cod de optimizare
Bună ziua webmasteri novice dragi.
Continuând tema de optimizare interne. zaymomsya optimiza codul site-ului.
optimizare cod poate fi împărțit în 3 componente.
1. Switching - reducerea sarcinii de server și de a crește viteza site-ului.
2. Compresie - accelerarea procesare a codului și o creștere a vitezei site-ului.
3. cod de eroare curat - creșterea loialității motoarelor de căutare.
Luați în considerare ordinea.
comutare
sistem dinamic de management al conținutului scris în PHP.
Aceasta înseamnă că formarea paginii și fiecare dintre elementele sale se transmite o cerere la server, iar răspunsul la care este afișat pe ecran.
Acum, imaginați-vă cât de multe elemente de pe pagină și câte din aceste solicitări de conectare trimise înainte de această pagină este redat în toată splendoarea sa de pe ecran.
Deci, sarcina noastră este, dacă este posibil, să reducă numărul de cicluri de funcționare între utilizator (browser) și server.
Acest lucru se poate face prin transformarea unora dintre elementele într-o statică, și anume puneți-le direct de pe pagina pentru a încărca cu ea.
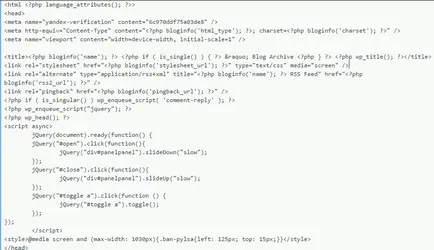
Deschideți fișierul header.php și primul lucru pe care ne uităm tag-ul pentru zona capului

După cum puteți vedea din prima linie sunt interogări de baze de date, și, de fapt, poate fi informația din baza de date pentru a plasa direct în cap.

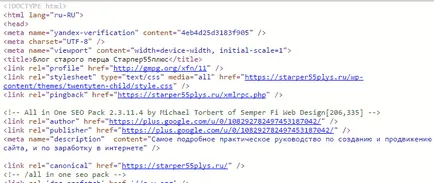
Acum, compara codul de pe pagina cu codul din fișierul. De fapt, este același lucru, dar în php codul pagină a lucrat, și au scos afară baza de date URL-statică și textul și descrierea din titlu.

Aproape totul pentru plugin-ul All in One SEO Pack, în plus față de titlu, este pentru fiecare pagină din propria lor, pot fi transferate într-un fișier, și cereri pentru a elimina baza de date.
Așa că vom pleca la dosar , și apoi în fișierul header.php cap, modificați:
După zona capului cu etichete de lucru, dacă te duci în jos un pic, puteți găsi titlul și descrierea site-ului - Site-titlu și site-ul descriere.
Ele sunt, de asemenea, aceleași pentru toate paginile, astfel încât să puteți înregistra pur și simplu textul din tag-uri corespunzătoare.
Deci, câteva interogări de inhibare eliminate. Acum zaymomsya de compresie.
codul de compresie
Doar a face o rezervare, poate dura până când apariția site-ului este deja în mare parte determinată și nu sunt de așteptat ajustări speciale.
Desigur, puteți ignora acest avertisment, dar atunci când face modificări codului, mult mai mult de lucru.
Cu toate acestea, o astfel de opțiune, avem, de asemenea, furnizate.
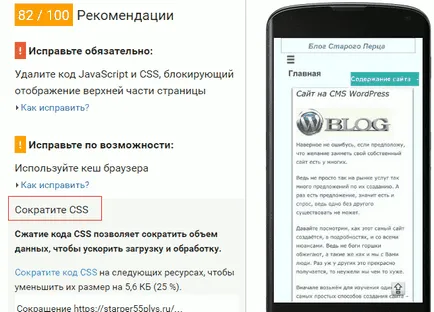
Deci, voi toți trebuie să fi citit PageSpeed doresc Insights pentru a optimiza foaia de stil.

Style.css uneori se umflă la o dimensiune enormă, totul depinde de imaginația de masterat de web, și dorința lui de a face site-ul dvs. unic.
Fiecare linie a acestui fișier necesită o anumită perioadă, care este necesar pentru citirea browser-ului său, dacă este activat în cache, sau dacă cache-ul nu este activat - timp pentru a executa interogarea.
Pentru a reduce semnificativ timpul, se va comprima codul. Primul css.
Pentru a face acest lucru, asigurați-vă că pentru a copia fișierul nostru stil și salvați-l pe computer, și apoi du-te la serviciul Cleancss. El însuși a dovedit cel mai bun între mai multe similare.
În ea, selectați CSS Minifi, inserat în câmpul de serviciu întregul cod al unui fișier, faceți clic pe Minifi și pentru a obține rezultatul - un fișier comprimat.
truc următor: eliminați din codul de fișier deschis, se introduce un comprimat, păstrează, clar motorul de director cache în cazul în care există un plug-și după un timp vom merge din nou în Insights PageSpeed pentru a vedea ce a dat compresie.

Ei bine, care a transformat verde, dar nu destul. Și specii verzi. Dar încă nu-i rău.
Adevărat, această metodă are o nuanță. Nu este întotdeauna de compresie este corectă. Se întâmplă că unele stiluri sunt încălcate, deoarece serviciul este nu numai că îndepărtează spații, dar, de asemenea, încearcă să corecteze o parte din codul repeta greșelile făcute în webmaster zbor creativ.
Browser inteligent aceste erori trece, dar serviciul se execută pe compresie dur.
Cu toate acestea, în cazul în care ceva dintr-o dată oblică, puteți purta întotdeauna un cod comprimat, lipiți copiate înapoi la avansul inițial, și începe peste tot din nou.
De ce ar trebui să încerc să fac din nou?
Distorsiunile - rezultatul unor erori și erori - rezultatul webmasteri lipsa de concentrare.
Deci, în cazul în care prima dată a suferit un regres, trebuie să examinăm cu atenție dosarul pentru selectori care se repetă, sau eliminați cu mai multă acuratețe spații, și totul se va dovedi.
Același lucru se poate face cu JS, și HTML.
Dacă este necesar, editați fișierul comprimat, demolat, de asemenea, versiunea comprimată, se introduce originalul, editat, copiat, salvat, și este comprimat din nou.
Pentru cei care sunt toate acestea, trebuie să recunosc, nu, nu este ușor de manipulare va capabil să facă, și care au prejudecată persistente împotriva plug-in-uri, mufă recomanda Autoptimize.
La testarea, în linie ca el ma iubit mai mult decât oricine altcineva, deoarece funcționează corect pe toate șabloanele fără a rupe nimic în nici un general sau pagini.
Curățare cod de eroare
Optimizarea codului HTML este redus, în principal pentru a curăța de eroare.
browsere inteligente moderne în cele mai multe cazuri trec mici erori, și va afișa elementul după cum este necesar, dar pentru motoarele de căutare, aceste erori sunt un mic, dar o durere de cap.
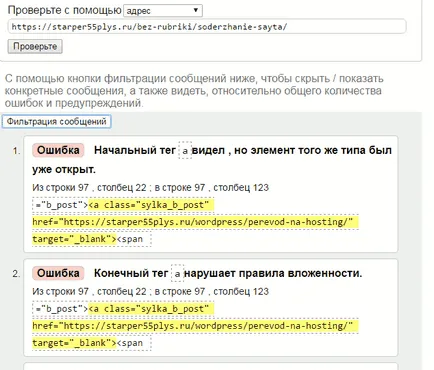
Pentru a corecta erorile din codul HTML, există un serviciu de W3C validator.
Serviciul în limba engleză, deci ai nevoie de un browser cu un interpret.

În descrierea erorii este o linie de cod și un număr de linie de serie în pagina de cod.
Și chiar dacă găsiți cu ușurință linia curbă în codul paginii, apoi găsiți în fișierele site-ul nu va fi ușor.
Câteva sfaturi la întrebarea unde să se uite.
Primul pas este scanat fișierele header.php și footer.php, apoi widget-uri de text, dacă ați adăugat orice și a scris acolo ceva în html.
Bannerele corecta erorile practic imposibil, deoarece acestea sunt încărcate din lateral, si plug-in-uri este destul de real, deoarece toate fișierele sunt disponibile pentru editare.
Așa că am deschide toate coadă, și sunt în căutarea unui șir de caractere specificat de validator.
Asta e, probabil, tot. Vă doresc succes în optimizarea codului site-ului.
Hai, ce altceva interesnenkogo