Conectați-vă și bucurați-vă de font on-line de la Google
Conectați-vă și bucurați-vă de fontul on-line de la Google

Așa că am decis să vorbesc puțin despre această resursă și împărtăși modul de conectare fonturi web de fonturi web Google pe site-ul sau pe blog.
Să începem cu faptul că aici, ca și în altă parte, un font latin este mult mai mare și sunt mai diverse decât alfabetul chirilic, dar există și fonturi frumoase pentru noi. Interfața este simplă și intuitivă, deși este disponibilă până în prezent numai în limba engleză.
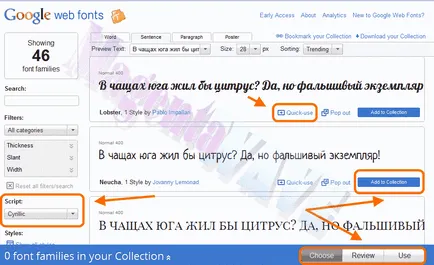
Și aici este pagina principala a fonturi web Google:


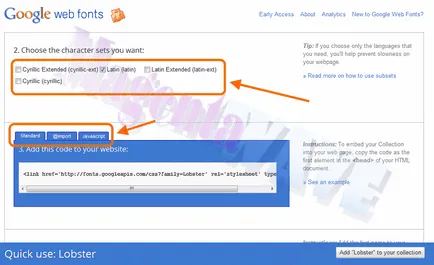
În CSS, puteți înregistra atât prin proprietățile individuale:
* Font-family: 'Lobster', Arial, cursivă;
font-weight: 400;
>
Deci, într-o singură linie:
* Font: normal normal de 400 'Lobster', Arial, cursivă;
>
Am verificat - furychit și așa și așa :) Acum ca Blogger, există o nuanță mică.