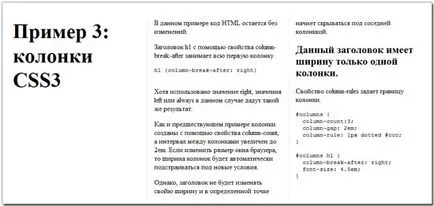
Creați coloană cu CSS3
Înregistrarea poate fi setat scurt și numărul de coloane și lățimea lor. În practică, cu toate acestea, de obicei, necesită doar un singur lucru.
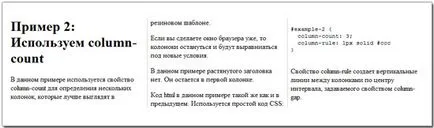
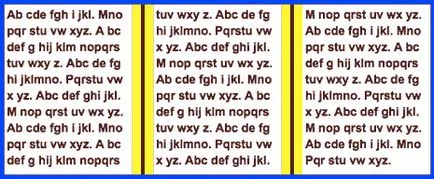
Definirea coloanelor folosind proprietăți ale coloană numărul este mai potrivit pentru șabloane de cauciuc, deoarece lățimea coloanelor va ajusta atunci când modificați lățimea ecranului browser-ului.

coloane containere
Dacă vom face orice coloană element de plutind în container, acesta va fi limitat la doar un container coloană, nu recipientul exterior. Acesta va lucra, de asemenea, element de sarcină lățimea coloanei% - lățimea va fi calculată pe lățimea coloanei containerului, în locul recipientului exterior.

Intervale și delimitatori coloana
Există puține control asupra difuzoarelor. Putem seta intervalul dintre coloanele utilizând proprietăți ale coloană-gap. proprietate implicit coloana-decalaj este setat la 1em.
Puteți seta, de asemenea, divizor vertical cu proprietatea coloană-regula:
înregistrarea scurta poate fi reprezentată de trei proprietăți, care acționează precum și în determinarea domeniului de aplicare al elementelor:
- coloană regula lățime
- coloana-regula stil
- coloană regulă culori
Intervalul este la o altitudine de coloane de containere și separator este plasat în centrul intervalului. Interval și un separator sunt aceeași înălțime. În cazul în care coloana are nici un conținut, separator între ea și coloanele adiacente nu vor fi imprimate.

Umplere coloane și domeniu de aplicare
Este probabil că nu se va folosi de multe ori indicația de umplere coloane folosind proprietăți ale coloană-umplere. Este un mod de a spune browser-ului modul în care conținutul trebuie să fie plasate în fiecare coloană.
Puteți utiliza valoarea automată (setat automat implicit) sau balanța (echilibrată), care a forța browser pentru a încerca să umple coloana în mod uniform. În practică, o diferență mare între rezultatele utilizării acestor valori nu este vizibil.
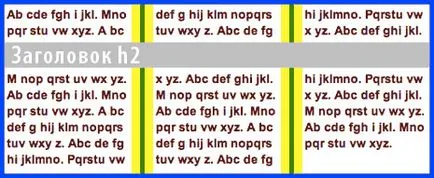
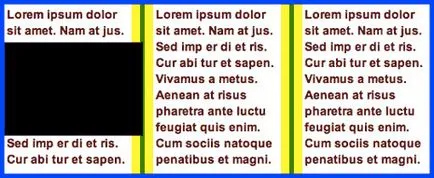
Glisează instalat prin proprietăți solumn-span. configurație mult mai utilă. Acesta permite element HTML se întind pe mai multe coloane. În figura de mai sus titlu folosește această proprietate.
Există doar două valori - toate (toate) sau nici unul (nimic). Utilizați 2 din 3 difuzoare nu va funcționa.

întreruperea coloanelor
Există trei proprietăți similare care pot fi utilizate pentru a întrerupe conținutul în coloana din jurul elementului.
- Pentru un element - break-înainte: auto | întotdeauna | evita | la stânga | dreapta | pagina | coloana | evita-page | evita-o coloană
- Celula - break-interior: auto | întotdeauna | evita | la stânga | dreapta | pagina | coloana | evita-page | evita-o coloană
- După elementul - break-dupa: auto | evita | evita-page | evita-o coloană
Definiții ale valorilor:
- auto - generate sau pagina de interdicție pauze / difuzoarele sunt dezactivate.
- întotdeauna - genera o întrerupere de pagină.
- evita - Dezactivați pauză pagina / coloana.
- stânga - Generarea de una sau două pauze de pagină, astfel încât pagina următoare este formatat ca o pagină din stânga.
- dreapta - Generarea de una sau două pagini pauze, astfel încât pagina următoare este formatat ca o pagină sprava.y
- pagină - genera o întrerupere de pagină.
- coloana - generează întotdeauna o pauză coloană.
- evita-page - Împiedicați de pagină.
- evita-o coloană - Deny pauză coloană.

Overflow și paginare
Dacă imaginea sau cuvântul continuu depășește lățimea coloanei, atunci acesta va fi tăiat în mijlocul intervalului, în care se află separatorul.
Posibilitatea de a limita coloanele, astfel încât elementul va avea mai multe difuzoare decât un loc de afișare:
- Restricție înălțime coloană poate provoca coloane suplimentare, mai degrabă decât aspectul unui spațiu suficient pentru ieșire.
- Limitarea dimensiunii paginii poate duce la faptul că coloanele suplimentare vor fi mutate în pagina următoare.
- coloana rupe lucrarea poate duce la faptul că o coloană suplimentară va fi afișată în afara spațiului disponibil pentru ecran sau pe pagina următoare.
concluzie
proprietăți CSS3 pentru a crea mai multe coloane șablon poate fi un instrument excelent. Dar utilizarea lor necesită o verificare amănunțită a sprijinului în diferite browsere.
Cu ajutorul lor, puteți schimba aspectul unui proiect existent, fără reprelucrare majoră a structurii.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!