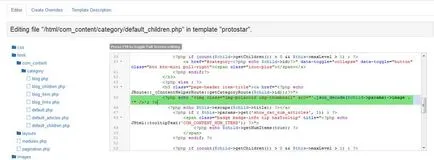
Protostar este un șablon care se bazează pe Bootstrap 2, astfel încât să putem folosi clase CSS de la bootstrap pentru a îmbunătăți imaginea de ieșire. Puteți adăuga o clasă „img-polaroid“ în cod:

Salvați modificările și reîmprospăta meniul pagină. În acest moment, putem vedea că imaginile în sine un aspect mai atractiv.

Multe mulțumiri pentru lectură :)