Cum am pus meta-tag-uri pe site-ul (uCoz)
- $ SITE_NAME $
- orice text care va afișa numele site-ului
- Variabilele pot fi diferite pentru diferite module. De exemplu, $ $ SCURT nu funcționează în modulul „News“, dar puteți utiliza add. Câmp $ diferită1 $.
- Conținutul variabilelor pentru a fi text. HTML-cod nu poate fi utilizat. Exemplu: același $ $ Brief ar fi folosit anterior pentru a afișa HTML-cod.
- Utilizați $ $ variabila de dorit, dar nu este necesar. Dacă aveți dubii, puteți completa în oricare dintre câmpurile text pe gustul tau.
Acum, să ne uităm la modul în care să adăugați variabile constructorului și codul poștal meta-tag-ul on-line.

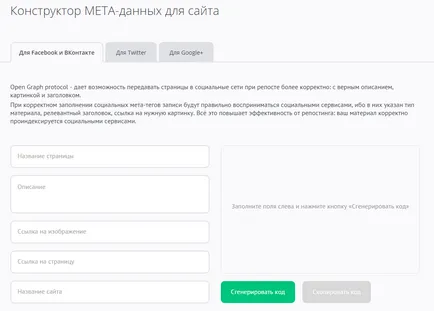
Vei fi luate pentru a genera pagina meta-tag-uri pentru Facebook, „VKontakte“:

Facebook, "VKontakte"
Completați toate câmpurile de date care au fost date în tabelul de mai sus. Faceți clic pe "Generate Code":

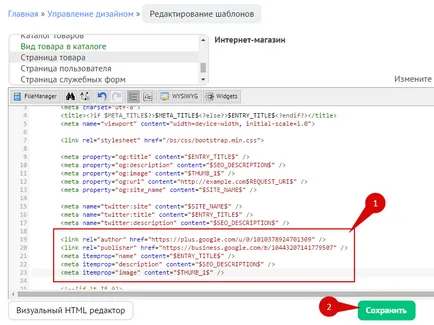
Acum trebuie să adăugați acest cod în materialul paginii șablon. Du-te la panoul de control al site-ului și selectați din meniul principal: Design - Design de management (template-uri). Pe secțiune a paginii, selectați materialul șablon de pagină modul dorit (produs):

Adăugați codul dintre
și , ca aceasta:
Faceți clic pe butonul „Save“.
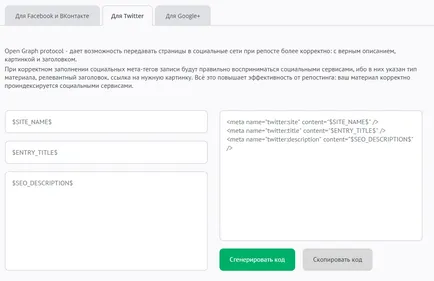
pentru Twitter

Vă rugăm să rețineți că, dacă ați completat meta-tag-uri pentru Facebook, „VKontakte“, acestea sunt adăugate automat în câmpurile corespunzătoare. Tot ceea ce rămâne este să faceți clic pe „Generare cod“:

Puteți apoi adăugați la șablonul de pagină, cum ar fi:

Nu uitați să faceți clic pe „Salvați“.
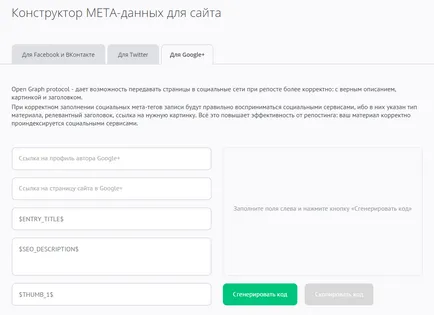
Google+

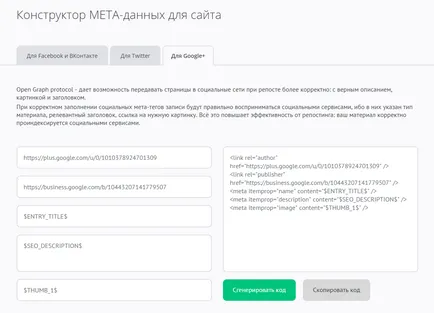
Odată ce toate câmpurile sunt completate, puteți începe introducerea unui cod de:

Adăugați-l la șablonul de pagină, cum ar fi:

Nu uitați să faceți clic pe „Salvați“.