Widget-uri pentru instalare WordPress, configurare, și îndepărtarea
Subiectul de azi, am decis să dedice widget-uri, și anume - Widget-uri pentru WordPress. În fiecare temă sau șablon, există un set de widget-uri, care sunt de zi cu zi administrator face treaba foarte ușor, nu?!
De altfel, în ultimul articol, am lansat jocul-concurs numit-mi place / nu-mi place. Jocul este în plină desfășurare, alături de noi. Oh, pur și simplu nu scrie în cazul în care participanții - pe scurt pozitiv cu condiția
Apropo, am rămas cu doar două ordine de master 2. În conformitate cu termenii licenței de script-ul acțiunii anterioare a costului său a fost de 3.500 de ruble. Dar azi am doar de bine, o stare de spirit foarte bună și am decis să-i doar 2500rub prezenta.

Și acum, înapoi la subiectul nostru grave - widget-uri.
Ce sunt widget-uri?
Acestea sunt utilizate pentru ieșire paginile resursei web - blocuri cu diferite infoy. Cu alte cuvinte, nu se iau în codul șablonului poate în câteva click-uri de pe site-ul pentru a aduce în anumite locuri aproape orice!
De exemplu, acest lucru poate fi:
- arhiva;
- Tag Cloud;
- Formularul de căutare;
- intrările recente;
- pagină;
- referințe;
- Formularul de subscriere;
- și mai mult (chiar cod arbitrar poate afișa php html sau).
Set bucăți de informații pe care le poate doar în locuri care sunt furnizate de șablonul. Practic este panoul de pe părțile laterale și de jos. Numărul de panouri de informare disponibile depinde, de asemenea, pe șablonul.
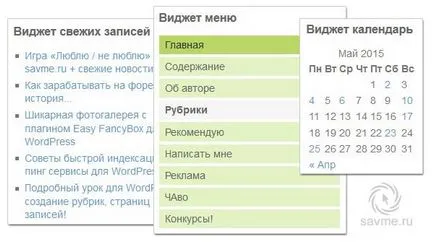
Iată câteva exemple ar putea arata ca widget pe blog:

Setarea widget-uri pe Wordpress
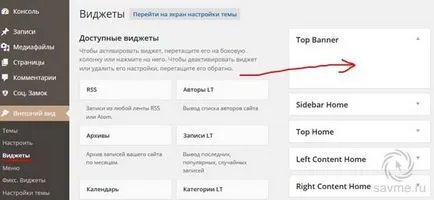
Instalarea widget-uri, precum și configurația lor se face prin panoul de administrare. Trebuie să mergi - Aspect, și în ea - există sub - Widget-uri.

Și uite ceea ce vedem. Există astfel de titluri: „inactive“ și „disponibil“. Blocul se afla pe partea dreapta, ceea ce înseamnă că locul în temă, în care puteți instala widget-ul.
Orice widget din „disponibile“ puteți instala cu ușurință pe blog-ul. De ce ai nevoie doar să-l trage făcând clic pe butonul din stânga al mouse-ului într-unul dintre blocurile oferite pe dreapta.
Ca și în mâner widget php-cod?
Există situații în care ar trebui să fie plasate în codul widget php, dar motorul implicit nu funcționează acolo urmând comenzi, cum să fie. Un $ foarte simplu) Este necesar să se înregistreze în functions.php după cum urmează:
php_in_widgets funcția ($ widget_content) în cazul în care (strpos ($ widget_content, '' $ widget_content) .;
$ Widget_content = ob_get_contents ();
ob_end_clean ();>
reveni $ widget_content;>
add_filter (, 'php_in_widgets' 'widget_text', 99);
Eliminarea widget pentru WordPress
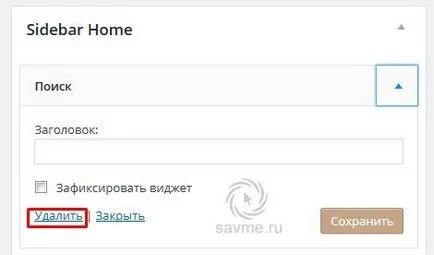
Efectuați eliminarea widget-urilor puteți în următoarele moduri: fie permanent sau temporar. Dacă doriți să ștergeți definitiv unele bloc de informații, apoi trageți în coloana „widget-uri disponibile“ sau dați clic pe eliminați în caseta!

Setarea widget pentru WordPress
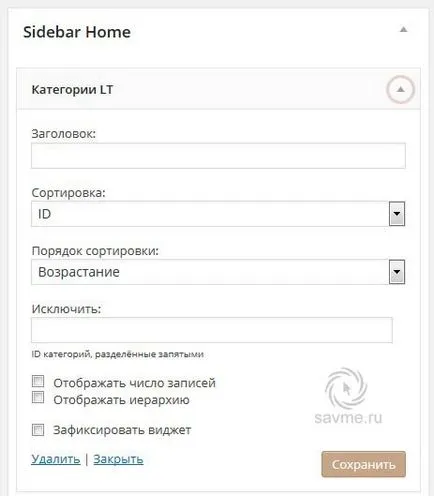
După ce trageți un bloc de informații în partea dorită a WordPress teme, vă puteți personaliza. În acest scop, faceți clic pe triunghiul, care este situat lângă numele, iar în fereastra care se deschide, face setarea.

În timpul unități de informații de configurare, este de dorit pentru a vedea modul în care acestea vor arata pe site. Din acest motiv se va ridica rapid dimensiunea optimă blocului, precum și să fie capabil să înțeleagă mai în detaliu în setările sale.
Astăzi, există plugin-uri (Dynamic widgeturi, Widget Logic), care permit creșterea numărului de widget-uri pe blog-ul dvs., precum și extinde funcționalitatea lor! De exemplu, mufa cforms 2 - care creează blocul de informații, în cazul în care este posibil să ieșire diferite forme de feedback, de la simplu la forma complexe de rezervare.
Destul de des, mulți webmasteri se confruntă cu necesitatea de a modifica șablonul site-ului. În cele mai multe cazuri, atunci când schimbă fire widget-uri active, stocate. Dar se poate întâmpla, astfel că, după instalarea unui nou șablon de blocuri de informații active, dispar.
Prin urmare, înainte de schimbarea de proiectare este de dorit toate widget-urile care rulează să se mute în blocul „Neakivnye“ și le-a reveni la poziția lor inițială după instalarea unui nou șablon. Da, aș sfătui în continuare la schimbarea temei în mod necesar a face o copie de rezervă a site-ului!
Și fiica mea Yanochka deja o luna in timpul de zbor. Apropo de mâine seară a rezumat competiția Komentomaniya și aleatoriu norocos - nu uita pentru a vedea cine a câștigat!
Cu stimă, Vladimir Saveliev

lecții premium de la Club webformyself
Cele mai bune modele aici: