Amplasat pe site-ul favicon DLE

Acum am pentru a rula un site de test, pot vedea că pictogramele sunt afișate (1) în mod implicit.
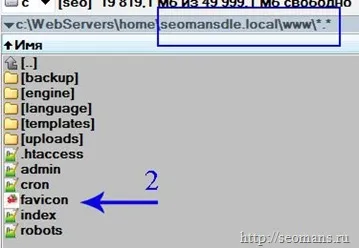
După aceea, cu ajutorul programului Total Commander la rădăcina site-ului, instalat pe un server Denwer local, a pus favicon.ico (2) fișier.

Actualizarea paginii de start și orice pagină din secțiunea de administrare a site-ului.
Stabilit favicon plăcut pentru ochi și cel mai important, totul este ușor, pictograma apare imediat, nu este nevoie pentru a schimba setările site-ului, goliți memoria cache.
Dar, totuși, vreau să spun câteva cuvinte despre codul, mai degrabă a părții (4), care este responsabil pentru afișarea icoanelor în browser. În cazul în care am deschis main.tpl fișier care este localizat în directorul șablon activ.
Nu am găsit înainte de a plasa dosarul lui favicona în directorul rădăcină al site-ului este nici o pictogramă care este afișată în mod implicit. Pentru a fi sincer, eu nu pot da seama în cazul în care pentru a încărca favicon (1).
Toate favicon afișare instalare și configurare pe DLE am făcut față. Mi-aș dori să spun că lucrarea a fost mult mai ușor decât să pictogramele de pe blog WordPress. și mai clar decât instalarea pe un site sub controlul Joomla.