Cum de a adăuga o imagine de fundal la un șablon

Dunn a decis să scrie un articol pe baza eliberării unuia dintre participanți. Cum de a adăuga model de fundal suplimentare. fundaluri. de exemplu. norii de mai sus, și sub iarbă. Nori și iarbă nu am trage, ci doar să dea un exemplu de modul în care o astfel de marca, pe baza acestei imagini materiale, atunci puteți adăuga orice.
Artisteer prin mijloace standard, acest lucru nu poate fi făcut (deși fondul suplimentar superior poate fi pus în fila de fundal programul Artisteer ---> textura, imaginea este de sus kollinikula trebuie să aibă un fundal transparent.)
Și așa avem un proiect in care este specificat culoarea de fundal sau (așa cum facem noi), sau o imagine.

Trebuie să sus a paginii pentru a adăuga imaginea, am ales o imagine de o culoare albastră. Prima imagine în Photoshop face necesar să ne dimensiunea, am numit-o topfon.jpg și pune-l în folderul de imagini (Vreau să rețineți, dacă aveți un șablon Joomla sau WordPress în folderul de imagini, care este în șablon cu directorul stiluri). Adăugați la fișierul index.html pentru imagini de clasă (în timp ce nu uita postavitb eticheta de închidere

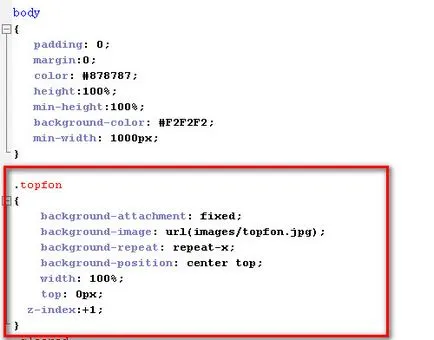
Mai mult, în stilul fișierului adăuga semnalul de ieșire parametrii de clasă, acest lucru este cel mai bine realizat cu ajutorul Dreamweaver. că este, pentru a alege poziția de sus în jos, se repetă sau nu (repet pe orizontală), dimensiunea ITD:

Ca rezultat, obținem:

Având în vedere că noul fundal am ales o lățime model de 2px. și se repetă pe orizontală am întors fundal albastru solid. Dacă aveți nevoie pentru a plasa o repetare model, fără, de exemplu miere, adăugați-l pentru a spune Dreamweaver si nu repeta datele lor de poziție (de sus, de jos, etc.)