butonul Tweet pentru a instala și configura pentru WordPress blog-ul, povestea unui singur blog
butonul Tweet de pe blog-ul WordPress
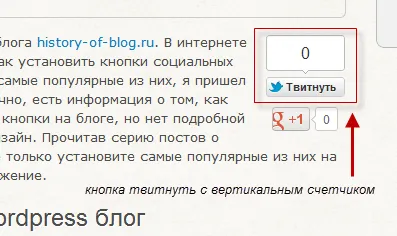
Am decis să înceapă cu butonul tweet de pe Twitter de microblogging populare. De ce să-i? Privind la populare articole pe acest subiect am găsit informații referitoare la instalarea acestui buton este depășită! Dacă înainte de a putea stabili butonul cu contor verticală și orizontală, verticală contor este acum îndepărtat. Am avut un pic de dig în codul pentru a seta butonul cu contorul vertical (dacă observați că este la începutul fiecărui articol de pe dreapta - încercați klinut și verificați dacă acesta funcționează - și poate undeva nakosyachil)

Butonul tweet contor verticală de la începutul articolului arată mult mai bine decât orizontală. Vă recomandăm tweet să plasați două butoane - una la începutul articolului (vertical), cealaltă la sfârșitul (orizontal).
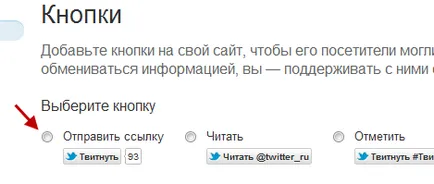
butonul Tweet Setări.
Selectați primul Varant: Trimite un link.

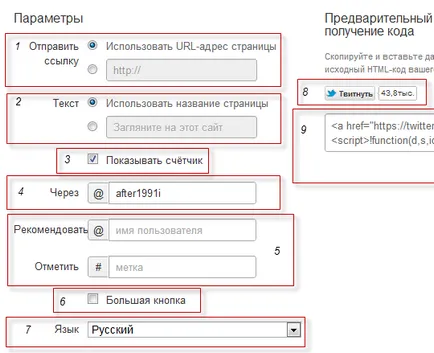
Acum părem setarea butonului tweet. În principiu, totul este clar, dar încă o mai mare claritate, pentru a explica:

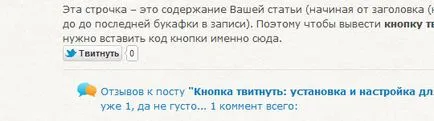
Butonul Instalați la sfârșitul articolului.
Apropo, aproape că am uitat, înainte de a începe să editați fișierul să fie sigur de a le salva pe computerul sursă
După introducerea codului, am primit următoarele:

Personalizare design pentru butonul tweet.
După cum puteți vedea în imaginea de buton este situat mai sus nu este foarte bun. Trebuie să adăugați marjele necesare. În continuare, voi discuta despre cum să adăugați margini la partea de sus și de jos, și așezați butonul din mijloc (ca buton până când unul va fi o locație foarte bună).
Pentru a face acest lucru în mod corespunzător, avem nevoie de două fișiere (pentru cei care știu - codul să fie valid) - este același, și single.php style.css.
Fișierul single.php cod buton folie în div, adică a adăuga un cod de la butonul:
și apoi închideți codul div nostru:
Asta este, avem:
Acum definim stilul nostru de div-bloc. Deschide fișierul pentru editare style.css și la sfârșit se adaugă următoarele linii:
Acum am un buton arată astfel:
Instalarea butonul vertical tweet.
Ce s-ar schimba pe butonul suficient de verticală pentru a adăuga codul butonului la o mică bucată de cod:
Inserați-l aici:
Acum, editați codul butonului pentru a lipi în fișierul single.php înainte de coasere:
Wrap într-un div:
Și vom termina în fișierul style.css este următorul:
primul zero, - spațiul de mai sus, al doilea - pe dreapta, 5px - marginea de jos, 8px - stânga. Puteți edita pe gustul tau.
Unul (nu mai este necesar) butoane Tweet cred că nu este suficient, mai avem încă trei butoane - aceasta este ceea ce am scris în versiunea blog-4.
Multumesc pentru articol și un link către serviciul pentru codul cheie. Acum am un astfel de plug-in pentru un buton, cu excepția faptului că contorul pentru un motiv oarecare nu funcționează. Cred că pentru a înlocui un buton. Aș dori să învețe. Există servicii speciale care fac legătura la articol scurt, de exemplu, bit.ly pentru Dacă ați pus acest buton dacă puteți reduce cumva link-ul de la articol?
În ceea ce privește un comentariu pe revendicarea 5 - inutil rahat: Nu sunt de acord. Eu stau tag-ul Vladivostok, vk. Primul - este legată de tema site-ului, iar al doilea - și tweet primește o pagină în contact, și de acolo pe Facebook.
Și rețineți, butonul de sus de pe blog-ul dvs. pentru un motiv oarecare nu funcționează.
Serviciile sunt, și poate că se pot potrivi în codul butonului să se întâmple în mod automat „tvitanie“ pentru link-ul redirektnoy scurt (cel puțin, astfel ca unele plugin-uri fac) Cu referire la punerea în aplicare nu știu - nu a încercat.
în detrimentul 5 puncte, Hmmm. Deci, marca Etoges ca hashtaguri regulate pe care există o căutare pe Twitter, deși este bine să argumenteze aici. Dar ceea ce trimite pentru a contacta, deoarece marca - ciudat.
Butonul din partea superioară funcționează chiar și compatibilitate cross-browser. La fel ca și am verificat de o sută de ori, iar unele instalate în ordine - ar trebui să funcționeze.
Buna ziua! Am vrut să mă seta un astfel de buton, dar din anumite motive nu funcționează. Începând cu butonul VC.
În single.php nu am dat seama exact unde să inserați codul. Ați scris că doriți să inserați după linia
dar am o astfel de linie în single.php nu.
Atins în conținutul-single.php, găsit acolo această linie, adăugați codul - dar nu există nici un efect, butonul nu apare. Deja am încercat să inserați și imediat după>, și o linie nouă și alin 1 linie. Nu funcționează Poate, te rog spune ce este greșit și cum să-l repara? mulțumesc mult
Mulțumesc, Anton. Cu cunoștințe de modele și coduri au o foarte strâns, dacă nu, încercați în nici un mod de a experimenta cu un cuvânt neobișnuit. Singurul lucru - este, probabil, așa cum este necesar să se aplice? - merge?

Asigurați-un logo site-ul în Photoshop

Cum să numerar Yandex

Cum sa faci site-ul ancora

Toate miniaturile în WordPress

Cum sa faci o imagine unică

actualizări:
Cazuri - I Arbitrare:
Cazul 1: profit 4465 ruble.
Pe buze Nuanță
Cazul 2: Profit 8935 ruble.
pe dzhegginsy
Cazul 3: profit 78,031 ruble.
El a câștigat macbook lui
Cazul 4: profit 113 769 ruble.
El a câștigat pe Vietnam