Cel mai bun Slider pentru WordPress - plugin easing slider, despre crearea site-uri web
În blog-ul dvs. o mulțime de imagini, și sunteți în căutarea de modalități cu privire la modul de a aranja o demonstrație a mai confortabil si frumos? Una dintre opțiunile cele mai practice considerate galerie ca un cursor. Cu toate acestea slider slider discordie: unii refuză cu încăpățânare să funcționeze în mod corespunzător, în timp ce alții trebuie să se joace cu reglaj fin, al treilea este problematică încorporat în codul temei. Astăzi vă vom oferi să se familiarizeze cu cele mai versatil și ușor de plug-in, care va ajuta la crearea unui cursor fără probleme de pe site. Deci, vom discuta easing Slider Lite.
Tot ceea ce ai nevoie - este de a instala plugin-ul, descarca imaginile necesare și inserați codul în temă. Nu există setări specifice subțiri nu sunt aici. Singurul dezavantaj al plugin-ului - restricția numărului de cursoare. numai 1 cursor poate fi introdus în versiunea gratuită.
Deci, am instalat plugin-ul, și apoi activați plugin-ul nostru. După instalarea plug-in sine generează un meniu «Slideshow». Pentru a lucra cu un cursor, du-te la «Slideshow \ Editare Slideshow». Imagine încărcată cu «Adăugați imagini»:
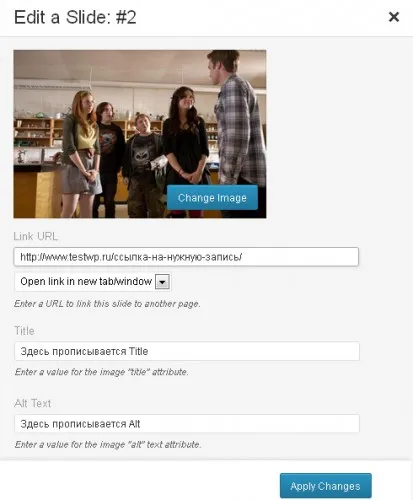
După ce apăsați butonul, ecranul va afișa toate de obicei imaginea WordPress bibliotecă: surprize, vom proceda la fel ca înainte - pentru a descărca imaginea necesară sau alege din cele care există deja. Odată ce ați încărcat toate imaginile, aveți nevoie pentru a deschide fiecare și se adaugă câteva elemente în configurare.

În acest mod simplu vă va crea pe site-ul dvs. un cursor mare cu imagini. Este probabil ca forma cursorul nu va satisface pe deplin stilul site-ului. Nu contează - toate pot fi corectate. Dar, mai întâi, trebuie să modificați rezoluția imaginilor:
Nu uitați că este necesar pentru a reduce dimensiunea imaginilor în minte - să le facă uniform în legătură cu un cursor deja încărcate. În principiu, plugin-ul se va mări sau micșora dimensiunea imaginii, dar încă mai sunt luate în considerare proporțiile inițiale ale imaginii. Aceasta este, în cazul în care imaginea este pătrată, plugin-ul nu va fi capabil să facă dreptunghiular - el doar taie excesul sub formatul dorit:

Captura de ecran arată ce parte a imaginii a fost decupată. Astfel, el a condus imagine dop sub o dimensiune standard. Puteți dezactiva tirania plug cum ar fi - pentru aceasta vom merge la «Slideshow \ Settings \ Redimensionarea imaginii». După acest plugin va afișa o imagine într-un format în care se poate încadra într-un anumit cadru:

Deci, pentru a nu face cu astfel de probleme, pur și simplu personaliza toate imaginile sub un singur standard, atunci cursorul nu va fi nimic tăiat în mod arbitrar și strica.
Apoi, puteți personaliza aspectul efectului pe măsură ce parcurge imaginile:
Dacă aveți versiunea gratuită, puteți alege numai între cele două efecte - Slide și Fade. efect Fade, de fapt, nu este cel mai bun, astfel încât selecția este mic. Tu specificați, de asemenea, timpul de afișare a o imagine, dar aici nu se poate schimba intervalul, care este setat implicit - o valoare implicită pentru glisorul.
Săgețile sunt stabilite după cum urmează:
Inițial, a declarat că săgețile sunt afișate în interior, cu toate acestea, vă puteți transforma pur și simplu le-off ( „Disable“) sau reglați imaginea numai atunci când cursorul pe cursorul în sine (în paragraful On Hover indica Adevărat). Mai mult, ele pot fi derivate pentru glisorul (Poziția în exterior).
În mod similar, pictograme configurabile care se referă la o anumită imagine în glisorul.
Puteți activa pur și simplu de pe pictogramele, personaliza afișajul prin poziționarea cursorului sau a schimba locația.
În cele din urmă, final configurația - cursorul de redare automată:
Singurul lucru care este într-adevăr merită să se stabilească - o pauză, după ce dezactivați redarea automată pur și simplu nu-l merita. Alte setări convenabile sunt în Slideshow \ Customize, dar într-o măsură mai mare se referă la cursorul de editare de tip (css). Dar, de fapt, acest lucru nu este necesar.