Ce este bootstrap, și ceea ce este pentru
Bună ziua dragi cititori blog proiect zyubin.ru. Acest articol analizează ce Bootstrap, ce este și modul în care aceasta poate ajuta in dezvoltarea de site-uri.

Beneficiile Bootstrap-cadru:
- Dezvoltarea de mare viteză de modele ale paginilor site-ului. Bootstrap conține o colecție foarte mare de soluții și componente gata făcute.
- Compatibilitate cross-browser și site-ul de adaptabilitate. Toate elementele cadrului adaptabil pentru toate dispozitivele și afișate corect în toate browserele moderne.
- Ușor de utilizat. Chiar și o persoană cu cunoștințe de bază de HTML și CSS, este liber de a crea pagini web folosind cadrul.
- Ușor de învățat. În Bootstrap documentație foarte bună, cu multe exemple de cod finit.
În calitatea cadrului este faptul că o mulțime de teme pentru marea majoritate a populare CMS `, cum ar fi WordPress, Joomla, etc. dezvoltate folosind Bootstrap.
Font conține mai mult de 250 de icoane. Numărul de pictograme, desigur, nu este la fel de mare ca cel al Font Awesome, dar toate pictogramele de bază sunt prezente.

bootstrap Grid
La impunerea adaptivă aspect clasic: un site capac (antet), piesa principală (conținut), bara laterală (bara laterală) și site-ul pivniță (subsol), pentru a afișa corect, avem nevoie pentru a calcula lățimea ca procent din fiecare element și să alocați o folie. În cazul în antet și subsol, totul este clar, în cele mai multe cazuri, lățimea este de 100%, atunci cea mai mare parte a conținutului și bara laterală poate fi 70/30 sau 85/25, dar cu o scădere a ecranului nu suntem mulțumiți, va trebui să facă 100% și reset folie.
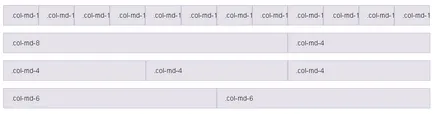
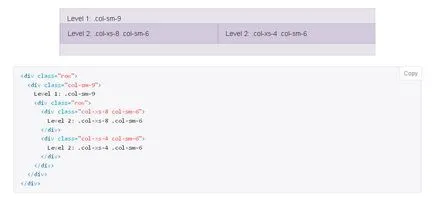
Dar pentru astfel de scopuri și au nevoie de grila Bootstrap. Trebuie doar să setați clase pentru unitățile, care indică ce lățimea unui element ar trebui să ia și modul în care va apărea pe diverse dispozitive. Funcțiile grilă ca un tabel, care are rânduri și coloane sale, numărul maxim de coloane 12.

Grila se poate face într-o altă grilă pe termen nelimitat. Dacă faci toate blocurile site-ul folosind o grilă, apoi scrie propriile interogări media nu au pentru adaptabilitatea lor.

În plus față de grila există un număr foarte mare de diferite componente: meniurile de navigare, formulare, tabele, ferestre modale, tab-uri, alerte, ponturile, etc.
Încă foarte confortabil că platforma Bootstrap vă permite să descărcați întregul cadru în întregime, și numai componentele care sunt necesare.
În următorul articol: „Cum de a lucra cu Bootstrap» analiza toate aspectele legate de detaliile. In acest articol voi încheia, sper că totul este clar, iar acest post răspunde la întrebarea - ceea ce este Bootstrap.



